ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
 ウィジェット
ウィジェット

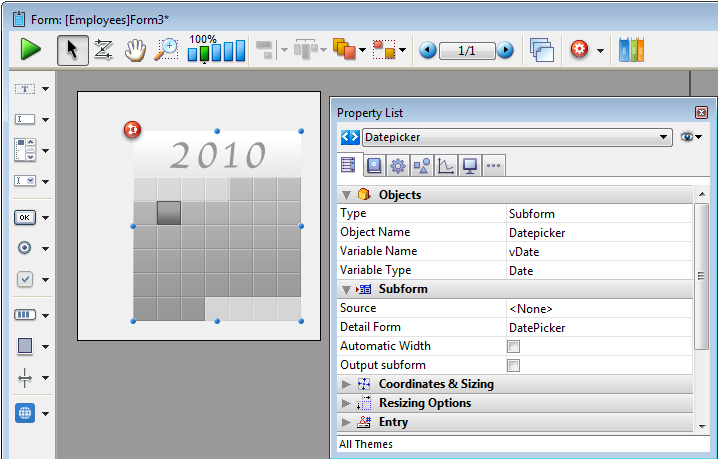
日付型変数が割り当てられたカレンダーを追加します。休日や週の開始曜日などを設定することができます。

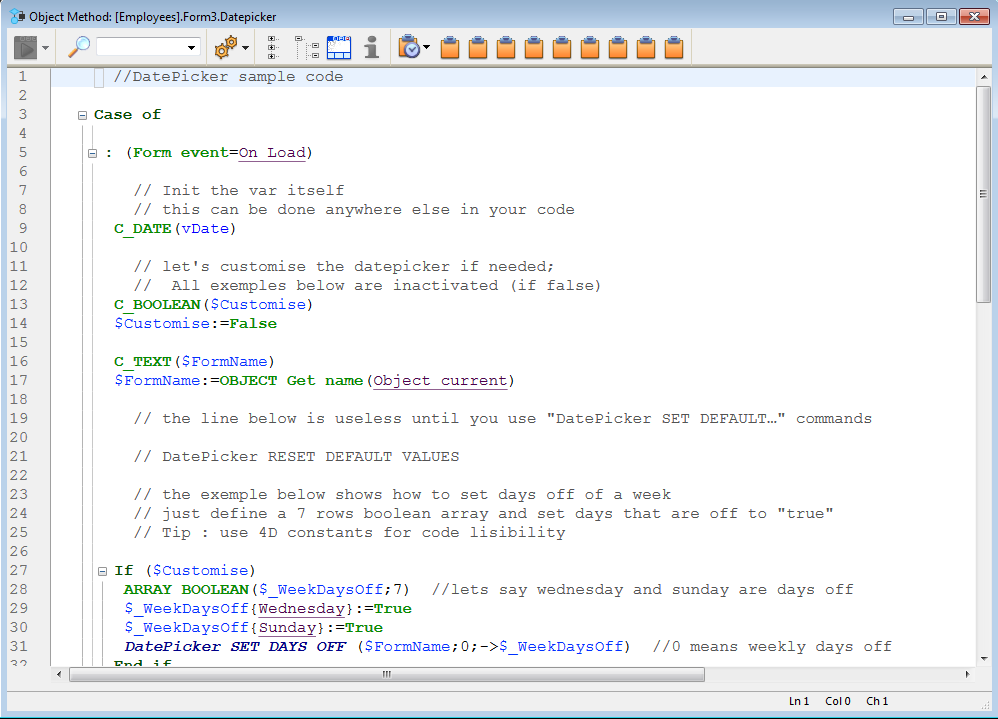
オブジェクトメソッドにはサンプルコードが含まれています。DatePicker ウィジェットのコマンドを使ってカスタマイズできます。

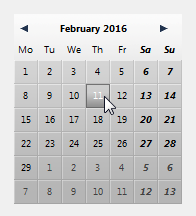
フォーム上では次のように表示されます:

DatePicker ウィジェットのコマンドについての詳細は DatePicker を参照ください。
注: 日付ピッカー、日付ポップアップ、および日付入力エリアは、初期的に同じ日付変数を共有しているため、同じフォーム上で使用した場合には同じ日付を表示します。

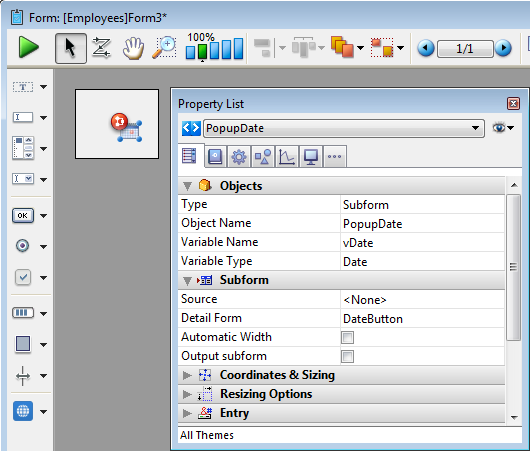
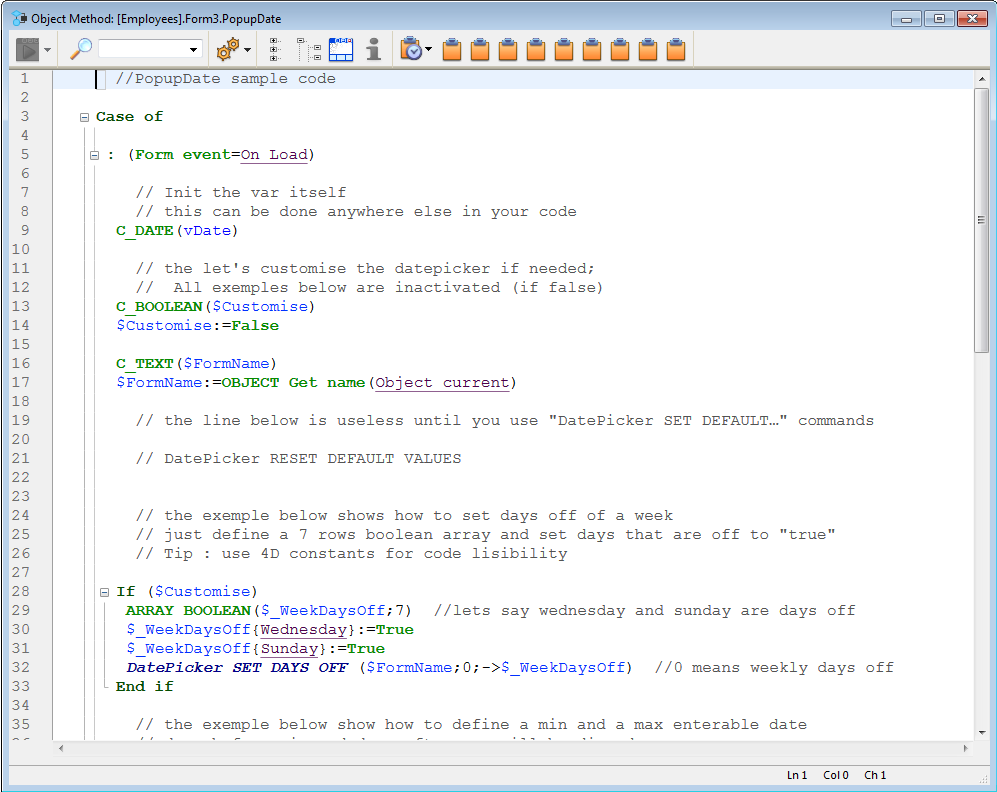
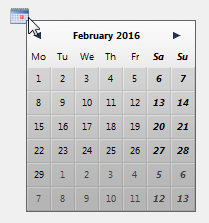
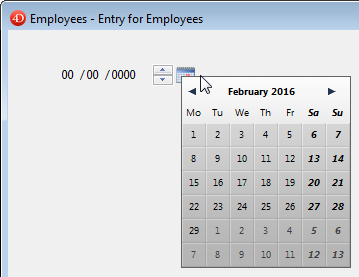
日付を選択するためのカレンダーを表示するポップアップエリアを追加します。選択された日付はエリアに割り当てられた日付型の変数に直接代入されます。

オブジェクトメソッドにはサンプルコードが含まれています。DatePicker ウィジェットのコマンドを使ってカスタマイズできます。

フォーム上では次のように表示されます:

DatePicker ウィジェットのコマンドについての詳細は DatePicker を参照ください。
注: 日付ピッカー、日付ポップアップ、および日付入力エリアは、初期的に同じ日付変数を共有しているため、同じフォーム上で使用した場合には同じ日付を表示します。

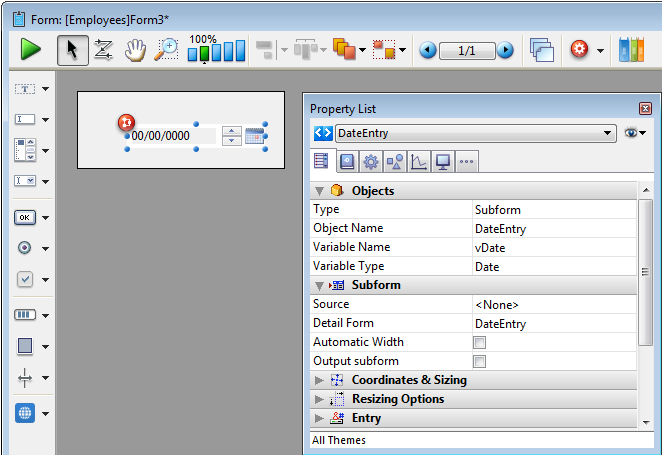
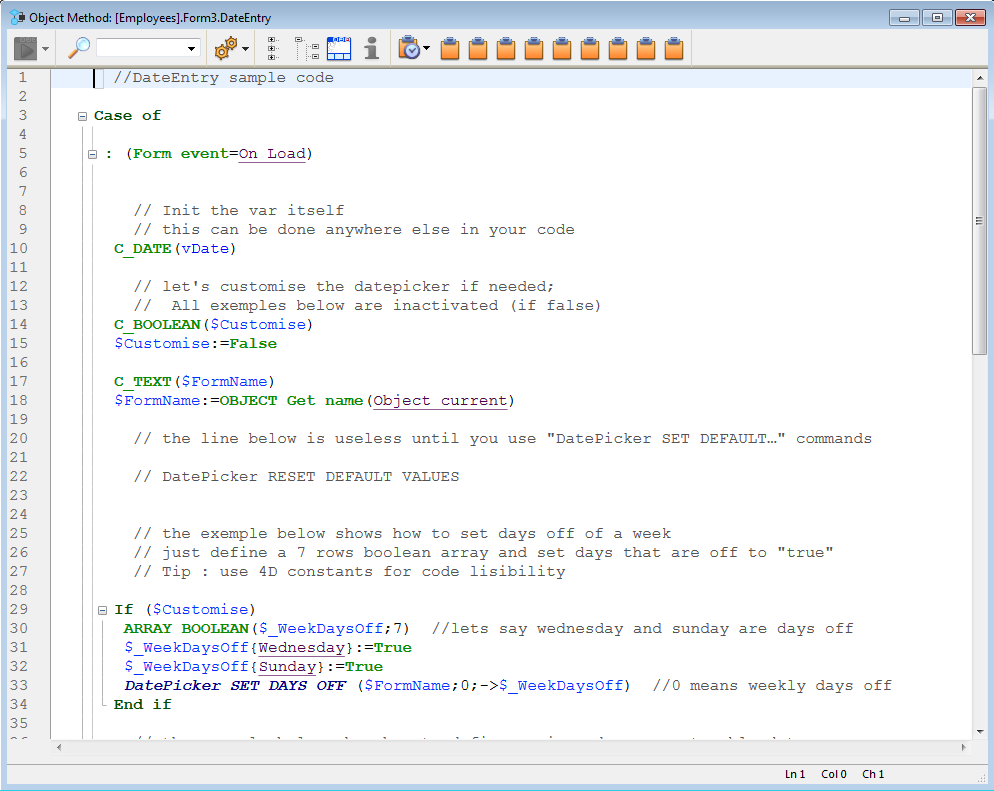
3つの分割されたフィールド (日/月/年) で構成された日付入力エリアを追加します。選択可能な日付の範囲をあらかじめ設定することもできます。

オブジェクトメソッドにはサンプルコードが含まれています。DatePicker ウィジェットのコマンドを使ってカスタマイズできます。

フォーム上では次のように表示されます:

DatePicker ウィジェットのコマンドについての詳細は DatePicker を参照ください。
注: 日付ピッカー、日付ポップアップ、および日付入力エリアは、初期的に同じ日付変数を共有しているため、同じフォーム上で使用した場合には同じ日付を表示します。




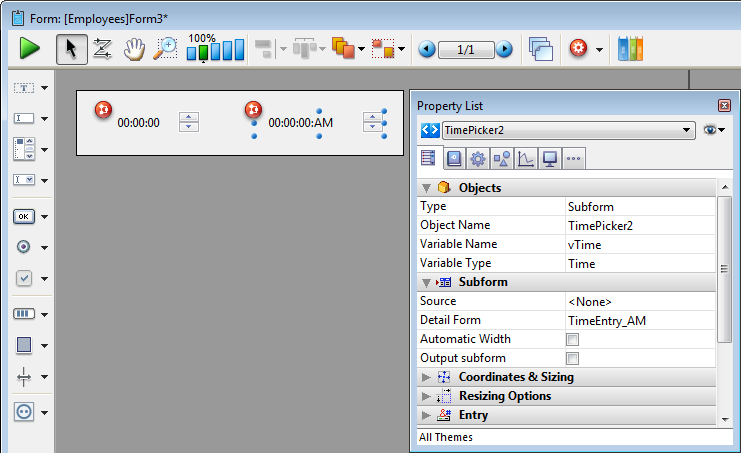
時刻や時間を入力するためのポップアップエリアを追加します。最小値、最大値、および増減値が設定できます。

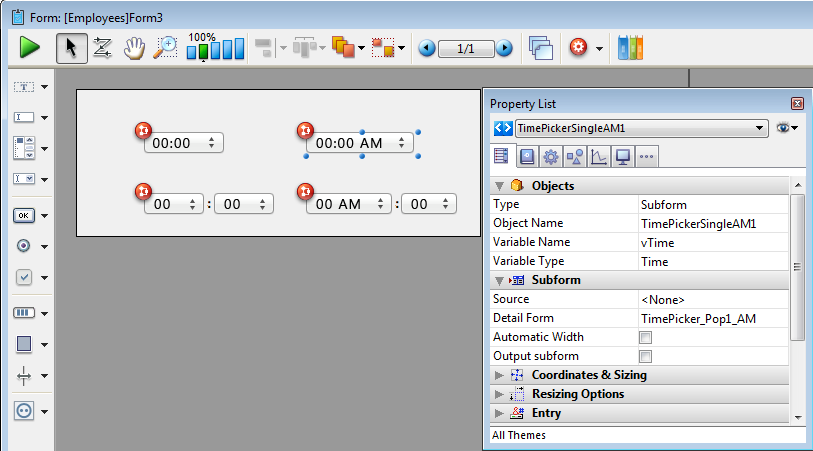
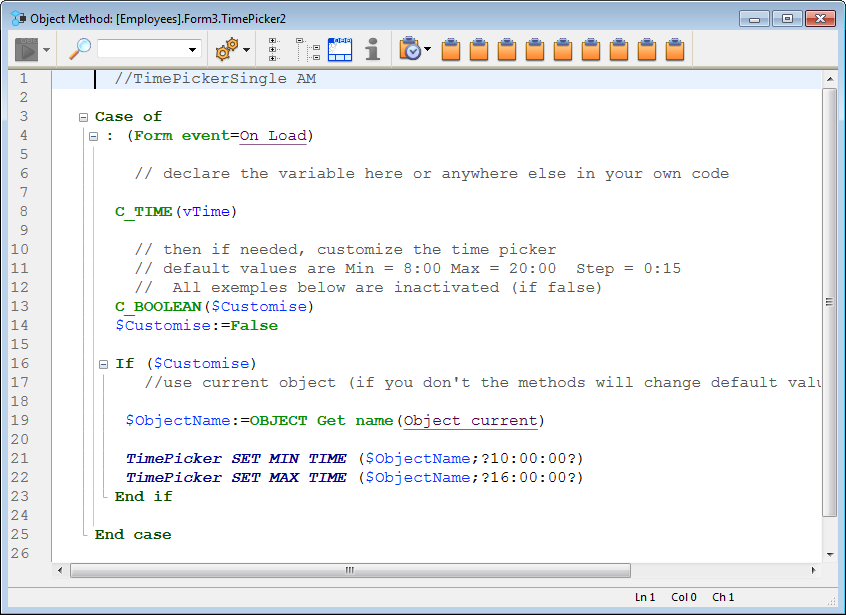
オブジェクトメソッドにはサンプルコードが含まれています。TimePicker ウィジェットのコマンドを使ってカスタマイズできます。

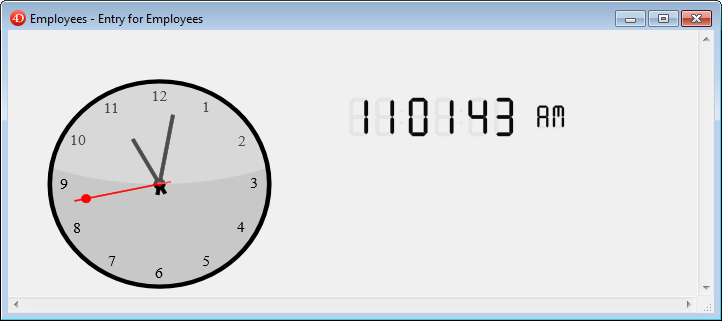
フォーム上では次のように表示されます:

TimePicker ウィジェットのコマンドについての詳細は TimePicker を参照ください。


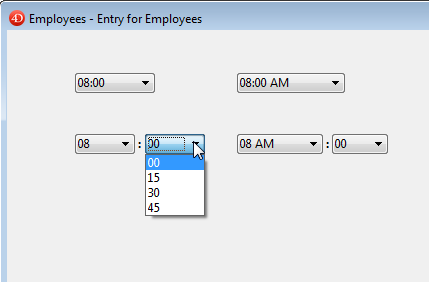
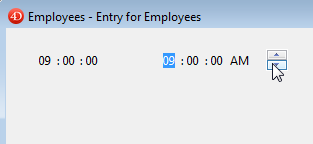
3つの分割されたフィールド (時/分/秒) で構成された時間入力エリアを追加します。選択可能な時間の範囲をあらかじめ設定することもできます。

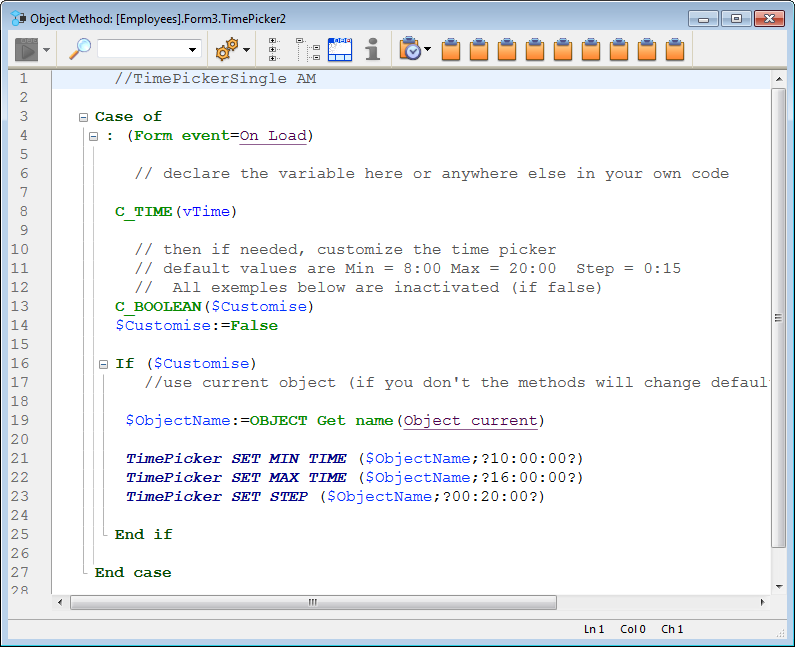
オブジェクトメソッドにはサンプルコードが含まれています。TimePicker ウィジェットのコマンドを使ってカスタマイズできます。

フォーム上では次のように表示されます:

TimePicker ウィジェットのコマンドについての詳細は TimePicker を参照ください。


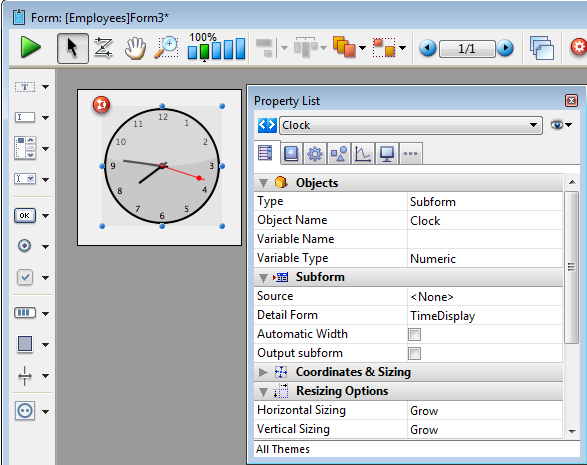
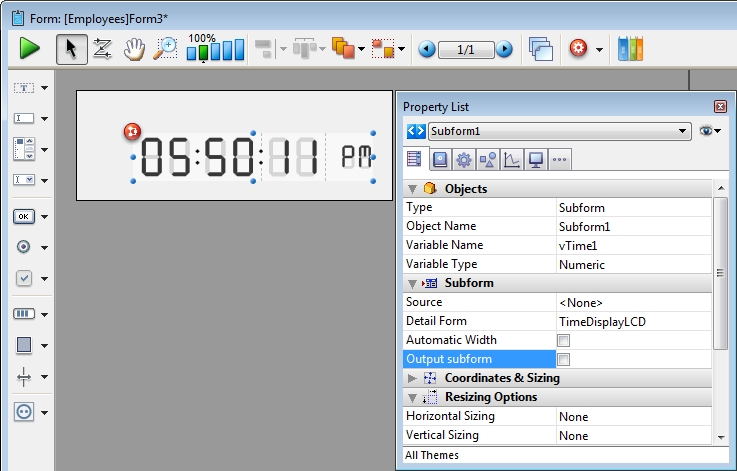
バインドされた変数のタイプにしたがって、停止した時間またはSVGアナログ/デジタル時計を表示する、時間表示エリアを追加します。


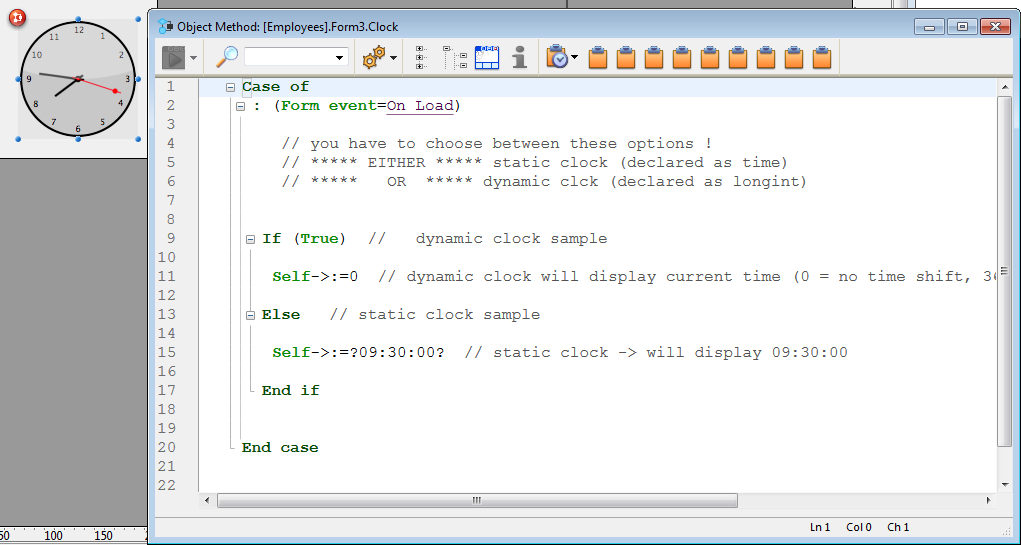
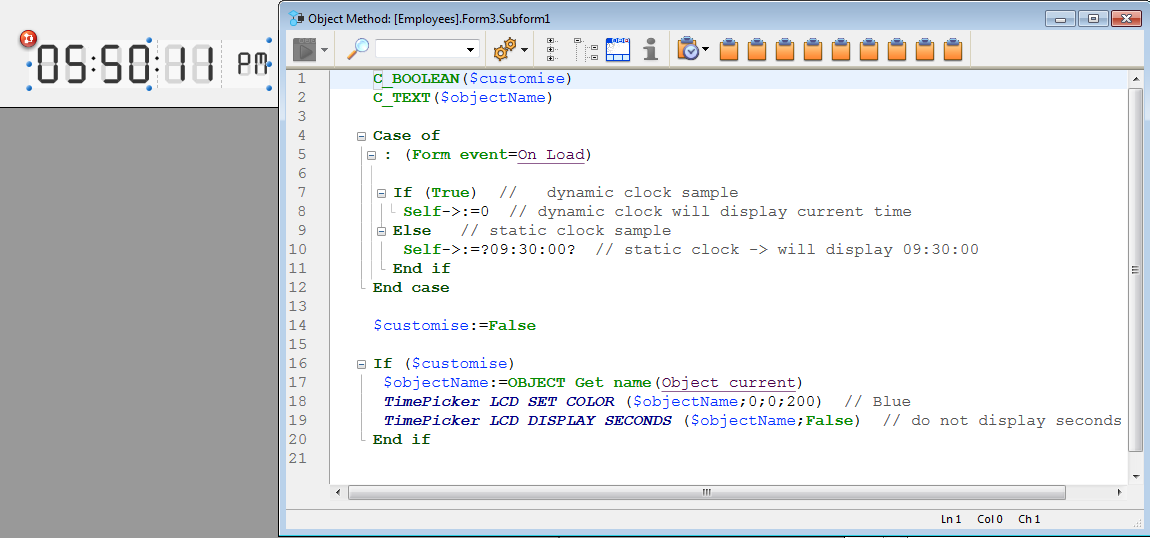
オブジェクトメソッドには様々な表示のサンプルコードが含まれています。TimePicker ウィジェットのコマンドを使ってカスタマイズできます。


オブジェクトメソッド内で変数を特定の時刻として定義した場合、この時刻はスタティックオブジェクトとして表示されます。
動的に時間を表示するには、変数を longint として宣言する必要があります。この値を "0" に設定すると、現在時刻が表示されます。

"0" 以外の数字を設定することで、表示時刻を前後にずらすことができます。値は秒単位となるため、一時間先の時刻を表示するには “3600”、30分遅れの時刻を表示するには “-1800” を代入します。
TimePicker ウィジェットのコマンドについての詳細は TimePicker を参照ください。
プロダクト: 4D
テーマ: ライブラリ オブジェクト
デザインリファレンス ( 4D v19)

 概要
概要








