Este es el sitio web histórico de la documentación de 4D. La documentación se está trasladando progresivamente a developer.4d.com
- Manual de Diseño
-
- Trabajar con objetos activos
-
-
 ¿Qué son los objetos activos?
¿Qué son los objetos activos?
-
 Campos y variables objetos
Campos y variables objetos
-
 Botones
Botones
-
 Botones 3D, Casillas de selección 3D y Botones radio 3D
Botones 3D, Casillas de selección 3D y Botones radio 3D
-
 Botones imagen
Botones imagen
-
 Rejilla de botones
Rejilla de botones
-
 Casillas de selección
Casillas de selección
-
 Botones radio y botones radio imagen
Botones radio y botones radio imagen
-
 Pop-ups/Listas desplegables
Pop-ups/Listas desplegables
-
 Combo box
Combo box
-
 Listas jerárquicas y menús desplegables jerárquicos
Listas jerárquicas y menús desplegables jerárquicos
-
 Menús pop-up imagen
Menús pop-up imagen
-
 Indicadores
Indicadores
-
 Pestañas
Pestañas
-
 Separadores
Separadores
-
 Áreas web
Áreas web
-
 Areas de Plug-ins
Areas de Plug-ins
-
 List boxes
List boxes
-
 Subformularios
Subformularios
-
 Botones
Botones
El editor de formularios permite añadir una gran variedad de botones a sus formularios. Puede asociar una acción estándar a cada botón del formulario. Los botones con acción estándar le permiten al usuario aceptar, cancelar, o eliminar registros, moverse entre registros, moverse de una página a otra en un formulario multipáginas, abrir, borrar, o añadir registros a un subformulario, manejar los atributos de fuente en áreas de texto, etc.
Generalmente, los botones se ubican cuando crea el formulario utilizando el asistente de formularios. Puede modificar las acciones de estos botones desde la Lista de propiedades. Por ejemplo, puede suprimir la acción estándar de un botón y escribir un método de objeto que especifique la acción del botón.
Igualmente puede añadir botones y asignar acciones de botones con el editor de formularios. Por ejemplo, si necesita varios subformularios en el formulario, puede añadir los subformularios adicionales y botones automáticos en el editor de formularios. Simplemente añada cada botón al formulario y asocie una acción estándar a cada botón.
4D permite utilizar los siguientes tipos de botones:
- Botones: estos botones se muestran en la interfaz de la plataforma actual. El texto del botón se muestra en la fuente, tamaño, estilo y color seleccionados.

La etiqueta mostrada por el botón está definida en el campo Título del tema “Objetos” en la Lista de propiedades. Puede modificarla en cualquier momento:
- Botones por defecto: un botón por defecto es similar a un botón estándar, excepto que tiene una apariencia modificada, esto le indica al usuario la opción recomendada. La diferencia depende del sistema operativo. La siguiente imagen compara un botón con un botón por defecto en Windows:

Bajo Mac OS, los botones por defecto son azules:
El tipo de objeto Botón por defecto no existe como tal pero es una propiedad accesible para los botones estándar.
Nota: solo puede haber un botón por defecto por página de formulario. - Botones invisibles: estos botones están diseñados para ser ubicados sobre objetos gráficos. Los botones invisibles permanecen invisibles y no se resaltan cuando se hace clic en ellos. La acción resultante, como la de abrir una página diferente, indica que se ha hecho clic en el botón. Un botón invisible debe ubicarse sobre el texto o sobre un gráfico que denote su función; el usuario hace clic en el texto o gráfico y el botón se activa.
- Botones inversos
Nota de compatibilidad: los objetos de formulario del botón inverso no cumplen con los requisitos de interfaz modernos y están en desuso iniciado con 4D v17 R3. Ya no deben utilizarse. No son compatibles en Formularios dinámicos.
Estos botones están diseñados para ser ubicados sobre objetos gráficos. Los botones inversos son transparentes. Cuando el usuario hace clic en un botón inverso, los gráficos del botón se resaltan. - Botones 3D y Botones de imagen: la familia de botones 3D (botones 3D, casilla de selección 3D y botones radio 3D) y los botones de imagen incluyen numerosas propiedades específicas. Estos botones se describen en Botones 3D, Casillas de selección 3D y Botones radio 3D y [#title id="958"/].
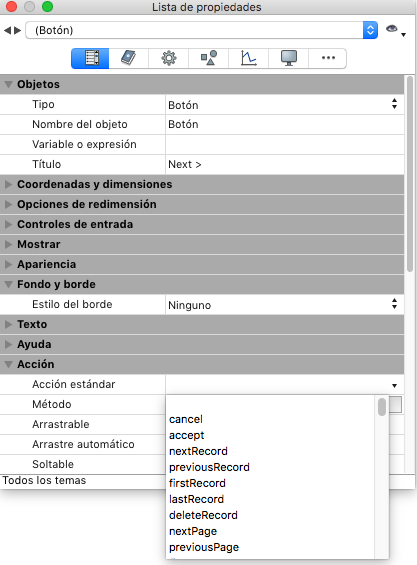
Los botones con acción estándar se vuelven grises automáticamente cuando es necesario durante la ejecución del formulario. Por ejemplo, si se muestra el primer registro de una tabla, un botón con la acción estándar FirstRecord (Primer registro) aparecerá atenuado. Se crea un botón eligiendo el tipo de botón de la lista desplegable Tipo. Luego selecciona o escribe la acción del botón estándar de la lista de acciones estándar (para mayor información, consulte la sección Acciones estándar):

Generalmente, usted activa el evento On Clicked en la página Eventos y el método se ejecuta sólo cuando se hace clic en el botón. Puede asociar un método a cualquier botón.
Las variables asociadas a los botones (estándar, inversos, invisibles, de opción, de imagen, o casillas de selección) se inicializan en 0 cuando el formulario se abre primero en modo Diseño o Aplicación. Cuando el usuario hace clic en un botón, la variable pasa a 1.
Para una descripción de cada acción, consulte la sección Acciones estándar.
Acciones estándar
Botones 3D, Casillas de selección 3D y Botones radio 3D
Botones imagen
Producto: 4D
Tema: Trabajar con objetos activos
Manual de Diseño ( 4D v20)
Manual de Diseño ( 4D v20.1)
Manual de Diseño ( 4D v20.2)









