ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
 ヘッダーとフッターの追加
ヘッダーとフッターの追加
クイックレポートに、ページヘッダーやページフッターを追加することができます。これらはレポート実行時に挿入されます。
クイックレポートエディターでは、次の操作を行うことができます:
- ページヘッダーとページフッターのテキストやピクチャーを追加する。
- ページヘッダーエリアとページフッターエリアの高さを指定する。
- ヘッダーとフッターの左側、中央、右側に個別のテキストを使用する。
- ページヘッダーとページフッターのテキストのフォント、フォントサイズ、スタイルを指定する。
- レポートにページ番号や日付、時刻を追加するコードを挿入する。
ページのヘッダーとフッターは、プリンタへ印刷する場合にのみ指定することができます。ただし、一度指定を行うと、出力先が変更されても、その設定がレポートに残されます。その他の出力先に関する詳細は、クイックレポートの出力を参照してください。
ページヘッダーとフッターをレポートデザインテンプレートに追加するためには、エディターのツールバーのヘッダーまたはフッターボタンをクリックします:

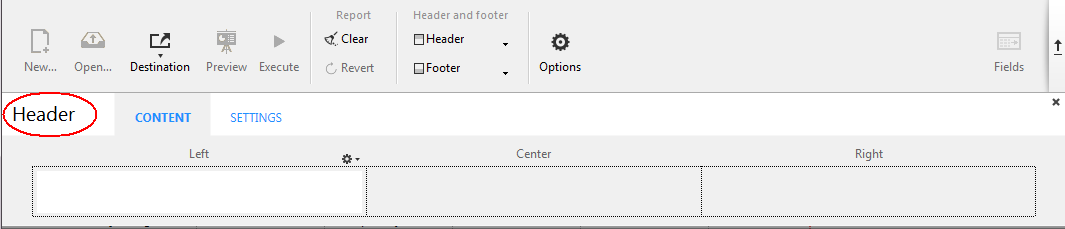
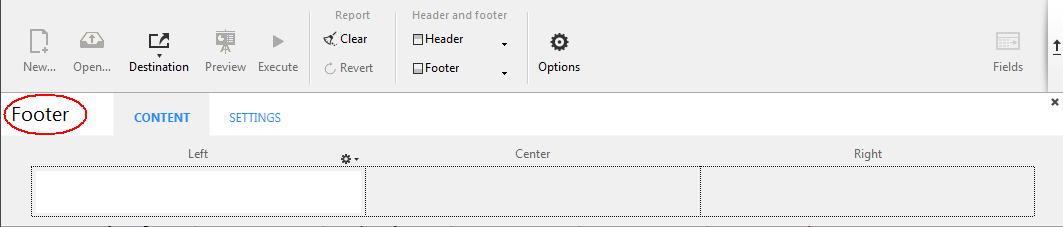
すると定義エリアが表示されます。このエリアはヘッダーとフッターどちらにおいても同じように動作しますが、クリックするボタンによってラベルが変化します:


ヘッダー/フッターエディターのコンテンツページにおいて、それぞれのヘッダーあるいはフッター内に表示するコンテンツ、統計や変数を定義する事ができます。
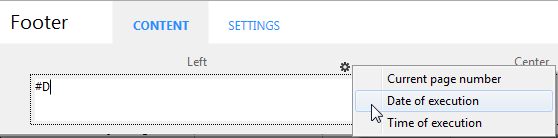
左、中央あるいは右エリアでは、レポートに含まれる情報を入力する事ができます。レポートのヘッダーあるいはフッターに、ページ番号に加え実行の日付や時刻を挿入することができます。それぞれの入力エリアの上にはローカルメニューがあり、これを使用して変数を挿入する事ができます:

また、エリア内にこれらの変数のコードを直接入力する事も出来ます:
- 実行時刻を挿入するには #H
- 日付を挿入するには #D
- ページ番号を挿入するには #P
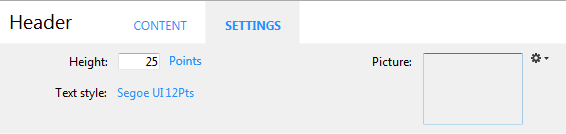
設定ページを使用して、ヘッダーとフッターエリアの表示を設定することができます:

それぞれのエリアに対し、以下のものを定義する事ができます:
- 高さ
- フォントとテキストスタイル
- ピクチャー
高さ
高さエリアにはヘッダーまたはフッターに指定したい高さを入力します(単位の入力も任意でできます)。デフォルトでは、ヘッダーとフッターのサイズは25ポイントに設定されています。この値と使用されている単位は変更する事ができます。単位をクリックすると、使用可能な値をスクロールすることができます:
テキストスタイル
"テキストスタイル"エリアにリンクされたメニューを使用してフォントを変更する事ができます。フォントスタイルを選択するためには、メニューの下部にあるフォントを表示...コマンドを選択してフォントシステムダイアログボックスを表示してください。
ピクチャー
このエリアを使用してピクチャーをヘッダーあるいはフッターとして設定することができます。

ピクチャーを追加するためには、以下の方法があります:
- ピクチャーファイルをエリアにドラッグ&ドロップします。
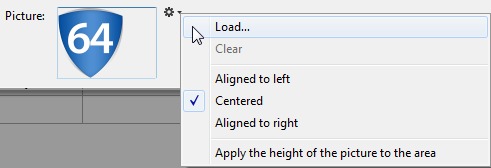
- エリアに関連づけられたローカルメニューの中から読み込み...を選択します:

デフォルトでは、ピクチャーはヘッダーまたはフッターエリアの中心に貼り付けられます。しかしながら、ローカルメニューを使用する事によってこの位置を変更(左揃え、中央、右揃え)することができます。
ピクチャーの高さをエリアに適用オプションを使用すると、ヘッダーまたはフッターの高さを挿入したピクチャーの高さに基づいて自動的にリサイズします:

プロダクト: 4D
テーマ: クイックレポート
デザインリファレンス ( 4D v20)
デザインリファレンス ( 4D v20.1)
デザインリファレンス ( 4D v20.2)









