ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
 一覧フォーム
一覧フォーム
一覧フォームにはレコードリストが表示されます。どんなフォームでも出力フォームとして使用できますが、一覧フォームは通常以下の機能を備えています:
- 各行にレコードが表示されます。
- 各列にはフィールドや変数が表示されます。
- 各列のラベルはウィンドウ上部に表示されます。各タイトルエリアの間にあるスプリッターを使用して列のサイズを変更できます。
- ヘッダーやフッターにはボタンやポップアップメニューを配置できます。
一覧フォームには標準の横および縦スクロールバーが表示されます。スクロールバーを操作することでレコードをスクロールできます。またPage UpやPage Downキーを使用してページ単位でスクロールしたり、HomeやEndキーでリストの先頭や最後に移動することもできます。
フィールドが一覧フォームのウィンドウに収まらない場合、ウィンドウ下部にある横スクロールバーを使用してスクロールできます。
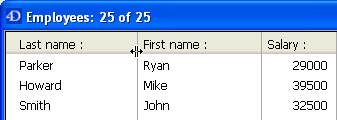
一覧フォームの列幅を変更することができます (この機能をフォームエディターで無効にしていない限り)。これを実行するにはマウスカーソルを列タイトルの間に合わせます。カーソルの形状が変化し、列幅を変更可能である旨が通知されます。この状態でクリックしながらマウスを左右に移動します:

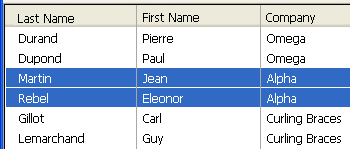
レコードをクリックすると行がハイライトされ、レコードが選択されたことが示されます。レコードは一行、連続した複数行、あるいは連続しない複数行を選択できます。レコードを選択した後、それらのレコードをサブセットとして表示したり削除したりできます。

- 一件のレコードを選択するには、一覧フォーム上に表示されているレコードをクリックするか、上または下矢印キーを押します。選択されたレコードがハイライトされます。
- 連続した複数行を選択するには、先頭または最後のレコードを選択し、Shiftキーを押しながら最後または先頭のレコードをクリックします。2つのクリックされたレコードに挟まれたレコードが選択されます。
- 連続しない複数行を選択するには、まず一件レコードを選択し、Ctrlキー (Windows) またはCommandキー (Mac OS) を押しながら、選択したいレコードをクリックします。クリックしたレコードが選択されますが、既に選択されたレコードの選択は解除されません。
- 一覧フォーム中に表示されているレコード (カレントセレクション) をすべて選択するには、編集メニューのすべてを選択を選択するか、Ctrl+A (Windows) または Command+A (Mac OS) ショートカットを使用します。
テーブル中の全レコードを表示して選択するには、まずレコードメニューからすべてを表示を選択し、そののちに編集メニューのすべてを選択を選択します。
ハイライトのために必要なフォームオブジェクトカラー設定
インターフェーススタンダードに合致するハイライトカラーの描画のためには、フォームボディエリア内に配置されるオブジェクトのテキストと背景色に、以下の設定が適用されていなければなりません:
- 各オブジェクトのテキストカラーに対しては自動オプション
- 各オブジェクトの背景色に対しては透明オプション
- フォームボディエリアの下に配置される四角形のカラーに対しては自動オプション
これらの設定はデフォルトの出力フォームにおいては自動的に設定されています。
一覧フォーム内で直接レコードを追加したり編集したりできます。一覧フォームでは複数のレコードが同時に表示されているので、連続してデータを更新する場合に特に便利です。
カレントテーブルのフィールドを入力したり編集したりできます。一覧フォームでは変数や他のテーブルのフィールド、サブフォームには入力/編集できません。
一覧フォームでは以下のことが可能です:
- フィールドへの入力 (入力モードにするにはフィールドを選択した後もう一度クリックします)
- Tab、Enter または Return キーを使用してフィールドからフィールド、レコードからレコードに移動
- レコード > 新規レコードをリストに追加メニューを使用して新規レコードを追加
Tab、Enter または Return キーを押すか、他のフィールドをクリックすると変更が保存されます。
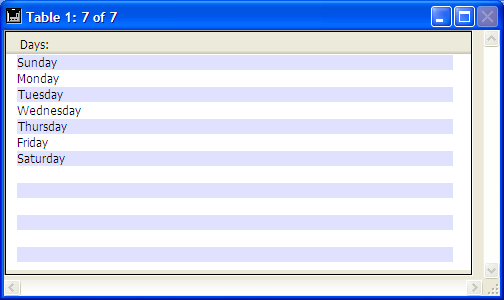
一覧モードでは必要に応じて最後のレコードの後に空行が表示されることがあります:

ウィンドウにフォームが表示される際、各空行ごとにOn Display Detailフォームイベントが生成されます。この場合カレントレコードはありません。Record numberコマンドは-1を返し、Selected record numberは意味のある値を返しません。このイベントでDisplayed line numberコマンドを使用すれば現在表示を行っている行番号を知ることができます。
フォームウィザードで作成した一覧フォームをそのままでも使用できますが、必要であれば以下のようなカスタマイズを行うことができます:
- フィールドを変数に置き換えたり、オブジェクトメソッドを記述したりする
- オブジェクトのフォントや枠線、カラー属性等を変更する
- 列の幅を変更する
- マーカーラインを移動して各エリアの高さを変更する
- ヘッダーエリアにロゴなどの画像を追加する
- ヘッダーやフッタいに追加のデータを表示する
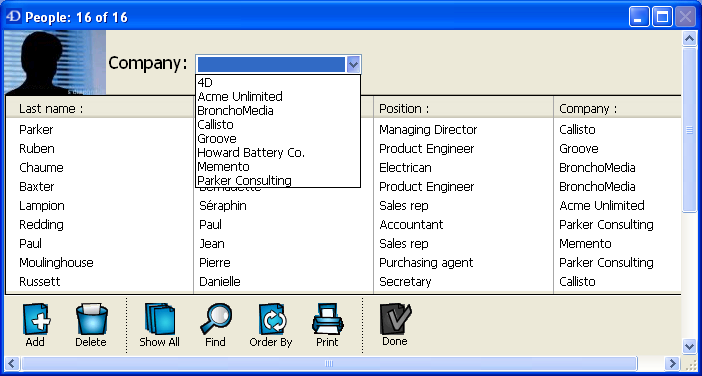
以下の図は名刺を管理する、カスタマイズされた一覧フォームの例です:

制御ボタンがフッターエリアに移動され、ヘッダーにはピクチャーが追加されています。またヘッダーエリアにドロップダウンが配置され、会社で名刺を検索できるようになっています。
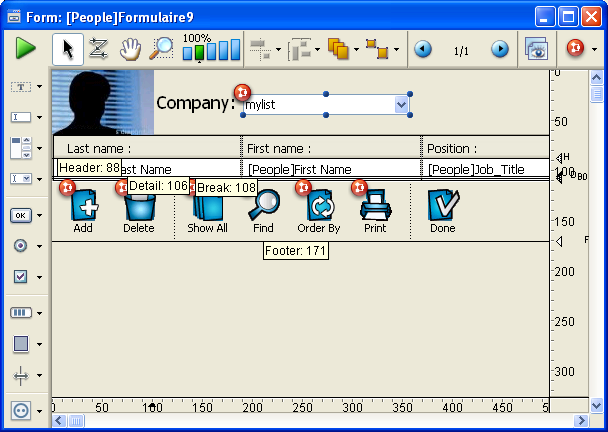
このフォームをフォームエディターで開いたのが以下の図です:

例えばヘッダーエリアに画像を配置するためにマーカーが移動され、ヘッダーの高さが変更されています。
一覧フォームでフィールドを複数行に表示できます。詳細エリアの高さを調整し、必要なエリアを確保します。そしてオブジェクトを縦に配置します。一レコード内で複数行を表示する場合は、線や四角などのオブジェクトを使用してフィールドをグループ化するとよいでしょう。
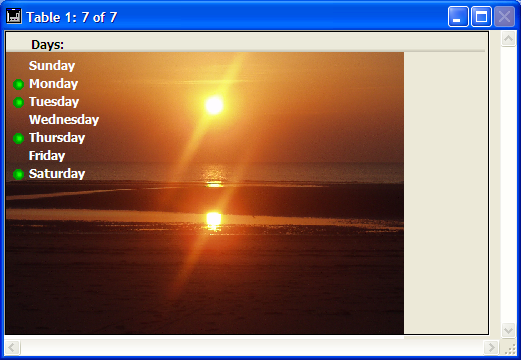
以下は一レコードあたり二行を表示する一覧フォームの例です:

一覧フォームではすべてのオブジェクトのプロパティで表示可プロパティを使用できます。このプロパティでは以下の3つから値を選択できます:
- 常に表示
- レコードが選択されている場合
- レコードが選択されていない場合
このプロパティは一覧フォームのボディ部に配置されたオブジェクトを描画するときにのみ使用されます。このプロパティは処理中のレコードが選択されているかいないかの状態に基づき、そのオブジェクトを描画するかしないかを決定するために使用されます。
このプロパティを使用すればカラー以外の方法でレコードの選択状態を表すことができます:

オブジェクトがOBJECT SET VISIBLEコマンドで非表示にされている場合、4Dはこの属性を考慮せず、選択状態に関わらず非表示のままとなります。
最後のレコードの下に表示される空行の場合、常に表示またはレコードが選択されていない場合プロパティを持つオブジェクトが各空行に表示されます。
プロダクト: 4D
テーマ: 一覧フォームとレポート
デザインリファレンス ( 4D v20)
デザインリファレンス ( 4D v20.1)
デザインリファレンス ( 4D v20.2)









