ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
- 4D Widgets(ウィジェット)
-
- DatePicker
-
-
 DatePickerとDateEntry
DatePickerとDateEntry
-
 DatePicker APPLY DEFAULT VALUES
DatePicker APPLY DEFAULT VALUES
-
 DatePicker Display Dialog
DatePicker Display Dialog
-
 DatePicker RESET DEFAULT VALUES
DatePicker RESET DEFAULT VALUES
-
 DatePicker SET DAYS OFF
DatePicker SET DAYS OFF
-
 DatePicker SET DEFAULT 1ST DAY
DatePicker SET DEFAULT 1ST DAY
-
 DatePicker SET DEFAULT DAYS OFF
DatePicker SET DEFAULT DAYS OFF
-
 DatePicker SET DEFAULT MAX DATE
DatePicker SET DEFAULT MAX DATE
-
 DatePicker SET DEFAULT MIN DATE
DatePicker SET DEFAULT MIN DATE
-
 DatePicker SET MAX DATE
DatePicker SET MAX DATE
-
 DatePicker SET MIN DATE
DatePicker SET MIN DATE
-
 DatePicker SET WEEK FIRST DAY
DatePicker SET WEEK FIRST DAY
-
 DatePickerとDateEntry
DatePickerとDateEntry
DatePickerウィジェットはフォームに日付を入力、表示するための直感的なグラフィックインタフェースオブジェクトを提供します。ウィジェットは2つの形式で提供されます:
- DatePicker カレンダ: このオブジェクトはサブフォーム中、あるいはボタンクリックに反応して表示されるプルダウンカレンダとしても利用できます。
- DateEntry エリア: コントロールボタンが割り当てられた日付エリア。このオブジェクトはサブフォームの中でのみ利用できます。
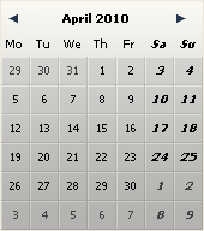
DatePickerカレンダは日付を月ごとに表形式で表示するエリアです。実行中、ユーザーは矢印ボタンをクリックすることでカレンダの月を前後に移動することができます。キーボードの矢印キーを使用することもできます。

これがサブフォームに挿入されると、DatePickerオブジェクトはバインド変数により提供されるメカニズムのおかげで、プログラミングを行うことなく利用することができます。つまり、サブフォームオブジェクトにバインドされた変数 (プロパティリストの"変数名"プロパティ) の値を使用して表示と入力を管理することができます。
フォームが実行されると、この日付変数にはユーザーが選択した日付が自動で割り当てられます。逆に、プログラムで日付変数の値を変更すると、それがサブフォームにも自動で反映されます。
DatePickerの動作をカスタマイズしたい場合や、ポップアップメニューとして表示したい場合、提供される一連のコンポーネントメソッドを使用します。
DatePickerカレンダは2つの方法でフォームに挿入できます:
- 4Dの定義済みオブジェクトライブラリから"Date Picker"オブジェクトを挿入する。
- サブフォームエリアを作成し、DatePickerの詳細フォームを割り当てる。
バインド変数のメカニズムを使用すれば、プログラミングなしでこのエリアを管理できます (前述)。
DatePickerカレンダをポップアップウィンドウで使用できます。以下のいずれかの方法を使用します:
- 定義済みのオブジェクトライブラリから"Pop up date"を挿入する。
- サブフォームエリアを作成し、DateButton詳細フォームを割り当てる。
これらの場合、オブジェクトに日付変数を割り当てることで表示と入力を管理できます。 - DatePicker Display Dialogコンポーネントメソッドを呼び出すオブジェクトを作成する。このメソッドからはユーザーが選択した日付が返されます。
DateEntryタイプのエリアはシステム環境設定で定義された形式 (例: YY/MM/DD) での日付入力を容易にします。
このエリアはボタンが割り当てられた日付型として表示されます:

実行中、入力エリアの右にあるボタンはオブジェクトにフォーカスがあるときだけ表示されます。ユーザーはクリックやタブキーを使用して日付の各要素 (年、月、日) を個々に選択でき、数値ステッパーやキーボードの矢印キーを使用してスクロールできます。右側にあるカレンダアイコンを使用すれば、DatePickerポップアップカレンダから日付を選択することもできます。
バインド変数が提供するメカニズムのおかげで、DateEntryオブジェクトはプログラミングなしで利用できます ("DatePickerカレンダ"の段落参照)。動作をカスタマイズしたい場合は、提供される一連のコンポーネントメソッドを使用できます。これらのメソッドはDatePickerオブジェクトと同じものです。
DateEntry エリアは2つの方法でフォームに挿入できます:
- 4Dの定義済みオブジェクトライブラリか ら"DateEntry area"オブジェクトを挿入する。
- サブフォームエリアを作成し、DateEntry の詳細 フォームを割り当てる。
プロダクト: 4D
テーマ: DatePicker
4D Widgets(ウィジェット) ( 4D v20 R7)









