Este es el sitio web histórico de la documentación de 4D. La documentación se está trasladando progresivamente a developer.4d.com
- 4D SVG
-
- Estructura y definiciones
-
-
 SVG_Define_clip_path
SVG_Define_clip_path
-
 SVG_Define_filter
SVG_Define_filter
-
 SVG_Define_linear_gradient
SVG_Define_linear_gradient
-
 SVG_Define_marker
SVG_Define_marker
-
 SVG_Define_pattern
SVG_Define_pattern
-
 SVG_Define_radial_gradient
SVG_Define_radial_gradient
-
 SVG_Define_shadow
SVG_Define_shadow
-
 SVG_Define_solidColor
SVG_Define_solidColor
-
 SVG_Define_style
SVG_Define_style
-
 SVG_DEFINE_STYLE_WITH_ARRAYS
SVG_DEFINE_STYLE_WITH_ARRAYS
-
 SVG_Define_symbol
SVG_Define_symbol
-
 SVG_DELETE_OBJECT
SVG_DELETE_OBJECT
-
 SVG_Get_default_encoding
SVG_Get_default_encoding
-
 SVG_New_group
SVG_New_group
-
 SVG_SET_DEFAULT_ENCODING
SVG_SET_DEFAULT_ENCODING
-
 SVG_Set_description
SVG_Set_description
-
 SVG_SET_PATTERN_CONTENT_UNITS
SVG_SET_PATTERN_CONTENT_UNITS
-
 SVG_SET_PATTERN_UNITS
SVG_SET_PATTERN_UNITS
-
 SVG_Set_title
SVG_Set_title
-
 SVG_Define_style
SVG_Define_style
| SVG_Define_style ( objetoSVGPadre ; estilo {; tipo {; media}} ) -> Resultado | ||||||||
| Parámetro | Tipo | Descripción | ||||||
| objetoSVGPadre | Ref_SVG |

|
Referencia del elemento padre | |||||
| estilo | Texto |

|
Definición del estilo O Ruta de acceso del archivo a utilizar | |||||
| tipo | Texto |

|
Tipo de contenido | |||||
| media | Texto |

|
Descriptor de media | |||||
| Resultado | Ref_SVG |

|
Referencia del estilo | |||||
El comando SVG_Define_style se utiliza para definir una nueva hoja de estilo en el contenedor SVG designado por objetoSVGPadre y devuelve su referencia. Si objetoSVGPadre no es (o no pertenece a) un documento SVG, se genera un error.
El parámetro estilo permite la incorporación de hojas de estilo directamente en un contenido SVG:
- Si el parámetro estilo contiene una ruta de acceso válida a un archivo CSS, la definición de estilo se hace utilizando un mecanismo de referencia de hojas de estilo externas. La ruta, si comienza con el carácter # o por la cadena "file:", expresa una ruta relativa cuya raíz es la carpeta "Recursos" de la base.
- El parámetro estilo también puede ser un URL de tipo "http:// ...", en este caso, la hoja de estilo será referenciada como recurso externo.
- También, puede pasar en el parámetro estilo una URL relativa a la subcarpeta "Resources/SVG/" de la base. Esto es particularmente útil en modo cliente/servidor, cuando los archivos se guardan en la carpeta "Resources". Los URLs relativos pueden comenzar por:
- "/", para indicar la ruta "~/Resources/SVG/"
- "./", para indicar la ruta "~/Resources/"
- "../", para indicar la carpeta de la base.
Para ejemplos de URLs relativas, consulte el comando SVG_New_image.
El parámetro opcional tipo especifica el lenguaje de la hoja de estilo del contenido del elemento. El valor por defecto es "text/css".
El parámetro opcional media específica la media de destino para la información de estilo. Si omite este parámetro, el valor por defecto es "all". Si el valor no se incluye en la lista de tipos de medias reconocidas por CSS2, se genera un error.
Ver también: http://www.w3.org/TR/SVG/styling.html#StyleElement
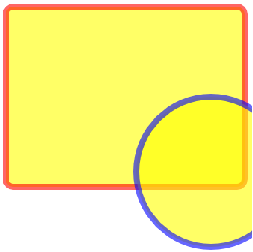
Definición de un estilo incorporado y superposición de uno de los elementos:
//Definición del estilo
$Txt_style:=".colored {fill: yellow; fill-opacity: 0.6; stroke: red;stroke-width:8; stroke-opacity: 0.6}"
SVG_Define_style($Dom_SVG;$Txt_style)
//Creación de un grupo y afectación de un estilo por defecto
$Dom_g:=SVG_New_group($Dom_SVG)
SVG_SET_CLASS($Dom_g;"colored")
//Dibujo de un rectángulo
$Dom_rect:=SVG_New_rect($Dom_g;25;30;320;240;10;10;"";"")
//Dibujo de un círculo y superposición del estilo con un color de contorno personalizado
$Dom_circle:=SVG_New_circle($Dom_g;300;250;100;"";"")
SVG_SET_STROKE_BRUSH($Dom_circle;"blue")Referenciación del archivo "mystyle.css" ubicado en la carpeta "dev" de la carpeta "Resources":
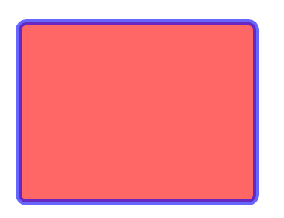
//Definición del estilo
SVG_Define_style($Dom_svg;"#dev/monstyle.css")
//Creación de un grupo y asignación de un estilo por defecto
$Dom_g:=SVG_New_group($Dom_SVG)
SVG_SET_CLASS($Dom_g;"colored")
//Dibujo de un rectángulo
$Dom_rect:=SVG_New_rect($Dom_g;25;30;320;240;10;10;"";"")mystyle.css file:
.colored {fill: red; fill-opacity: 0.6; stroke: blue; stroke-width:8; stroke-opacity: 0.6}
Producto: 4D
Tema: Estructura y definiciones
Número
65889
Creado por: 4D v12
Modificado: 4D v14
4D SVG ( 4D v20 R7)










