Vous êtes sur le site Web historique de la documentation de 4D. Les documentations sont progressivement déplacées vers developer.4d.com
- 4D SVG
-
- Dessin
-
-
 SVG_Add_object
SVG_Add_object
-
 SVG_ADD_POINT
SVG_ADD_POINT
-
 SVG_New_arc
SVG_New_arc
-
 SVG_New_circle
SVG_New_circle
-
 SVG_New_ellipse
SVG_New_ellipse
-
 SVG_New_ellipse_bounded
SVG_New_ellipse_bounded
-
 SVG_New_embedded_image
SVG_New_embedded_image
-
 SVG_New_image
SVG_New_image
-
 SVG_New_line
SVG_New_line
-
 SVG_New_path
SVG_New_path
-
 SVG_New_polygon
SVG_New_polygon
-
 SVG_New_polygon_by_arrays
SVG_New_polygon_by_arrays
-
 SVG_New_polyline
SVG_New_polyline
-
 SVG_New_polyline_by_arrays
SVG_New_polyline_by_arrays
-
 SVG_New_rect
SVG_New_rect
-
 SVG_New_regular_polygon
SVG_New_regular_polygon
-
 SVG_PATH_ARC
SVG_PATH_ARC
-
 SVG_PATH_CLOSE
SVG_PATH_CLOSE
-
 SVG_PATH_CURVE
SVG_PATH_CURVE
-
 SVG_PATH_LINE_TO
SVG_PATH_LINE_TO
-
 SVG_PATH_MOVE_TO
SVG_PATH_MOVE_TO
-
 SVG_PATH_QCURVE
SVG_PATH_QCURVE
-
 SVG_Use
SVG_Use
-
 SVG_Use
SVG_Use
| SVG_Use ( objetSVGParent ; id {; x ; y ; largeur ; hauteur {; mode}} ) -> Résultat | ||||||||
| Paramètre | Type | Description | ||||||
| objetSVGParent | Ref_SVG |

|
Référence de l’élément parent | |||||
| id | Chaîne |

|
Nom du symbole | |||||
| x | Entier long |

|
Position X du rectangle de visualisation | |||||
| y | Entier long |

|
Position Y du rectangle de visualisation | |||||
| largeur | Entier long |

|
Largeur du rectangle de visualisation | |||||
| hauteur | Entier long |

|
Hauteur du rectangle de visualisation | |||||
| mode | Chaîne |

|
Adaptation au rectangle de visualisation | |||||
| Résultat | Ref_SVG |

|
Référence de l’objet SVG | |||||
La commande SVG_Use place une occurrence du symbole id dans le conteneur SVG désigné par objetSVGParent et retourne sa référence. Si objetSVGParent n’est pas un document SVG ou si id n'est pas le nom d'un objet du document SVG, une erreur est générée.
Un symbole est utilisé pour définir des objets graphiques, il n'est jamais rendu directement mais peut être instancié à l'aide de la commande SVG_Use.
Le paramètre id spécifie le nom du symbole.
Les paramètres optionnels x, y, largeur et hauteur spécifient le rectangle de la zone de visualisation ('viewBox').
Le paramètre optionnel mode permet d’indiquer si le graphique doit s’adapter, et comment, à la taille du rectangle de visualisation. (cf. commande SVG_New).
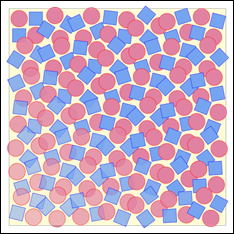
Nous souhaitons définir un graphique composé de deux ronds rouges et deux carrés bleus. L'idée est d'utiliser ce graphique en faisant varier sa position, son opacité et sa rotation dans une boucle de création de 36 occurrences.
$SVG:=SVG_New
`Dessin du fond
SVG_New_rect($SVG;20;20;650;650;0;0;"gray";"lemonchiffon")
`Définition d'un symbole composé de 2 carrés et 2 cercles
$Symbol:=SVG_Define_symbol($SVG;"MySymbol";0;0;110;110;"true")
SVG_New_circle($Symbol;30;30;25;"red";"palevioletred")
SVG_New_rect($Symbol;10;60;40;40;0;0;"blue";"cornflowerblue")
SVG_New_rect($Symbol;60;10;40;40;0;0;"blue";"cornflowerblue")
SVG_New_circle($Symbol;80;80;25;"red";"palevioletred")
`Dans un groupe...
$g:=SVG_New_group($SVG)
`...positionné à 20 unités du coin supérieur gauche du document...
SVG_SET_TRANSFORM_TRANSLATE($g;20;20)
`...placer 36 motifs en faisant varier la position, l'opacité et la rotation
Boucle($x;0;540;90) `6 colonnes
Boucle($y;0;540;90) `6 lignes
$use:=SVG_Use($g;"MySymbol";$x;$y;110;110)
SVG_SET_OPACITY($use;100-($y/12)+($x/12)
SVG_SET_TRANSFORM_ROTATE($use;($x*(18/50))+($y*(18/50));($x+55);($y+55))
Fin de boucle
Fin de boucle
Produit : 4D
Thème : Dessin
Numéro :
65959
Nom intl. : SVG_Use
Créé : Composant 4D SVG v11.3
4D SVG ( 4D v20 R7)










