This is the legacy 4D documentation web site. Documentations are progressively being moved to developer.4d.com
- 4D Design Reference
-
- List boxes
-
-
 Overview
Overview
-
 List box specific properties
List box specific properties
-
 List box column specific properties
List box column specific properties
-
 List box header specific properties
List box header specific properties
-
 List box footer specific properties
List box footer specific properties
-
 Using object arrays in columns
Using object arrays in columns
-
 Hierarchical list boxes
Hierarchical list boxes
-
 Using standard actions
Using standard actions
-
 Display of fields in list boxes
Display of fields in list boxes
-
 Displaying the result of an SQL query in a list box
Displaying the result of an SQL query in a list box
-
 List box footer specific properties
List box footer specific properties
List boxes can contain non-enterable "footers" displaying additional information. For data shown in table form, footers are usually used to display calculations such as totals or averages.
Preliminary note: To be able to access footer properties for a list box, you must check the Display Footers option in the Property list of the list box (see List box specific properties).
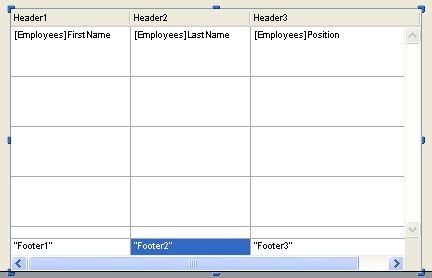
If footers are displayed, you can click to select one when the list box object is selected in the Form editor:

For each List box column footer, you can set standard text properties: in this case, these properties take priority over those of the column or of the list box.
You can also access specific properties which are described in this section.
This theme includes properties for defining footers.
- Object Name and Variable Name: The footer area is a specific object with its own object name (that must be unique in the page) and an associated variable. By default, the variable name is empty and 4D uses dynamic variables.
- Variable Type: This menu sets the type of variable and updates the options of the Property List. Note that if you use a non-dynamic variable (when you name the variable), you must use the language for typing the variable.
- Variable Calculation: This option sets the type of calculation to be done in the footer area. There are several types of calculations available as well as the Custom option:
- Minimum, Maximum, Sum, Count, Average, Standard deviation(*), Variance(*) and Sum squares(*). These calculations are described in the “Automatic calculations” section below. When a calculation is selected, it is applied automatically to all the values found in the list box column. Note that the calculation does not take the shown/hidden state of list box rows into account. If you want to restrict a calculation to only visible rows, you must use a custom calculation.
When an automatic calculation has been assigned to a footer areas, a "standard action" shield is then associated with it:
- Custom: When you select this option, no automatic calculations are performed by 4D and you must assign the value of the variable in this area by programming.
- Minimum, Maximum, Sum, Count, Average, Standard deviation(*), Variance(*) and Sum squares(*). These calculations are described in the “Automatic calculations” section below. When a calculation is selected, it is applied automatically to all the values found in the list box column. Note that the calculation does not take the shown/hidden state of list box rows into account. If you want to restrict a calculation to only visible rows, you must use a custom calculation.
You can associate various automatic calculations with a footer area. The following table shows which calculations can be used according to the type of data found in each column and indicates the type automatically affected by 4D to the footer variable (if it is not typed by the code):
| Numeric | Text | Date | Time | Boolean | Picture | Footer variable type | |
| Minimum | X | X | X | X | Same as column type | ||
| Maximum | X | X | X | X | Same as column type | ||
| Sum | X | X | X | Same as column type | |||
| Count | X | X | X | X | X | X | Longint |
| Average | X | X | Real | ||||
| Standard deviation(*) | X | X | Real | ||||
| Variance(*) | X | X | Real | ||||
| Sum squares(*) | X | X | Real |
(*) Only for array type list boxes.
Note: Automatic calculations are not supported with footers of columns based on formulas (you need to use custom calculations).
Note: In projects, you can define the Horizontal padding and Vertical padding for a list box, a column, a header or a footer using the Property list (see developer.4d.com). Note that your can use the command at runtime.
Each footer area can have its own Help messages.
Product: 4D
Theme: List boxes
Modified: 4D v19
4D Design Reference ( 4D v20 R8)









