Vous êtes sur le site Web historique de la documentation de 4D. Les documentations sont progressivement déplacées vers developer.4d.com
- 4D SVG
-
- Filtres
-
-
 Filtres SVG
Filtres SVG
-
 SVG_Filter_Blend
SVG_Filter_Blend
-
 SVG_Filter_Blur
SVG_Filter_Blur
-
 SVG_Filter_Offset
SVG_Filter_Offset
-
 SVG_Filter_Blend
SVG_Filter_Blend
| SVG_Filter_Blend ( refFiltre ; image ; imageFond {; mode {; nom}} ) -> Résultat | ||||||||
| Paramètre | Type | Description | ||||||
| refFiltre | Ref_SVG |

|
Référence de filtre | |||||
| image | Chaîne |

|
Image source | |||||
| imageFond | Chaîne |

|
Image de fond source | |||||
| mode | Chaîne |

|
Mode de mélange | |||||
| nom | Chaîne |

|
Cible de la primitive de filtre | |||||
| Résultat | Ref_SVG |

|
Référence de la primitive | |||||
La commande SVG_Filter_Blend définit un filtre de composition pour le filtre refFiltre et retourne sa référence. Si refFiltre n’est pas une référence de filtre, une erreur est générée.
Ce filtre compose les deux sources, imageFond et image, à l'aide de modes de mélange couramment employés par les logiciels d'imagerie.
Le paramètre facultatif mode permet de définir le mode de combinaison des pixels utilisé pour le mélange (cf. spécification SVG). Sa valeur doit être : "normal" (valeur par défaut), "multiply", "screen", "darken" ou "lighten".
Le paramètre optionnel nom est le nom éventuellement assigné au résultat de cette primitive de filtre.
Note : A compter de 4D v14 R5, cette commande fonctionne sous Windows avec Direct2D activé en mode logiciel (cf. constante Direct2D Logiciel dans la description de la commande ).
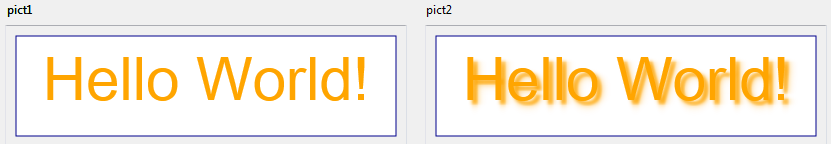
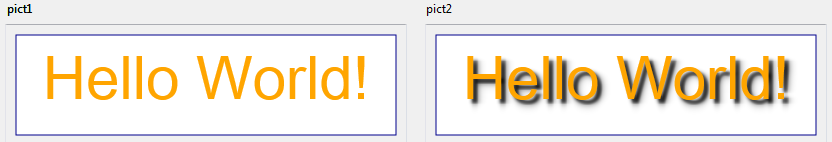
Dans un formulaire, vous affichez deux images SVG identiques puis créez et affectez un filtre "blend" à l'image de droite. Ce filtre combine des filtres "offset" et "blur" :
$root:=SVG_New(400;400;"filters test") //définition de la première image (gauche)
$rect:=SVG_New_rect($root;10;10;380;100;0;0;"darkblue";"white";1)
SVG_SET_FILL_BRUSH($root;"orange")
$textAreaRef:=SVG_New_textArea($root;"Hello World!";10;10;380;100;"arial";60;Normal;Aligné au centre)
<>pict1:=SVG_Export_to_picture($root) //affichage de la première image
$root2:=SVG_New(400;400;"filters test") //définition de l'image de droite identique
//création du filtre
$filter:=SVG_Define_filter($root2;"MyShadow")
$vGraph:=Vrai //application sur la couche graphique - mettre à Faux pour la couche alpha
Si($vGraph)
$ref1:=SVG_Filter_Blur($filter;2;"sourceGraphic";"blurResult") //"blurResult" sera utilisé comme "entrée" du filtre offset
Sinon
$ref1:=SVG_Filter_Blur($filter;2;"sourceAlpha";"blurResult") //"blurResult" sera utilisé comme "entrée" du filtre offset
Fin de si
//Ajout du filtre offset
$ref2:=SVG_Filter_Offset($filter;5;5;"blurResult";"alphaBlurOffset")
//Ajout du filtre blend
$ref3:=SVG_Filter_Blend($filter;"sourceGraphic";"alphaBlurOffset";"normal";"finalFilter";)
$rect2:=SVG_New_rect($root2;10;10;380;100;0;0;"darkblue";"white";1)
SVG_SET_FILL_BRUSH($root2;"orange")
$textAreaRef2:=SVG_New_textArea($root2;"Hello World!";10;10;380;100;"arial";60;Normal;Aligné au centre)
SVG_SET_FILTER($textAreaRef2;"MyShadow") //application du filtre final
<>pict2:=SVG_Export_to_picture($root2) //affichage de la seconde imageRésultat (entrée filtre blur = sourceGraphic) :
Résultat (entrée filtre blur = sourceAlpha) :

Produit : 4D
Thème : Filtres
Numéro :
65923
Nom intl. : SVG_Filter_Blend
Créé : Composant 4D SVG v11.3
Modifié : 4D v14 R5
4D SVG ( 4D v20 R8)











