This is the legacy 4D documentation web site. Documentations are progressively being moved to developer.4d.com
 Progress indicators
Progress indicators

Adds a horizontal progress bar associated with a number variable whose default min and max values are 0 and 100. You can modify these values using the Property list.

For more information about using progress indicators in forms, refer to Indicators.

Adds a vertical progress bar associated with a number variable whose default min and max values are 0 and 100. You can modify these values using the Property list.

For more information about using progress indicators in forms, refer to Indicators.

Adds an asynchronous progress bar associated with a number variable. This bar is animated when the value of the variable is greater than zero. You can modify its display mode using programming.

For more information about using progress indicators in forms, refer to Indicators.

Adds an asynchronous progress wheel associated with a number variable. This wheel is animated when the value of the variable is greater than zero.

For more information about using progress indicators in forms, refer to Indicators.

Adds a horizontal ruler associated with a number variable whose default min and max values are 0 and 100. You can modify these values using the Property list.

For more information about using progress indicators in forms, refer to Indicators.

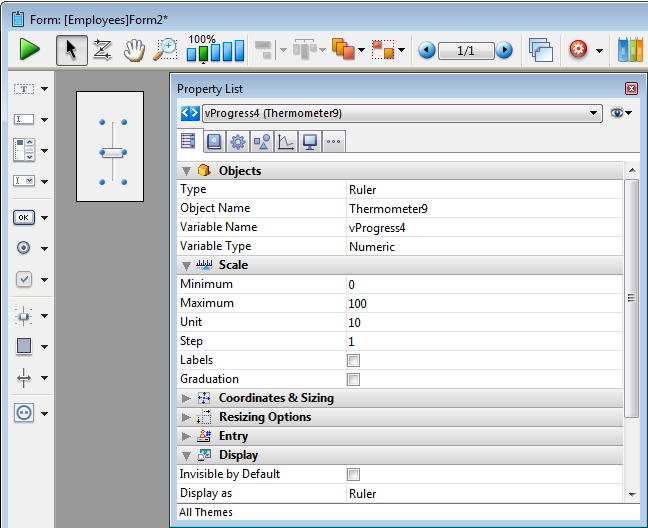
Adds a vertical ruler associated with a number variable whose default min and max values are 0 and 100. You can modify these values using the Property list.

For more information about using progress indicators in forms, refer to Indicators.

Adds a graduated horizontal ruler associated with a number variable whose default min and max values are 0 and 100. You can modify these values using the Property list.

For more information about using progress indicators in forms, refer to Indicators.

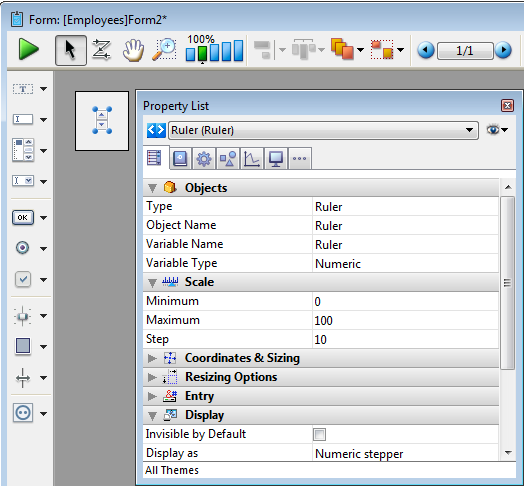
Adds a ruler in the form of a button whose value is incremented and decremented in steps. You can set the min and max values, as well as the step, using the Property list.

For more information about using progress indicators in forms, refer to Indicators.
Product: 4D
Theme: Library objects
4D Design Reference ( 4D v19)

 Overview and Summary table
Overview and Summary table








