Este é o site histórico da documentação 4D. As documentações estão sendo movidas progressivamente para developer.4d.com
 Indicadores de progresso
Indicadores de progresso


Para saber mais sobre o uso de indicadores de progresso nos formulários, consulte Indicadores.

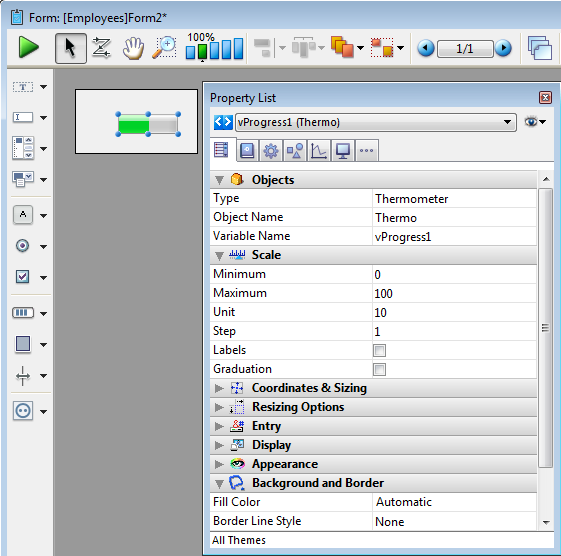
Adiciona uma barra de progresso vertical associada a uma variável número cujos valores pré-determinados min e max são 0 e 100. Pode modificar estes valores utilizando a lista de propriedades.

Para saber mais sobre o uso de indicadores de progresso nos formulários, consulte Indicadores.

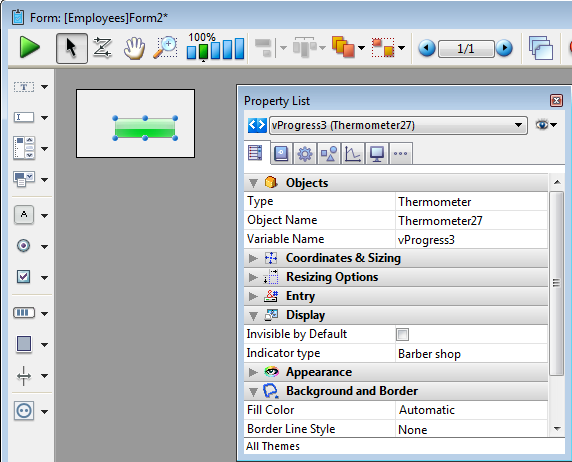
Adiciona uma barra de progresso assíncrona associada a uma variável número. Esta barra é animada quando o valor da variável for maior que zero. Pode modificar seu modo de visualização por programação.

Para saber mais sobre o uso de indicadores de progresso nos formulários, consultee Indicadores.

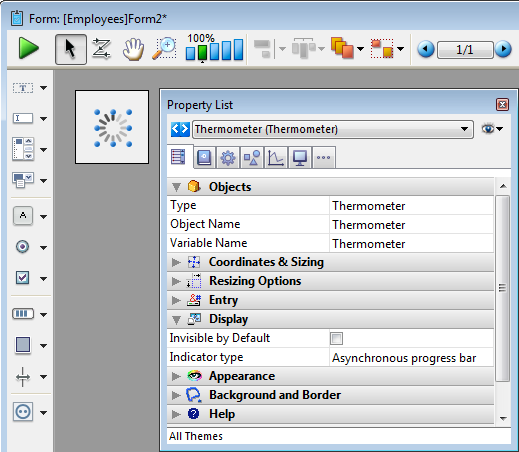
Adiciona uma roda de progresso assíncrona associada a uma variável numérica. Esta roda se anima quando o valor da variável for maior que zero.

Para saber mais sobre o uso de indicadores de progresso nos formulários, consulte Indicadores.

Adiciona uma régua horizontal associada a uma variável número cujos valores min e max pré-determinados são 0 e 100. Pode modificar estes valores utilizando a lista de propriedades.

Para saber mais sobre o uso de indicadores de progresso nos formulários, consulte Indicadores.

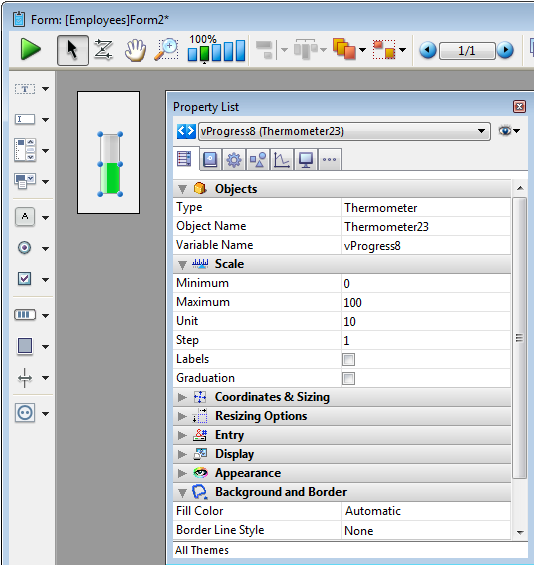
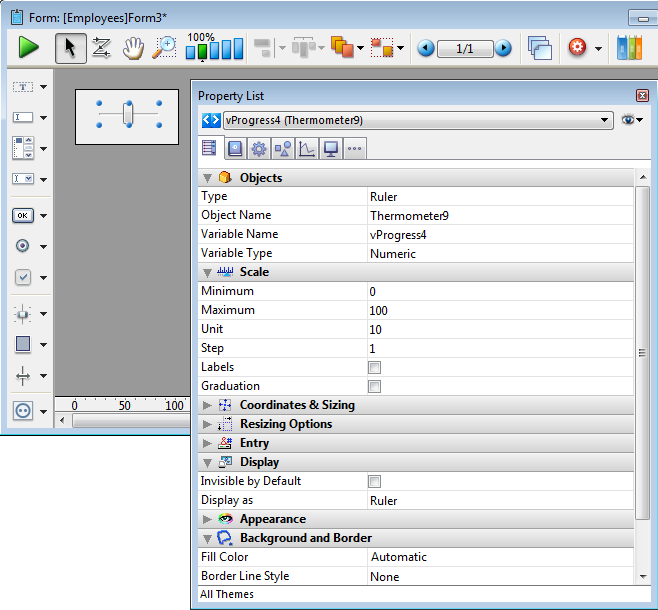
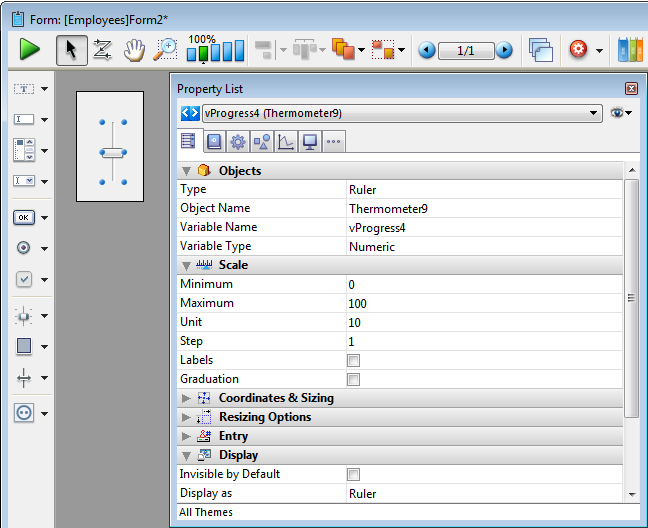
Adiciona uma régua vertical associada a uma variável número cujos valores pré-determinados min e max são 0 e 100. Pode modificar estes valores utilizando a lista de propriedades.

Para saber mais sobre o uso de indicadores de progresso em formulários, consulte Indicadores.

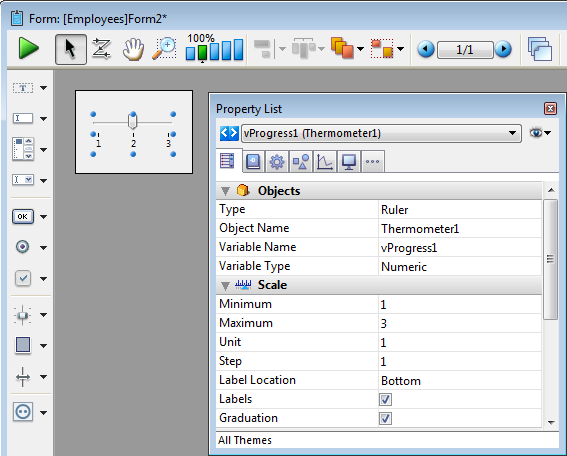
Adiciona uma régua horizontal graduada a uma variável número cujos valores pré-determinados min e max são 0 e 100. Pode modificar estes valores utilizando a lista de propriedades.

Para saber mais sobre o uso de indicadores de progresso em formulários, consulte Indicadores.

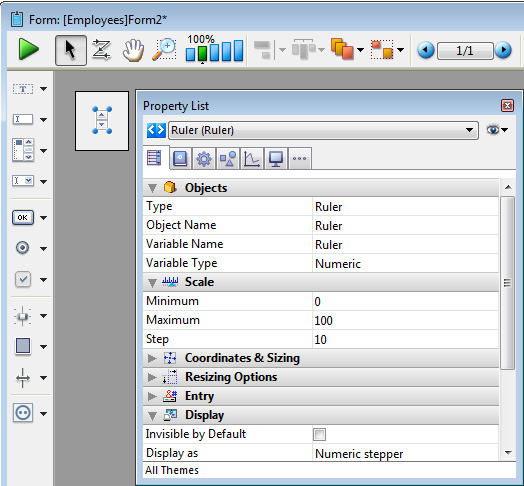
Agrega uma régua em forma de um botão cujo valor se incrementa e decrementa em passos. Pode definir os valores mínimos e máximos, assim como o passo, utilizando a lista de propriedades.

Para saber mais sobre o uso de indicadores de progresso nos formulários, consulte Indicadores.
Produto: 4D
Tema: Objetos de biblioteca
Manual de Desenho 4D ( 4D v19)

 Overview and Summary table
Overview and Summary table








