This is the legacy 4D documentation web site. Documentations are progressively being moved to developer.4d.com
- 4D SVG Component
-
- Structure and Definitions
-
-
 SVG_Define_clip_path
SVG_Define_clip_path
-
 SVG_Define_filter
SVG_Define_filter
-
 SVG_Define_linear_gradient
SVG_Define_linear_gradient
-
 SVG_Define_marker
SVG_Define_marker
-
 SVG_Define_pattern
SVG_Define_pattern
-
 SVG_Define_radial_gradient
SVG_Define_radial_gradient
-
 SVG_Define_shadow
SVG_Define_shadow
-
 SVG_Define_solidColor
SVG_Define_solidColor
-
 SVG_Define_style
SVG_Define_style
-
 SVG_DEFINE_STYLE_WITH_ARRAYS
SVG_DEFINE_STYLE_WITH_ARRAYS
-
 SVG_Define_symbol
SVG_Define_symbol
-
 SVG_DELETE_OBJECT
SVG_DELETE_OBJECT
-
 SVG_Get_default_encoding
SVG_Get_default_encoding
-
 SVG_New_group
SVG_New_group
-
 SVG_SET_DEFAULT_ENCODING
SVG_SET_DEFAULT_ENCODING
-
 SVG_Set_description
SVG_Set_description
-
 SVG_SET_PATTERN_CONTENT_UNITS
SVG_SET_PATTERN_CONTENT_UNITS
-
 SVG_SET_PATTERN_UNITS
SVG_SET_PATTERN_UNITS
-
 SVG_Set_title
SVG_Set_title
-
 SVG_Define_pattern
SVG_Define_pattern
| SVG_Define_pattern ( parentSVGObject ; patternID {; width {; height {; x {; y {; unit {; viewBox}}}}}} ) -> Function result | ||||||||
| Parameter | Type | Description | ||||||
| parentSVGObject | SVG_Ref |

|
Reference of parent element | |||||
| patternID | Text |

|
Name of pattern | |||||
| width | Longint |

|
Width of pattern | |||||
| height | Longint |

|
Height of pattern | |||||
| x | Longint |

|
Position X of pattern | |||||
| y | Longint |

|
Position Y of pattern | |||||
| unit | Text |

|
Unit of lengths and positions | |||||
| viewBox | Text |

|
Viewbox rectangle | |||||
| Function result | SVG_Ref |

|
Reference of pattern | |||||
The SVG_Define_pattern command is used to set a new custom pattern in the SVG container designated by parentSVGObject and returns its reference. If parentSVGObject is not (or does not belong to) an SVG document, an error is generated.
The patternID parameter specifies the name of the pattern. This name will be used to associate the pattern with an object. If an element with the same name already exists, an error is generated.
The optional width, height, x, y, unit and viewBox parameters define the reference rectangle of the pattern, in other words, the way the pattern tiles will be placed and spaced.
The pattern will be associated as fill or stroke paint by passing the "url(#id)" string as the value when a color expression is expected.
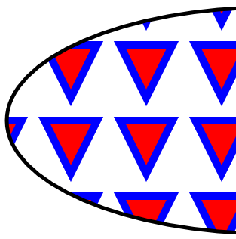
Setting a pattern and using it to fill an ellipse:
//Definition of pattern
$Dom_pattern:=SVG_Define_pattern($Dom_SVG;"MyPattern";100;100;0;0;"";"0 0 10 10")
$Dom_path:=SVG_New_path($Dom_pattern;0;0)
SVG_PATH_MOVE_TO($Dom_path;0;0)
SVG_PATH_LINE_TO($Dom_path;7;0)
SVG_PATH_LINE_TO($Dom_path;3,5;7)
SVG_PATH_CLOSE($Dom_path)
SVG_SET_FILL_BRUSH($Dom_path;"red")
SVG_SET_STROKE_BRUSH($Dom_path;"blue")
//Drawing an ellipse filled with the pattern
$Dom_ellipse:=SVG_New_ellipse($Dom_SVG;400;200;350;150;"black";"url(#MyPattern)";5)Setting a pattern and using it to fill and stroke the outline of an ellipse:
//Definition of pattern
$Dom_pattern:=SVG_Define_pattern($Dom_SVG;"MyPattern ";80;80;0;0;"";"0 0 20 20")
$Dom_rect:=SVG_New_rect($Dom_pattern;0;0;20;20;0;0;"white";"red")
//Drawing an ellipse
$Dom_ellipse:=SVG_New_ellipse($Dom_SVG;400;200;350;150)
//Using pattern for filling and outline
SVG_SET_FILL_BRUSH($Dom_ellipse;"url(#MyPattern)")
SVG_SET_STROKE_BRUSH($Dom_ellipse;"url(#MyPattern)")
Product: 4D
Theme: Structure and Definitions
Number:
65890
Created: 4D v12
4D SVG Component ( 4D v19)