Este é o site histórico da documentação 4D. As documentações estão sendo movidas progressivamente para developer.4d.com
- 4D Widgets
-
- TimePicker
-
-
 TimePicker e TimeEntry
TimePicker e TimeEntry
-
 TimePicker APPLY DEFAULT VALUES
TimePicker APPLY DEFAULT VALUES
-
 TimePicker DISPLAY SECOND HAND
TimePicker DISPLAY SECOND HAND
-
 TimePicker LCD DISPLAY AMPM
TimePicker LCD DISPLAY AMPM
-
 TimePicker LCD DISPLAY SECONDS
TimePicker LCD DISPLAY SECONDS
-
 TimePicker LCD SET COLOR
TimePicker LCD SET COLOR
-
 TimePicker LCD SET MODE
TimePicker LCD SET MODE
-
 TimePicker RESET DEFAULT VALUES
TimePicker RESET DEFAULT VALUES
-
 TimePicker SET DEFAULT LABEL AM
TimePicker SET DEFAULT LABEL AM
-
 TimePicker SET DEFAULT LABEL PM
TimePicker SET DEFAULT LABEL PM
-
 TimePicker SET DEFAULT MAX TIME
TimePicker SET DEFAULT MAX TIME
-
 TimePicker SET DEFAULT MIN TIME
TimePicker SET DEFAULT MIN TIME
-
 TimePicker SET DEFAULT STEP
TimePicker SET DEFAULT STEP
-
 TimePicker SET LABEL AM
TimePicker SET LABEL AM
-
 TimePicker SET LABEL PM
TimePicker SET LABEL PM
-
 TimePicker SET MAX TIME
TimePicker SET MAX TIME
-
 TimePicker SET MIN TIME
TimePicker SET MIN TIME
-
 TimePicker SET STEP
TimePicker SET STEP
-
 TimePicker e TimeEntry
TimePicker e TimeEntry
O widget TimePicker oferece objetos fáceis de usar que pode utilizar para aproveitar os campos que requerem a entrada ou mostrar horas. Podem ser utilizados das seguintes formas:
- Pop-up simples ou duplo:


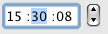
- Área de entrada de horas em formato "hh:mm:ss" associadas com um passo a passo numérico que pode ser utilizado para aumentar ou diminuir o valor das horas, minutos ou segundos:

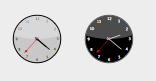
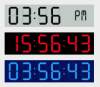
- Relógios (TimeDisplay) ou relógios digitais (TimeDisplayLCD):


Além disso, cada tipo de TimePicker pode mostrar a hora em formato de 12 horas (AM-PM) ou 24 horas.
Um objeto TimePicker pode ser utilizado sem programação graças ao mecanismo previsto pela variável associada. No entanto, se deseja personalizar o funcionamento dos objetos TimePicker, pode utilizar o conjunto de métodos componente que se oferece.
Pode inserir uma área TimePicker em um formulário de duas formas:
- Mediante a inserção de um objeto "TimePicker" ou "TimeEntry" da livraria de objetos pré configurados de 4D.
- Com a criação de uma área de subformulário e atribuindo ao formulário detalhado TimePicker, TimeEntry ou TimeDisplayLCD de sua escolha.
A continuação, especifique o nome da variável hora associada ao subformulário (propriedade "Nome de variável" na Lista de propriedades). Quando o formulário se executa, esta variável conterá automaticamente a hora definida pelo usuário. Pelo contrário, se modifica o valor desta variável pela programação, automaticamente serão mostrados no subformulário. Também pode optar por não nomear a variável com o propósito de se beneficiar do mecanismo das variáveis dinâmicas.
Os widgets de relógio se desenham em SVG, e consequentemente tem um patrão em vetores permitindo assim deformações em modo Aplicação (em modo Desenho, seu tamanho se ajusta):

Note que:
- Para um relógio estandarte, a segunda mão pode mostrar ou ocultar usando o método TimePicker DISPLAY SECOND HAND.
- Um relógio estandarte muda automaticamente a "modo dia" ou "modo noite" dependendo da hora:

As faixas horárias são 8:00:00 -> 19:59:59 = Dia, 20:00 -> 07:59:59 = Noite. - O widget "relógio digital" é transparente e não tem cor de fundo, assim que pode ser localizado sobre objetos de cor para modificar sua aparência:

Há muitas opções para este widget disponíveis através dos métodos de componente os quais estão prefixados por "TimePicker LCD".
Nota: Os desenvolvedores podem deslocar este relógio e substituir ele com suas próprias criações, trocando o arquivo "clock.svg" que se encontra no primeiro nível da pasta "Recursos".
Os relógios podem mostrar a hora atual dinamicamente ou mostrar uma hora estática.
- Para mostrar a hora atual, associe a variável Real ao objeto subformulário do widget (operação por padrão). Neste caso, o widget mostra automaticamente a hora atual e funciona como um relógio.
Você pode fazer uma compensação da hora: O valor numérico da variável indica a compensação em segundos. Por exemplo, 3600 = atrasar o relógio uma hora, -1800= adiantar o relógio 30 minutos, etc.
- Para mostrar uma hora estática, associe a variável Time ao objeto sub formulário do widget (usando o comando C_TIME ou a lista de propriedades). Então o relógio mostra o valor desta variável.
Por exemplo, queremos que o relógio mostre 10:10:30:
C_TIME(myvar) // myvar é o nome da variável do widget</p> <p>myvar:=?10:10:30?
Produto: 4D
Tema: TimePicker
4D Widgets ( 4D v19)