ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
 ウィジェット
ウィジェット

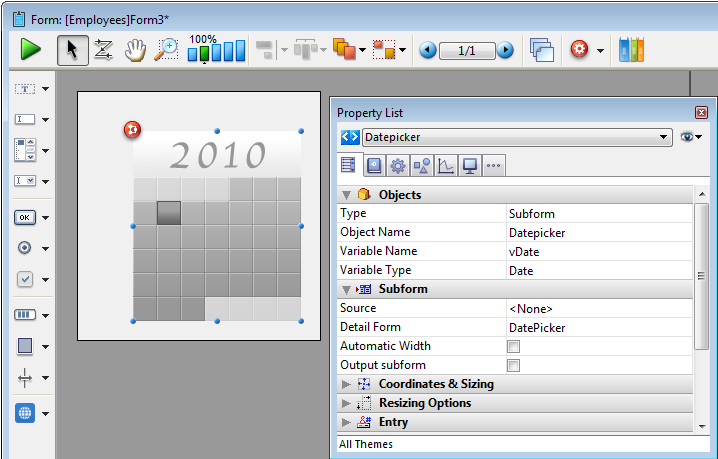
日付型変数やプロパティ(Form.myDate) などの代入可能な式が割り当てられたカレンダーを追加します。休日や週の開始曜日などを設定することができます。

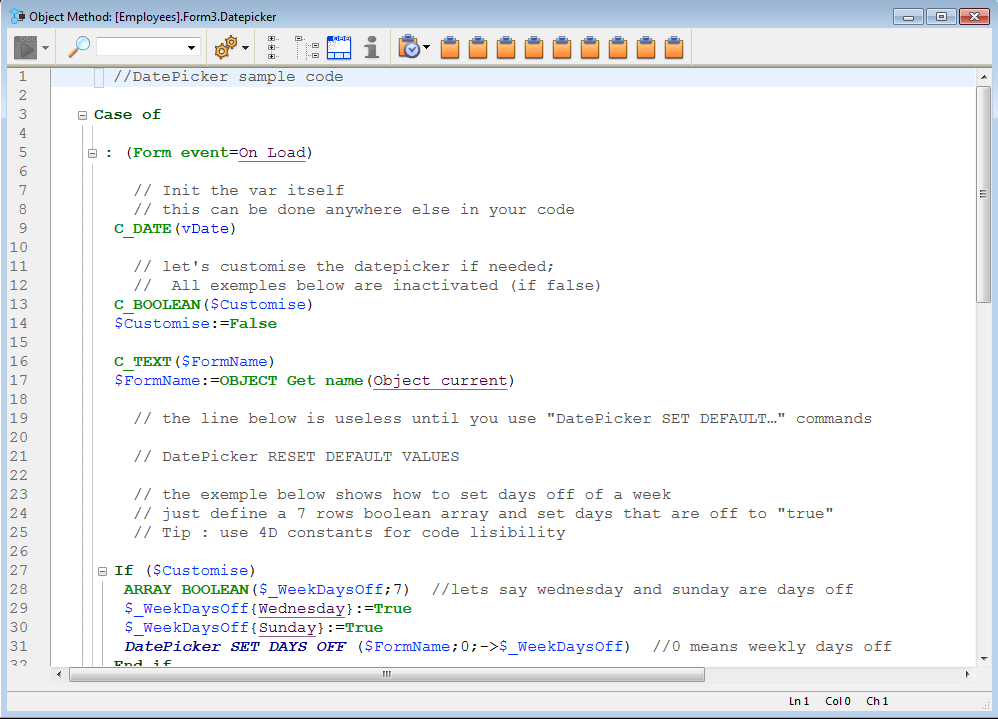
オブジェクトメソッドにはサンプルコードが含まれています。DatePicker ウィジェットのコマンドを使ってカスタマイズできます。

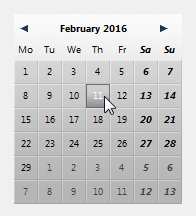
フォーム上では次のように表示されます:

DatePicker ウィジェットのコマンドについての詳細は DatePicker を参照ください。
注: 日付ピッカー、日付ポップアップ、および日付入力エリアは、デフォルトでは同じデータソースを共有しているため、同じフォーム上で使用した場合には同じ日付を表示します。

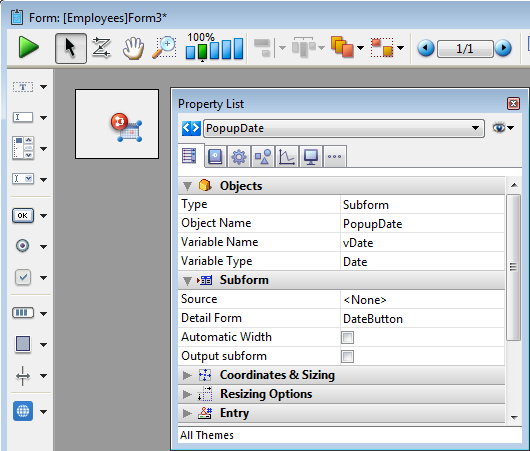
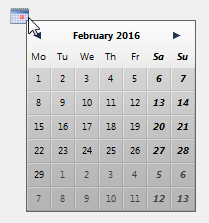
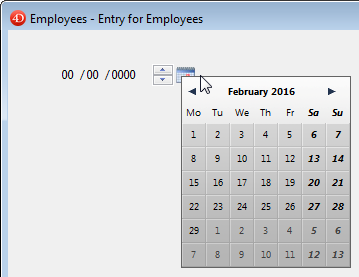
日付を選択するためのカレンダーを表示するポップアップエリアを追加します。選択された日付はエリアに割り当てられた日付型の式に直接代入されます。

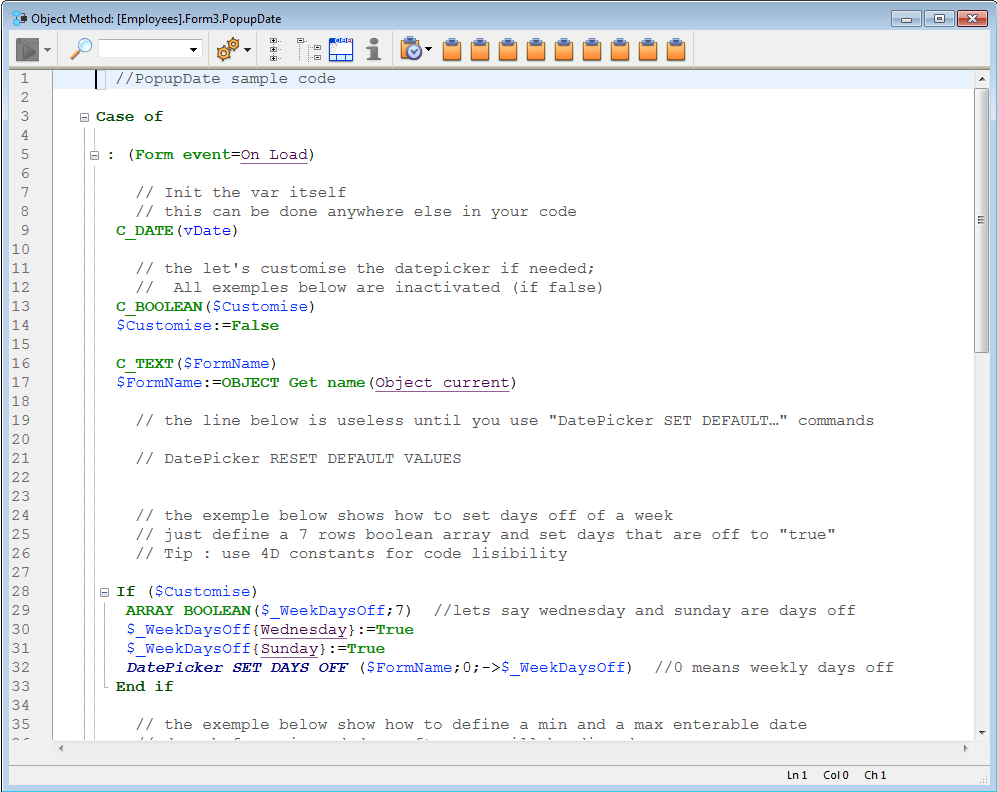
オブジェクトメソッドにはサンプルコードが含まれています。DatePicker ウィジェットのコマンドを使ってカスタマイズできます。

フォーム上では次のように表示されます:

DatePicker ウィジェットのコマンドについての詳細は DatePicker を参照ください。
注: 日付ピッカー、日付ポップアップ、および日付入力エリアは、デフォルトでは同じデータソースを共有しているため、同じフォーム上で使用した場合には同じ日付を表示します。

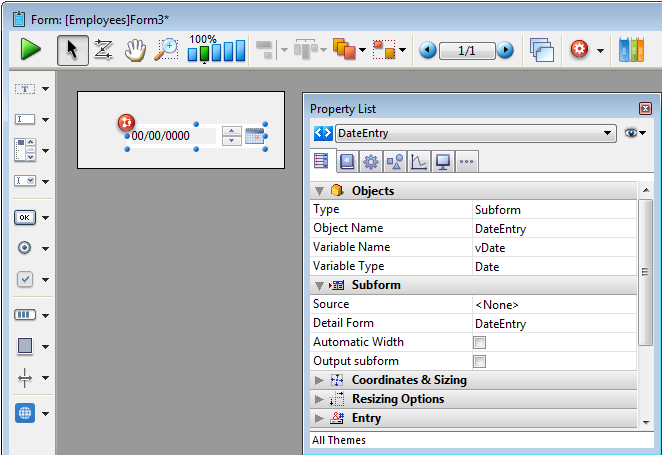
3つの分割されたフィールド (日/月/年) で構成された日付入力エリアを追加します。選択可能な日付の範囲をあらかじめ設定することもできます。

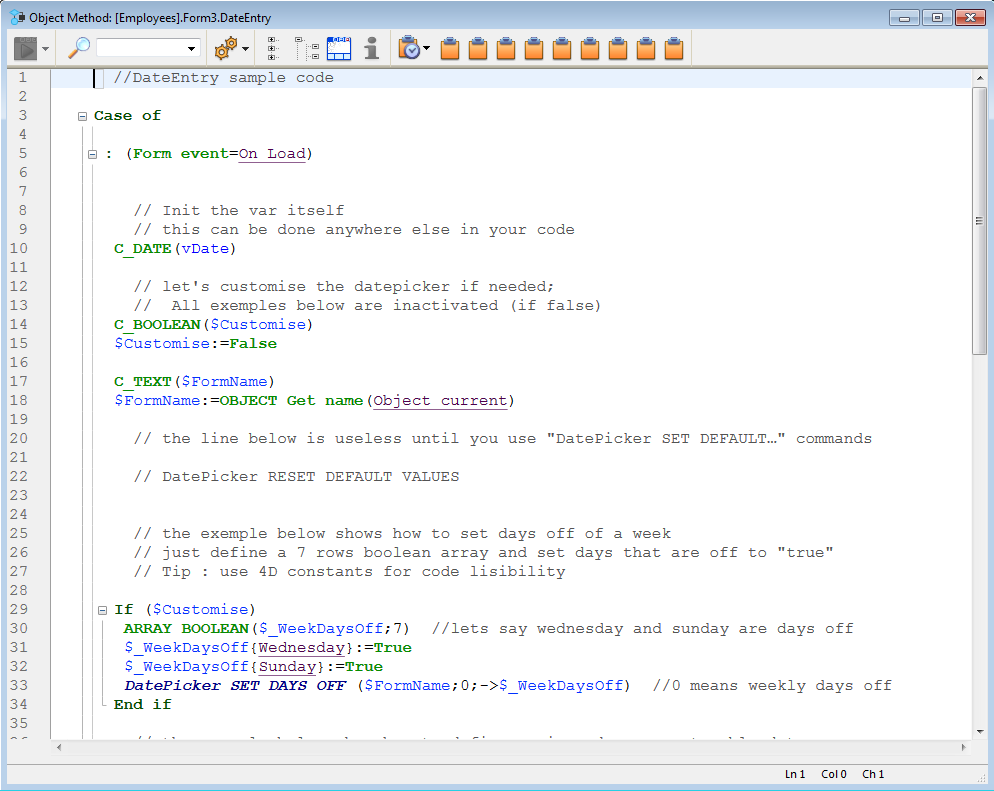
オブジェクトメソッドにはサンプルコードが含まれています。DatePicker ウィジェットのコマンドを使ってカスタマイズできます。

フォーム上では次のように表示されます:

DatePicker ウィジェットのコマンドについての詳細は DatePicker を参照ください。
注: 日付ピッカー、日付ポップアップ、および日付入力エリアは、初期的に同じ日付変数を共有しているため、同じフォーム上で使用した場合には同じ日付を表示します。




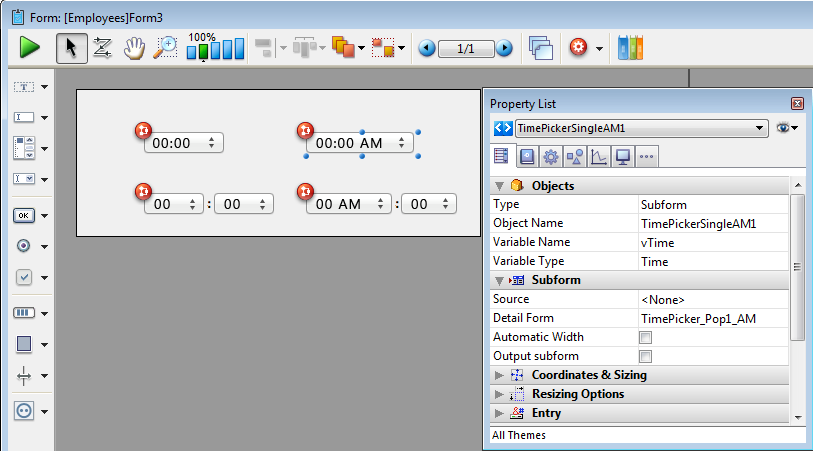
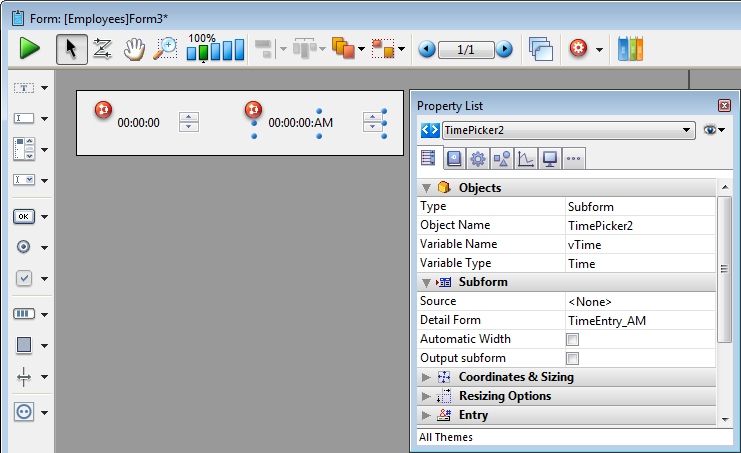
時刻や時間を入力するためのポップアップエリアを追加します。最小値、最大値、および増減値が設定できます。

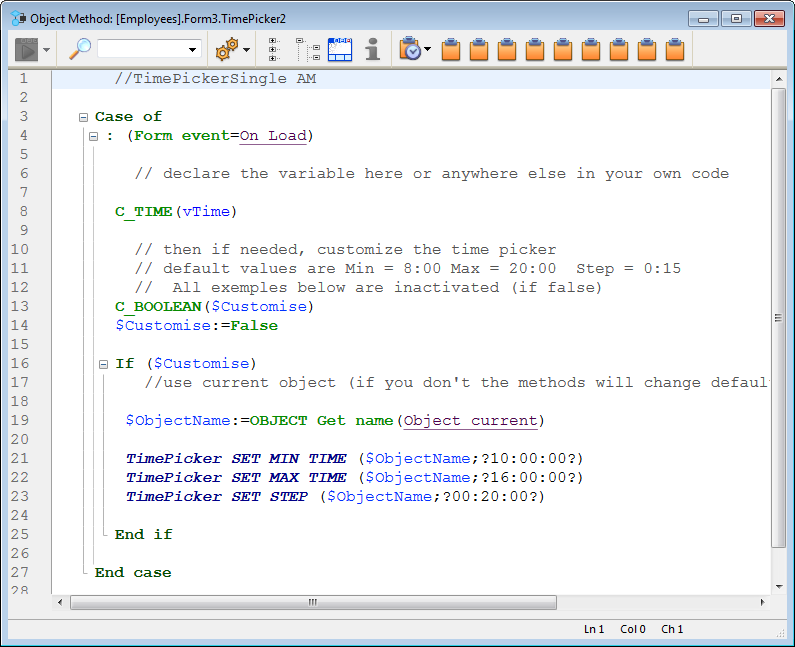
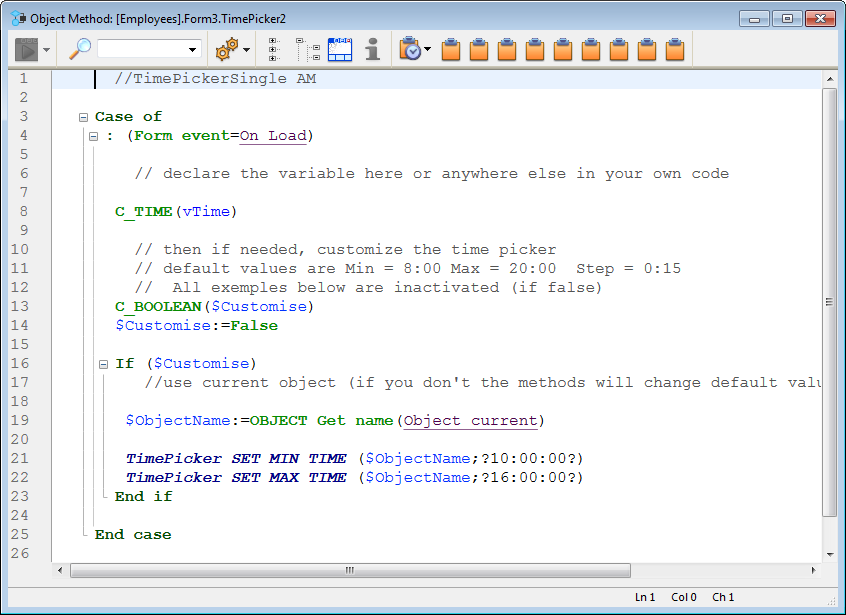
オブジェクトメソッドにはサンプルコードが含まれています。TimePicker ウィジェットのコマンドを使ってカスタマイズできます。

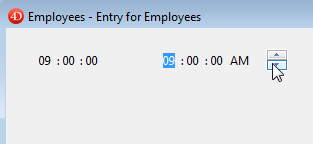
フォーム上では次のように表示されます:

TimePicker ウィジェットのコマンドについての詳細は TimePicker を参照ください。


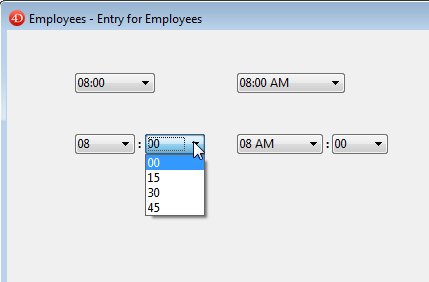
3つの分割されたフィールド (時/分/秒) で構成された時間入力エリアを追加します。選択可能な時間の範囲をあらかじめ設定することもできます。

オブジェクトメソッドにはサンプルコードが含まれています。TimePicker ウィジェットのコマンドを使ってカスタマイズできます。

フォーム上では次のように表示されます:

TimePicker ウィジェットのコマンドについての詳細は TimePicker を参照ください。


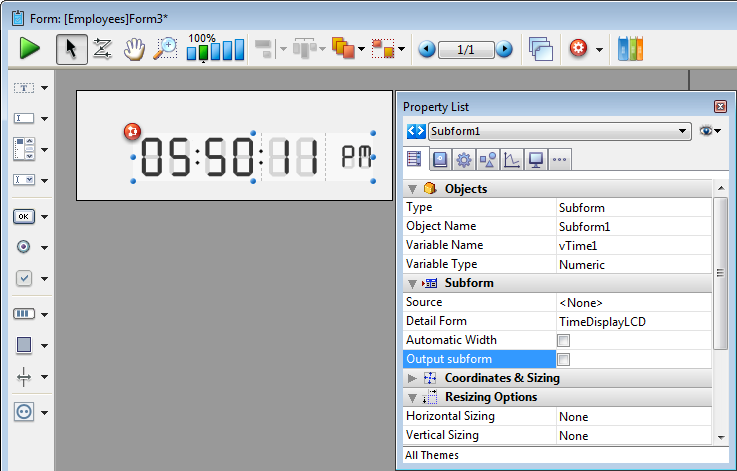
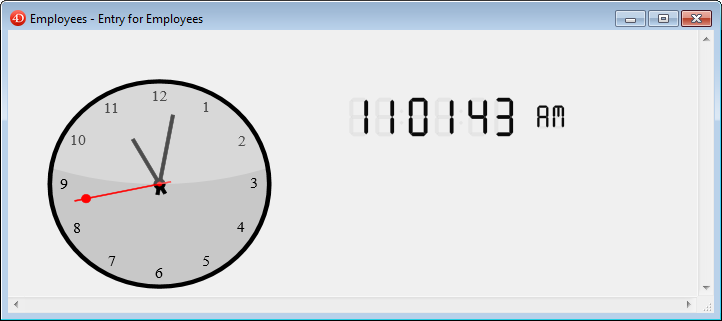
バインドされた変数のタイプにしたがって、停止した時間またはSVGアナログ/デジタル時計を表示する、時間表示エリアを追加します。


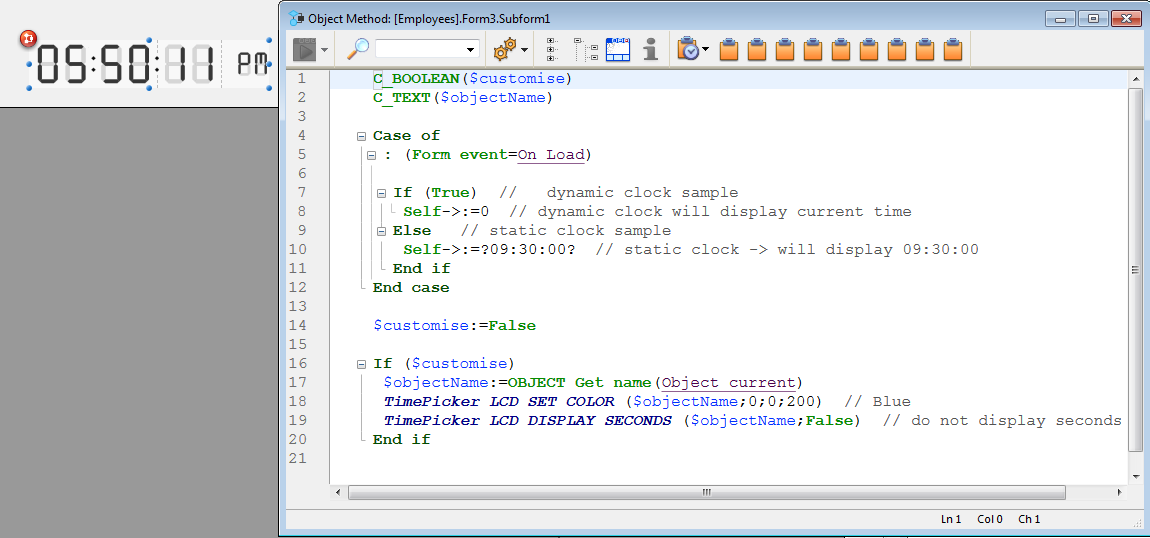
オブジェクトメソッドには様々な表示のサンプルコードが含まれています。TimePicker ウィジェットのコマンドを使ってカスタマイズできます。


スタティック時計
特定の時刻を表示するスタティック(静的)なオブジェクトを表示するためには、バインドされる変数または式に適した型を選択し、オブジェクトメソッド内で変数または式に値を与えます:
- 変数 の場合には時間またはテキスト型を選択し、オブジェクトメソッド内で時間またはテキスト型の値を代入します。例: vTime:= ?10:15:30? または vTime:= "10:15:30"
- "Form.myTime"のような式 の場合にはテキスト型を選択し、オブジェクトメソッド内でテキスト型の値を代入します。例: Form.myTime := "13:20:30"
ダイナミック時計
ダイナミックな時計を表示するためには以下のように宣言する必要があります:
- 変数 の場合には、変数を倍長整数として宣言してください。その値を"0"に設定すると(例: vTime:=0)、時計またはLCD は現在時刻を表示します。
- 式の場合には、式に倍長整数または時間型の値を代入してください。それを0 に設定すると(例: Form.myTime:=0 or Form.myTime:=?00:00:00?)、時計またはLCD は現在時刻を表示します。

"0" 以外の数字を設定することで、表示時刻を前後にずらすことができます。値は秒単位となるため、一時間先の時刻を表示するには “3600”、30分遅れの時刻を表示するには “-1800” を代入します。
TimePicker ウィジェットのコマンドについての詳細は TimePicker を参照ください。
プロダクト: 4D
テーマ: ライブラリ オブジェクト
デザインリファレンス ( 4D v20)
デザインリファレンス ( 4D v20.1)
デザインリファレンス ( 4D v20.2)

 概要
概要








