ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
- デザインリファレンス
-
- フォームの作成
-
-
 フォームエディター
フォームエディター
-
 フォームプロパティ
フォームプロパティ
-
 フォームプロパティ (エクスプローラー)
フォームプロパティ (エクスプローラー)
-
 複数ページのフォームを作成する
複数ページのフォームを作成する
-
 継承フォームを使用する
継承フォームを使用する
-
 データの入力順を変更する
データの入力順を変更する
-
 フォームオブジェクトの挿入と配置
フォームオブジェクトの挿入と配置
-
 オブジェクトの表示プロパティを設定する
オブジェクトの表示プロパティを設定する
-
 テキストの回転
テキストの回転
-
 スタティックピクチャーを使用する
スタティックピクチャーを使用する
-
 スタティックテキスト中で参照を使用する
スタティックテキスト中で参照を使用する
-
 グリッド上にオブジェクト作成
グリッド上にオブジェクト作成
-
 変数名を一括で連番にする
変数名を一括で連番にする
-
 フォームのスケール
フォームのスケール
-
 オブジェクトメソッドを使用する
オブジェクトメソッドを使用する
-
 オブジェクトビューを使用する
オブジェクトビューを使用する
-
 バッジを使用する
バッジを使用する
-
 設定済みライブラリを使用する
設定済みライブラリを使用する
-
 カスタムオブジェクトライブラリの作成と使用
カスタムオブジェクトライブラリの作成と使用
-
 フォーム上のオブジェクトに関する情報を実行時に表示する
フォーム上のオブジェクトに関する情報を実行時に表示する
-
 ダイナミックフォーム
ダイナミックフォーム
-
 ダイナミックフォーム
ダイナミックフォーム
ダイナミックフォーム とは、フォームのうちその構造が.json ファイルか 4Dオブジェクトで定義されているものをいいます。これらは実行されるたびに再生成され、優れた柔軟性を実現します。特筆すべき利点としては、以下のようなものが挙げられます:
- ユーザビリティ
- 分かりやすいアップデート
- ユーザーによる動的な変更
- 再利用が容易
- 高速な検索
- ポータビリティ
- 単純化された共有
- ソースコントロール内に保存可能
ダイナミックフォーム内で定義されたすべてのオブジェクト(フォーム自身を含む)は、一つ以上のプロパティを持ちます。詳細についてはこのページの目次を参照して下さい。
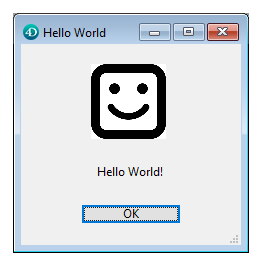
以下は、テキスト、画像、そしてボタンを持ったシンプルなJSON ファイルです(Resources フォルダに保存されている"HW.json"):
{
"windowTitle": "Hello World",
"windowMinWidth": 220,
"windowMinHeight": 80,
"method": "HWexample",
"pages": [
null,
{
"objects": {
"text": {
"type": "text",
"text": "Hello World!",
"textAlign": "center",
"left": 50,
"top": 120,
"width": 120,
"height": 80
},
"image": {
"type": "picture",
"pictureFormat": "scaled",
"picture": "/RESOURCES/Images/HW.png",
"alignment":"center",
"left": 70,
"top": 20,
"width":75,
"height":75
},
"button": {
"type": "button",
"text": "OK",
"action": "Cancel",
"left": 60,
"top": 160,
"width": 100,
"height": 20
}
}
}
]
}このフォームは以下の4Dコードでダイアログ内に読み込むこ音が可能です:
Open form window("/RESOURCES/HW.json")
DIALOG("/RESOURCES/HW.json")その結果表示されるフォームは以下のようになります:

フォームをファイルから作成するとき、ファイルは以下のルールに従う必要があります:
- JSON スキーマに準拠していること。4D JSON フォームスキーマは次の4D プログラムフォルダ内にあります: Resources/formsSchema.json 注意すべきなのは、.json フォームファイルの有効性を検証するのはデベロッパーの責任であるということです。詳細はJSON Validate コマンドを参照して下さい。
- ".json"ファイル拡張子を持つファイル内にあるということ。
- アプリケーションパッケージ内部の、ストラクチャーファイルからみて相対的な場所に保管されていること。
注: .json ファイル内のコメントは、"comments" プロパティ内に格納されている必要があります。標準のコメント用のコーディング文字(例: "//"、"/*"、"'"、など)を使用した場合、ファイルは無効になります。
全てのファイルパスは相対パスあるいは絶対パスを使用できます。パスの区切り文字は'/' を使用し、解決の際には以下の規則に従う必要があります:
- 相対パスは '/' から開始してはいけません。相対パスはそのパス文字列のあるJSONドキュメントからみた相対パスとなります。
- 絶対パスは '/' から開始します。セキュリティ上の理由から、絶対パスとして受け付けられるのは"/RESOURCES" で始まり、カレントデータベースのResourcesフォルダーを指定するものに限られます。例えば、"/RESOURCES/templates/myfile.json" というパスはカレントデータベースのResourcesフォルダ内にある"myfile.json" というファイルを指します。
注:
- 名前の解決は大文字と小文字を区別します。
- 4D はネットワーク越しに存在する.josn ファイルへのパス("http/https"で始まるものなど)は解決しません。
- パスが正しくない、あるいは指定されたファイルがJSON スキーマに準拠していない場合には、エラーが生成されます。
ダイナミックフォームはJSON ポインターを格納することができます。JSON ポインターは、ダイナミックフォームを引数(.json ファイルパスあるいは4D オブジェクト)として受け取る4D コマンドを呼び出したときに、自動的に解決されます:
- DIALOG
- Open form window
- FORM SET INPUT
- FORM SET OUTPUT
- OBJECT GET SUBFORM
- OBJECT SET SUBFORM
- FORM LOAD
- Print form
ドキュメンテーションは移動しました
この章にあったドキュメンテーションは、更新され、 developer.4d.com の以下の章へと移されました:
プロダクト: 4D
テーマ: フォームの作成
初出: 4D v16 R6
デザインリファレンス ( 4D v20)
デザインリファレンス ( 4D v20.1)
デザインリファレンス ( 4D v20.2)









