Dies ist die alte 4D Dokumentations-Website. Die neue und aktualisierte Dokumentation finden Sie unter developer.4d.com
- 4D SVG
-
- Attributes
-
-
 SVG_ADD_NAMESPACE
SVG_ADD_NAMESPACE
-
 SVG_GET_ATTRIBUTES
SVG_GET_ATTRIBUTES
-
 SVG_Get_class
SVG_Get_class
-
 SVG_Get_fill_brush
SVG_Get_fill_brush
-
 SVG_Get_ID
SVG_Get_ID
-
 SVG_SET_ATTRIBUTES
SVG_SET_ATTRIBUTES
-
 SVG_SET_ATTRIBUTES_BY_ARRAYS
SVG_SET_ATTRIBUTES_BY_ARRAYS
-
 SVG_SET_CLASS
SVG_SET_CLASS
-
 SVG_SET_CLIP_PATH
SVG_SET_CLIP_PATH
-
 SVG_SET_DIMENSIONS
SVG_SET_DIMENSIONS
-
 SVG_SET_FILL_BRUSH
SVG_SET_FILL_BRUSH
-
 SVG_SET_FILL_RULE
SVG_SET_FILL_RULE
-
 SVG_SET_FILTER
SVG_SET_FILTER
-
 SVG_SET_ID
SVG_SET_ID
-
 SVG_SET_MARKER
SVG_SET_MARKER
-
 SVG_SET_OPACITY
SVG_SET_OPACITY
-
 SVG_SET_ROUNDING_RECT
SVG_SET_ROUNDING_RECT
-
 SVG_SET_SHAPE_RENDERING
SVG_SET_SHAPE_RENDERING
-
 SVG_SET_STROKE_BRUSH
SVG_SET_STROKE_BRUSH
-
 SVG_SET_STROKE_DASHARRAY
SVG_SET_STROKE_DASHARRAY
-
 SVG_SET_STROKE_LINECAP
SVG_SET_STROKE_LINECAP
-
 SVG_SET_STROKE_LINEJOIN
SVG_SET_STROKE_LINEJOIN
-
 SVG_SET_STROKE_MITERLIMIT
SVG_SET_STROKE_MITERLIMIT
-
 SVG_SET_STROKE_VECTOR_EFFECT
SVG_SET_STROKE_VECTOR_EFFECT
-
 SVG_SET_STROKE_WIDTH
SVG_SET_STROKE_WIDTH
-
 SVG_SET_TRANSFORM_FLIP
SVG_SET_TRANSFORM_FLIP
-
 SVG_SET_TRANSFORM_MATRIX
SVG_SET_TRANSFORM_MATRIX
-
 SVG_SET_TRANSFORM_ROTATE
SVG_SET_TRANSFORM_ROTATE
-
 SVG_SET_TRANSFORM_SCALE
SVG_SET_TRANSFORM_SCALE
-
 SVG_SET_TRANSFORM_SKEW
SVG_SET_TRANSFORM_SKEW
-
 SVG_SET_TRANSFORM_TRANSLATE
SVG_SET_TRANSFORM_TRANSLATE
-
 SVG_SET_VIEWBOX
SVG_SET_VIEWBOX
-
 SVG_SET_VIEWPORT_FILL
SVG_SET_VIEWPORT_FILL
-
 SVG_SET_VISIBILITY
SVG_SET_VISIBILITY
-
 SVG_SET_XY
SVG_SET_XY
-
4D v20
SVG_SET_FILL_RULE
 SVG_SET_FILL_RULE
SVG_SET_FILL_RULE
| SVG_SET_FILL_RULE ( svgObject ; fillRule ) | ||||||||
| Parameter | Typ | Beschreibung | ||||||
| svgObject | SVG_Ref |

|
Referenz des SVG Elements | |||||
| fillRule | Text |

|
Modus zum Füllen von Objekten | |||||
Der Befehl SVG_SET_FILL_RULE gibt die Füllregel für das SVG Objekt an, definiert in svgObject. Ist svgObject keine gültige Referenz, wird ein Fehler erzeugt.
Der Parameter fillRule muss einen der folgenden Werte enthalten: "nonzero", "evenodd" oder "inherit". Andernfalls wird ein Fehler erzeugt.
Referenz: http://www.w3.org/TR/SVG/painting.html#FillRuleProperty
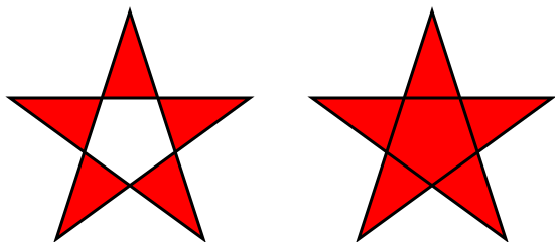
Beispiele für Füllregeln:
//Pfad mit der Füllregel 'evenodd' erstellen
$Dom_path:=SVG_New_path($Dom_SVG;250;75)
SVG_PATH_LINE_TO($Dom_path;323;301;131;161;369;161;177;301)
SVG_PATH_CLOSE($Dom_path)
SVG_SET_FILL_BRUSH($Dom_path;"red")
SVG_SET_STROKE_WIDTH($Dom_path;3)
SVG_SET_FILL_RULE($Dom_path;"evenodd")
//Ein ähnliches Objekt mit der Füllregel 'nonzero' erstellen
$Dom_path:=SVG_New_path($Dom_SVG;250;75)
SVG_PATH_LINE_TO($Dom_path;323;301;131;161;369;161;177;301)
SVG_PATH_CLOSE($Dom_path)
SVG_SET_FILL_BRUSH($Dom_path;"red")
SVG_SET_STROKE_WIDTH($Dom_path;3)
SVG_SET_FILL_RULE($Dom_path;"nonzero")
//Horizontales Bewegen
SVG_SET_TRANSFORM_TRANSLATE($Dom_path;300)
EIGENSCHAFTEN
Produkt: 4D
Thema: Attributes
Nummer:
65899
SEITENINHALT
GESCHICHTE
Erstellt: 4D v12
ARTIKELVERWENDUNG
4D SVG ( 4D v20)










