ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
- SVGコンポーネント
-
- 概要
-
-
 4D SVGコンポーネント
4D SVGコンポーネント
-
 開発ツール
開発ツール
-
 シンタックス詳細
シンタックス詳細
-
 開発ツール
開発ツール
4D SVG コンポーネントには、コードの入力とSVGグラフィックのプレビューを容易にするためのツールセットが用意されています:
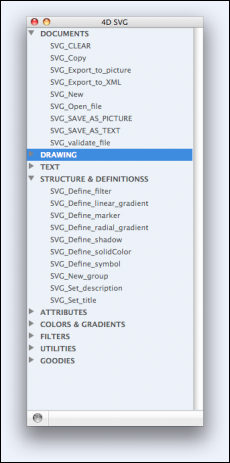
- シンタックスパレット
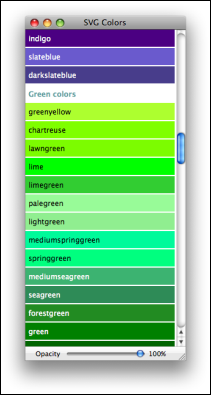
- カラーパレット
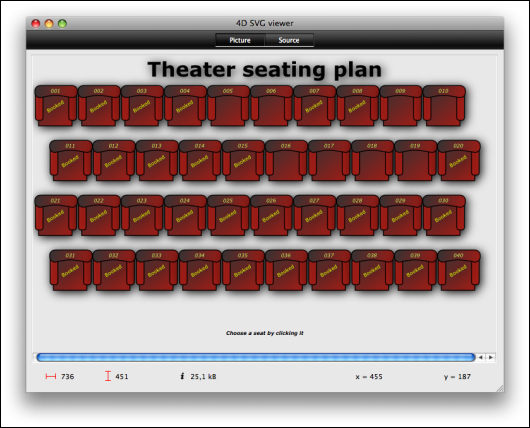
- SVG ビューアー
シンタックスパレットは、4D SVG コンポーネントコマンドをテーマごとにグループ分けして表示します。

ドラッグ&ドロップによって、パレットからコンポーネントコマンドをメソッドエディター内に挿入することができます。コマンドはその引数とともにペーストされます。任意の引数についてはその頭に下線がついた状態でペーストされます。
シンタックスパレットを表示するには:
- SVGTool_Display_syntax メソッドを実行する
- 4D Pop を使用している場合、4D Pop コンポーネントパレット内のSVG ボタンをクリックし、SVG Component syntax コマンドを選択します(以下を参照して下さい)
カラーパレットはSVGスタンダードで指定されているそれぞれのカラーの名前とサンプルを表示するとともに、不透明度を調整するためのスライダーも表示します:

このパレットからドラッグ&ドロップによって4Dメソッドエディター内にカラー参照を挿入することができます。カラーは文字列として挿入され、不透明度の指定があった場合にはそれを文字列内に含みます(例えば lavenda のカラーで不透明度が30%の場合には"lavender:30"となります)。カラー参照についての詳細な情報については セクションを参照して下さい。
カラーは4Dフォームエディターにもドラッグ&ドロップが可能です。ドロップすると、フォーム内にそのカラーの正方形の静的なSVGピクチャーを作成します。
カラーパレットを表示するためには、SVGTool_Display_colors メソッドを実行して下さい。
4D SVG には、開発フェーズにおいてきわめて便利なSVG Viewerが用意されています。
Viewer には、ピクチャーボタンとソースボタン、または表示メニューからアクセス可能な、二つのページがあります。
- ピクチャー: このページでは、SVGピクチャーファイルを開いたり(ファイルメニュー内)、ドラッグ&ドロップしたりすることのできる、表示エリアが用意されています。ここではSVGTool_SHOW_IN_VIEWER コマンドを使用して有効なSVG 参照を表示することもできます。
- ソース: このページでは、ピクチャーに関連付けられたXMLコードを表示します。コードを選択・コピーすることはできますが、編集はここではできません。
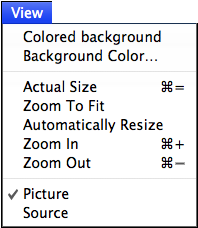
ウィンドウが前面にあるときには、表示メニューを使用して複数の表示オプションを変更したり、ピクチャーファイルをディスクに保存したりすることができます。

注: "ピクチャー"ページでは、標準のコンテキストメニューを使用することができます。
Viewerウィンドウは、以下の方法のいずれかによって表示することができます:
- SVGTool_Display_viewer メソッドを実行する。この場合、ウィンドウは空の状態で表示されます。
- SVGTool_SHOW_IN_VIEWER メソッドに、有効なSVG参照を渡して、ピクチャー参照のプレビューを見る(詳細はコマンドのページを参照して下さい)。
- 4D Pop コンポーネントを使用している場合、SVGボタンをクリックしてその中のSVG Viewerコマンドを選択する(以下を参照して下さい)。
4D Popは、デベロッパーの利便性のためにコンポーネントをまとめたもので、4D開発環境に統合可能なツールバーの中にグループ分けされています。
4D Pop と 4D SVGを同時に使用すると、新しいボタンが4D Popツールバーに追加されます:
このボタンを使用すると、4D SVGアシスタントツールへとダイレクトにアクセスすることができます:
注: 4DPop は4Dフルインストーラーの追加ツールの中に含まれています。
プロダクト: 4D
テーマ: 概要
SVGコンポーネント ( 4D v20 R7)









