Este é o site histórico da documentação 4D. As documentações estão sendo movidas progressivamente para developer.4d.com
- 4D SVG
-
- Introdução
-
-
 Componente 4D SVG
Componente 4D SVG
-
 Ferramentas de desenvolvimento
Ferramentas de desenvolvimento
-
 Detalhes de sintaxes
Detalhes de sintaxes
-
 Ferramentas de desenvolvimento
Ferramentas de desenvolvimento
O componente 4D SVG oferece um conjunto de ferramentas para facilitar a entrada do código e a pré visualização dos gráficos SVG:
- a paleta de sintaxes
- a paleta de cores
- o visualizador SVG.
A paleta de sintaxes lista os comandos do componente 4D SVG agrupados por temas:

Esta paleta permite inserir os comandos do componente no editor de métodos por arrastar e soltar. O comando é colado a continuação no método com seus parâmetros. Os parâmetros opcionais são precedidos por um roteiro.
Para mostrar a paleta de sintaxes, pode:
- Executar o método SVGTool_Display_syntax, ou
- Se você tem instalado 4D Pop faça clique no botão SVG e escolher o comando SVG Component syntax na paleta do componente 4D Pop, se está utilizando (ver a continuação).
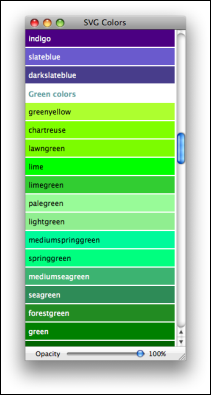
A paleta de cores mostra o nome e um exemplo de cada cor especificado na norma SVG, assim como um controle se desliza que pode ser utilizado para mudar a opacidade:

Pode utilizar esta paleta para inserir uma referencia de cor SVG por arrastar e soltar no editor de métodos de 4D. A cor se insere como uma cadeia que inclui o índice de opacidade (por exemplo, "lavanda:30" para a cor lavanda com uma opacidade de 30%). Para maior informação sobre as referencias de cores, consulte a seção Cores SVG.
Também pode arrastar e soltar uma cor no editor de formulários 4D. Isto cria um quadrado de cor em forma de imagem SVG estática.
Para mostrar a paleta de cores, somente deve executar o método SVGTool_Display_colors.
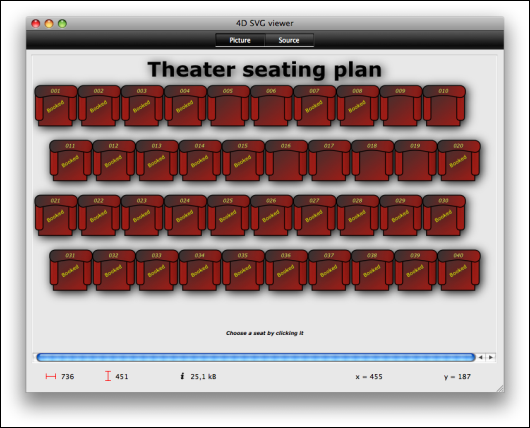
4D SVG oferece um visualizador SVG que é particularmente útil durante a fase de desenvolvimento:
A janela do visualizador tem duas páginas, acessíveis através dos botões Imagem e Origem ou o menu Apresentação:
- Imagem: Esta página oferece uma zona de visualização na que pode arrastar e soltar ou abrir um arquivo imagem SVG (via o menu Arquivo). Também pode mostrar uma referencia SVGTool_SHOW_IN_VIEWER.
- Fonte: Esta página lhe permite ver o código XML associado a imagem. Pode selecionar e copiar o código, mas não pode ser modificado.
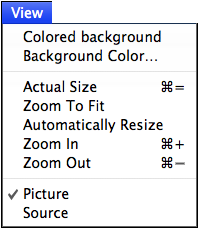
Quando a janela está no primeiro plano, pode modificar várias opções de visualização e guardar o arquivo imagem no disco utilizando o menu Apresentação:

Nota: A página "imagem" tem um menu contextual estandarte.
Para mostrar a janela de visualização, pode:
- Executar o método SVGTool_Display_viewer. Neste caso, a janela aparece vazia.
- Chamar ao método SVGTool_SHOW_IN_VIEWER passando uma referencia SVG válida para obter uma vista prévia da imagem de referencia (ver a descrição do comando).
- Faça clique no botão SVG e escolha o comando SVG viewer na paleta do componente 4D Pop, se está utilizando (ver mais abaixo).
4D Pop é um conjunto de componentes dedicados a produtividade do desenvolvedor e agrupados em uma barra de ferramentas que se integra no entorno de desenvolvimento de 4D
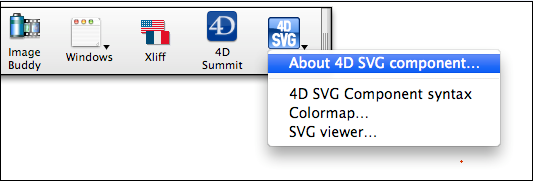
Quando se utiliza ao mesmo tempo 4D Pop e 4D SVG, se agrega um novo botão a barra de ferramentas de 4D Pop:
Este botão permite o acesso direto as ferramentas de ajuda ao desenvolvimento de 4D SVG:
Nota: 4DPop se inclui nas ferramentas adicionais no instalador completo de 4D.
Produto: 4D
Tema: Introdução
4D SVG ( 4D v20 R7)









