Dies ist die alte 4D Dokumentations-Website. Die neue und aktualisierte Dokumentation finden Sie unter developer.4d.com
 GRAPH
GRAPH
| GRAPH ( Diagrammbild ; Diagrammnr | Diagrammeinstellungen ; xBeschriftung {; yElemente} {; yElemente2 ; ... ; yElementeN} ) | ||||||||
| Parameter | Typ | Beschreibung | ||||||
| Diagrammbild | Bildvariable |

|
Bildvariable | |||||
| Diagrammnr | Diagrammeinstellungen | Lange Ganzzahl, Objekt |

|
Lange Ganzzahl: Nummer des Diagrammtyps Objekt: Diagrammeinstellungen | |||||
| xBeschriftung | Array |

|
Beschriftung der X-Achse | |||||
| yElemente | Array |

|
Elemente der Y1- bis Y8-Achsen | |||||
Der Befehl GRAPH erstellt ein Diagramm für eine Bildvariable, die auf Werten aus Arrays basieren.
Mit GRAPH erstellte Diagramme lassen sich mit der integrierten SVG rendering Engine erstellen. Sie haben Oberflächenfunktionen, die Bildvariablen zugewiesen sind: Ein Kontextmenü im Anwendungsmodus, um insbesondere das Anzeigeformat zu wählen, Rollbalken, etc.
Hinweis: SVG (Scalable Vector Graphics) ist ein Dateiformat für Grafiken, gekennzeichnet mit der Endung .svg. Es basiert auf XML und ist heute weitverbreitet. Es ist besonders für Web Browser geeignet. Weitere Informationen dazu finden Sie im Internet unter http://www.w3.org/Graphics/SVG/. Der Befehl SVG EXPORT TO PICTURE kann auch die Vorteile der integrierten SVG Rendering Engine nutzen.
In Diagrammbild übergeben Sie den Namen der Bildvariablen, die das Diagramm im Formular anzeigt.
Der zweite Parameter bestimmt den Diagrammtyp. Es gibt zwei Optionen:
- Sie übergeben einen Parameter Diagrammnr vom Typ Lange Ganzzahl (alle 4D Versionen): Der Wert muss zwischen 1 und 8 liegen. Die einzelnen Typen sehen Sie in Beispiel 1. Sie können ein bereits erstelltes Diagramm wieder ändern. Ändern Sie dazu den Parameter Diagrammnr und führen den Befehl GRAPH erneut aus. Über den Befehl GRAPH SETTINGS können Sie dann bestimmte Merkmale des Diagramms ändern. Siehe Beispiel 1.
- Sie übergeben einen Parameter Diagrammeinstellungen vom Typ Objekt (wird auf 4D Server unter Windows nicht unterstützt): So können Sie den Diagrammtyp mit seinen spezifischen Einstellungen (Legende, xMin, etc.) in einem Aufruf definieren. Dazu verwenden Sie die Konstanten unter dem Thema Diagramm Parameter (siehe unten). Mit dieser Syntax können Sie den Diagrammtyp mit seinen spezifischen Einstellungen (Legende, xMin, etc.) in einem Aufruf definieren. Jetzt können Benutzer die erstellten Diagramme als reguläre SVG Bilder speichern und haben so die Möglichkeit, sie über einen standardmäßigen Browser wie FireFox, Chrome oder Safari anzuzeigen (die generierten Diagramme haben bessere Übereinstimmung mit den SVG Standards in Browsern). Diese Syntax ermöglicht außerdem Zugriff auf verschiedene weitere Einstellungen, z.B. um den Abstand zwischen Balken, Ränder und die Farbe von Balken selbst einzustellen. Siehe Beispiele 2, 3 und 4. Warnung: Mit dieser Syntax dürfen Sie NICHT den Befehl GRAPH SETTINGS verwenden.
xBeschriftung definiert die Bezeichnungen für die X-Achse (den unteren Teil des Diagramms). Das können Elemente eines Arrays vom Typ alphanumerisch, Datum, Zeit oder Zahl sein. In xBeschriftung muss immer die gleiche Anzahl Array-Elemente sein wie in jeder Achse yElemente.
yElemente sind Felder aus Arrays mit numerischen Werten. Sie können bis zu acht Datenmengen darstellen. Diagramme vom Typ Kreis stellen nur den ersten Parameter yElemente dar.
Den Elementen im SVG Diagramm werden automatisch spezifische IDs zugewiesen:
| IDs | Beschreibung |
| ID_graph_1 to ID_graph_8 | Spalten, Linien, Flächen.... |
| ID_graph_shadow_1 to ID_graph_shadow_8 | Schatten für Spalten, Linien, Flächen... |
| ID_bullet_1 to ID_bullet_8 | Punkte (nur Linien- und Streudiagramme) |
| ID_pie_label_1 to ID_pie_label_8 | Beschriftung Tortendiagramm (nur Tortendiagramm) |
| ID_legend | Legende |
| ID_legend_1 to ID_legend_8 | Legende Titel |
| ID_legend_border | Legende Ränder |
| ID_legend_border_shadow | Schatten für Legende Ränder |
| ID_x_values | Werte der X Achse |
| ID_y_values | Werte der Y Achse |
| ID_y0_axis | Werte der Z Achse |
| ID_background | Hintergrund |
| ID_background_shadow | Hintergrund Schatten |
| ID_x_grid | Gitter auf X Achse |
| ID_x_grid_shadow | Schatten für Gitter auf X Achse |
| ID_y_grid | Gitter auf Y Achse |
| ID_y_grid_shadow | Schatten für Gitter auf Y Achse |
Im Parameter Diagrammeinstellungen übergeben Sie ein Objekt mit den verschiedenen Eigenschaften für das Diagramm. Sie können eine der folgenden Konstanten unter dem Thema Diagramm Parameter verwenden:
| Konstante | Typ | Wert | Kommentar |
| Graph background color | Zeichenkette | graphBackgroundColor | Mögliche Werte: Zu SVG passende Farbangabe (Text), z.B. "#7F8E00", "Pink", oder "#0a1414" |
| Graph background opacity | Zeichenkette | graphBackgroundOpacity | Mögliche Werte: Ganzzahl, Bereich 0-100 Standardwert: 100 |
| Graph background shadow color | Zeichenkette | graphBackgroundShadowColor | Mögliche Werte: Zu SVG passende Farbangabe (Text), z.B. "#7F8E00", "Pink", oder "#0a1414" |
| Graph bottom margin | Zeichenkette | bottomMargin | Mögliche Werte: Zahl Standardwert: 12 |
| Graph colors | Zeichenkette | colors | Mögliche Werte: Text Array. Farben für jede Diagrammreihe. Standardwerte: Blaugrün (#19BAC9), Gelb (#FFC338), Purpur (#573E82), Grün (#4FA839), Orange (#D95700), Blau (#1D9DF2), Gelbgrün (#B5CF32), Rot (#D43A26) |
| Graph column gap | Zeichenkette | columnGap | Mögliche Werte: Lange Ganzzahl Standardwert: 12 Setzt den Abstand zwischen den Balken Nur Typ 1, 2, 3 |
| Graph column width max | Zeichenkette | columnWidthMax | Mögliche Werte: Zahl Standardwert: 200 Nur Typ 1, 2, 3 |
| Graph column width min | Zeichenkette | columnWidthMin | Mögliche Werte: Zahl Standardwert: 10 Nur Typ 1, 2, 3 |
| Graph default height | Zeichenkette | defaultHeight | Mögliche Werte: Zahl Standardwert: 400, bei Diagrammtyp=7 (Kreis) ist der Standardwert 600 |
| Graph default width | Zeichenkette | defaultWidth | Mögliche Werte: Zahl Standardwert: 600. Bei Diagrammtyp=7 (Kreis) ist der Standardwert 800 |
| Graph display legend | Zeichenkette | displayLegend | Mögliche Werte: Boolean Standardwert: wahr |
| Graph document background color | Zeichenkette | documentBackgroundColor | Mögliche Werte: Zu SVG passende Farbangabe (Text), z.B. "#7F8E00", "Pink" oder "#0a1414". Wird ein als SVG Bild gesichertes Diagramm anderswo geöffnet, erscheint die Hintergrundfarbe des Dokuments nur, wenn die SVG Rendering Engine die SVG Norm tiny 1.2 unterstützt (auf IE, Firefox, aber nicht auf Chrome). |
| Graph document background opacity | Zeichenkette | documentBackgroundOpacity | Mögliche Werte: Ganzzahl, Bereich 0-100 (Standardwert: 100). Wird ein als SVG Bild gesichertes Diagramm anderswo geöffnet, erscheint die Hintergrunddichte des Dokuments nur, wenn die SVG Rendering Engine die SVG Norm tiny 1.2 unterstützt (auf IE, Firefox, aber nicht auf Chrome). |
| Graph font color | Zeichenkette | fontColor | Mögliche Werte: Zu SVG passende Farbangabe (Text), z.B. "#7F8E00", "Pink" oder "#0a1414" |
| Graph font family | Zeichenkette | fontFamily | Mögliche Werte: Name der Schriftfamilie |
| Graph font size | Zeichenkette | fontSize | Mögliche Werte: Lange Ganzzahl Standardwert: 12. Ist Diagrammtyp=7 (Kreis), siehe Graph pie font size |
| Graph left margin | Zeichenkette | leftMargin | Mögliche Werte: Zahl Standardwert: 12 |
| Graph legend font color | Zeichenkette | legendFontColor | Mögliche Werte: Zu SVG passende Farbangabe (Text), z.B. "#7F8E00", "Pink" oder "#0a1414" |
| Graph legend icon gap | Zeichenkette | legendIconGap | Mögliche Werte: Zahl Standardwert: Graph legend icon height/2 |
| Graph legend icon height | Zeichenkette | legendIconHeight | Mögliche Werte: Zahl Standardwert: 20 |
| Graph legend icon width | Zeichenkette | legendIconWidth | Mögliche Werte: Zahl Standardwert: 20 |
| Graph legend labels | Zeichenkette | legendLabels | Mögliche Werte: Text Array. Ohne Angabe zeigt 4D Icons ohne Text. |
| Graph line width | Zeichenkette | lineWidth | Mögliche Werte: Zahl Standardwert: 2 Nur Typ 4 |
| Graph number format | Zeichenkette | numberFormat | Mögliche Werte: Zahlenformat String, zum Beispiel: "###,###,##0" |
| Graph pie direction | Zeichenkette | pieDirection | Mögliche Werte: 1 oder -1 Standardwert: 1 1 gbit die Richtung im Uhrzeigersinn an, -1 die Richtung gegen den Uhrzeigersinn |
| Graph pie font size | Zeichenkette | pieFontSize | Mögliche Werte: Zahl Standardwert: 16 Nur Typ 7 |
| Graph pie shift | Zeichenkette | pieShift | Mögliche Werte: Zahl Standardwert: 8 Nur Typ 7 |
| Graph pie start angle | Zeichenkette | pieStartAngle | Mögliche Werte: Zahl (positiv oder negativ) Standardwert: 0 ist ein Startwinkel von 0° (nach oben zeigende Position) Ein positiver Wert ist ein Winkel in Bezug auf die aktuelle Richtung des Tortendiagramms. Ein negativer Wert ist ein Winkel in Bezug auf die Gegenrichtung des Tortendiagramms. |
| Graph plot height | Zeichenkette | plotHeight | Mögliche Werte: Zahl Standardwert: 12 Nur Typ 4 |
| Graph plot radius | Zeichenkette | plotRadius | Mögliche Werte: Zahl Standardwert: 12 Nur Typ 6 |
| Graph plot width | Zeichenkette | plotWidth | Mögliche Werte: Zahl Standardwert: 12 Nur Typ 4 |
| Graph right margin | Zeichenkette | rightMargin | Mögliche Werte: Zahl Standardwert: 2 |
| Graph top margin | Zeichenkette | topMargin | Mögliche Werte: Zahl Standardwert: 2 |
| Graph type | Zeichenkette | graphType | Mögliche Werte: Lange Ganzzahl [1 bis 8]: 1 = Säulen, 2 = proportional, 3 = gestapelt, 4 =Linien, 5 = Flächen, 6 = Punkte, 7 = Kreis, 8 = Bilder. Standardwert: 1 Bei Null wird das Diagramm nicht gezeichnet und es erscheint keine Fehlermeldung. Ist der Diagrammtyp außerhalb des Bereichs, wird das Diagramm nicht gezeichnet und es erscheint eine Fehlermeldung. Für Diagramme vom Typ Bild (Wert= 8) müssen die verwendeten Bilder in folgendem Ordner liegen: 4D/Resources/GraphTemplates/Graph_8_Pictures/. Es werden lokale Bilddateien anstelle von 4D Dateien verwendet. Es gibt kein Muster für Bildnamen; 4D sortiert die im Ordner enthaltenen Dateien und weist die erste Datei dem ersten Diagramm zu. Die Dateien können vom Typ SVG oder Bild sein. |
| Graph xGrid | Zeichenkette | xGrid | Mögliche Werte: Boolean Standardwert: Wahr Für alle Typen außer 7 verwendbar |
| Graph xMax | Zeichenkette | xMax | Mögliche Werte: Zahl, Datum, Zeit (gleicher Typ wie Parameter xBeschriftung). Nur Werte kleiner als xMax erscheinen im Diagramm. xMax wird nur für die Diagrammtypen 4, 5 oder 6 verwendet, wenn xProp=wahr und xBeschriftung vom Typ Zahl, Datum oder Zeit ist. Ohne Angabe oder wenn xMin>xMax berechnet 4D automatisch den Wert xMax. |
| Graph xMin | Zeichenkette | xMin | Mögliche Werte: Zahl, Datum, Zeit (gleicher Typ wie Parameter xBeschriftung). Nur Werte höher als xMin werden im Diagramm angezeigt. xMin wird nur für die Diagrammtypen 4, 5 oder 6 verwendet, wenn xProp=wahr und xBeschriftung vom Typ Zahl, Datum oder Zeit. Ohne Angabe oder wenn xMin>xMax berechnet 4D automatisch den Wert xMin. |
| Graph xProp | Zeichenkette | xProp | Mögliche Werte: Boolean Standardwert: Falsch Wahr für proportionale x-Achse; Falsch für normale x-Achse. xProp wird nur für die Diagrammtypen 4, 5 oder 6 verwendet. |
| Graph yGrid | Zeichenkette | yGrid | Mögliche Werte: Boolean Standardwert: Wahr Für alle Typen außer 7 |
| Graph yMax | Zeichenkette | yMax | Mögliche Werte: Zahlen Ohne Angabe berechnet 4D automatisch den Wert yMax. Für alle Typen außer 7 |
| Graph yMin | Zeichenkette | yMin | Mögliche Werte: Zahlen Ohne Angabe berechnet 4D automatisch den Wert yMin. Für alle Typen außer 7 |
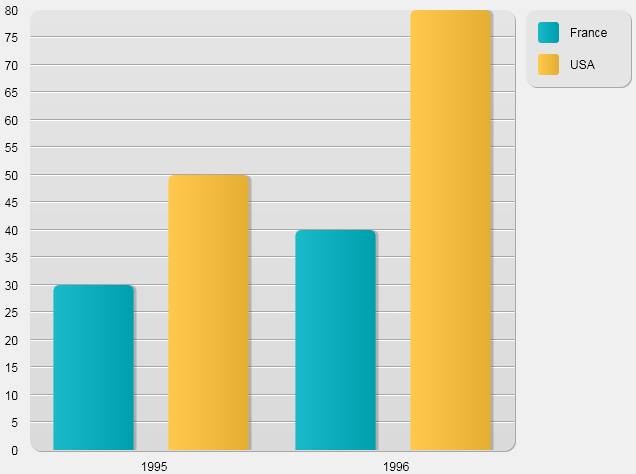
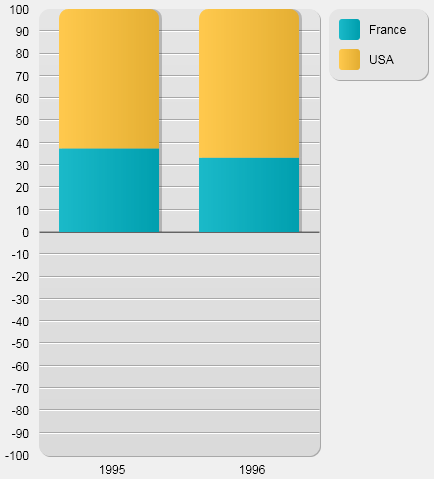
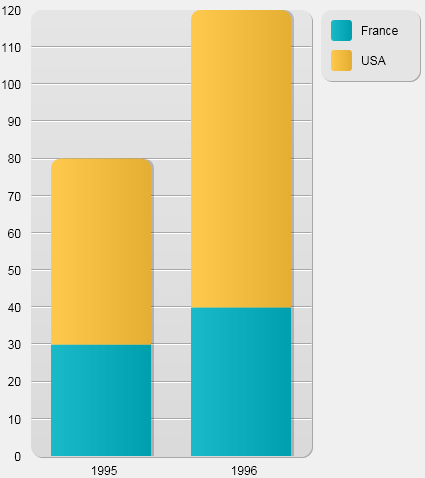
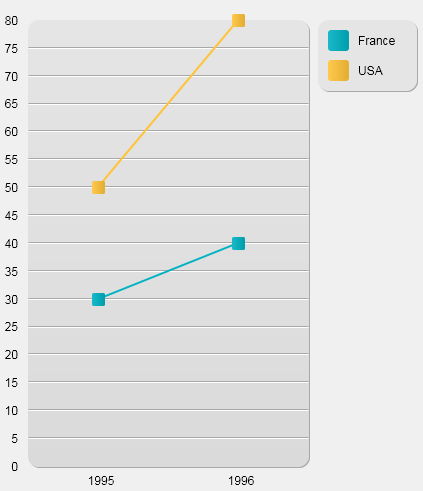
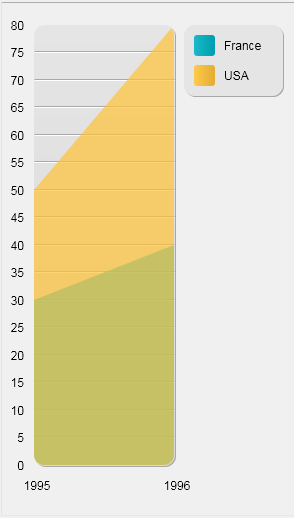
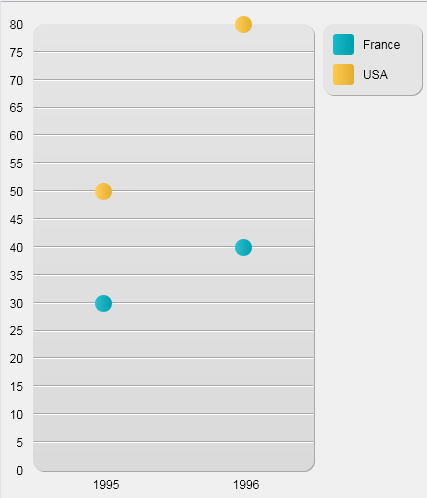
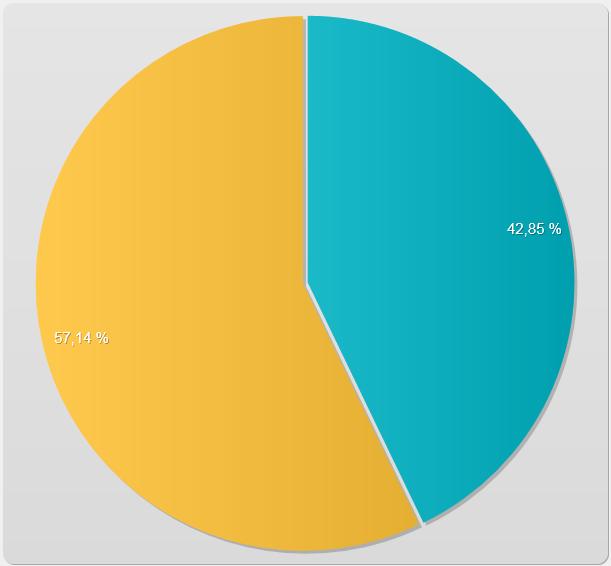
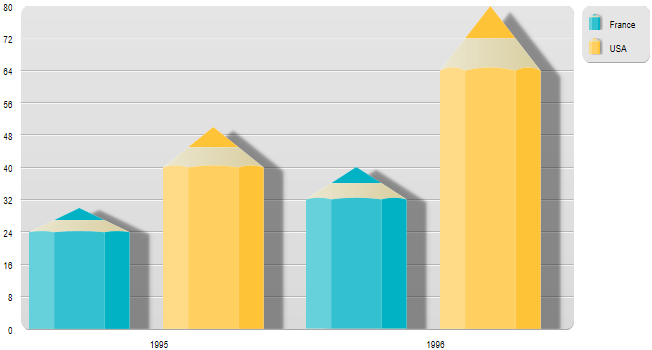
Syntax mit Diagrammnr: Folgendes Beispiel zeigt die verschiedenen Diagrammtypen, die Sie erhalten können. Der Code dafür wird in eine Formular- oder Objektmethode eingetragen. Er entspricht jedoch nicht der Realität, da die Daten hier konstant sind:
C_PICTURE(vGraph) //Variable des Diagramms
ARRAY TEXT(X;2) //Erstelle Array für die X-Achse
X{1}:="1995" //X Beschriftung #1
X{2}:="1996" //X Beschriftung #2
ARRAY REAL(A;2) //Erstelle Array für die Y-Achse
A{1}:=30 //Füge einige Daten ein
A{2}:=40
ARRAY REAL(B;2) //Erstelle Array für die Y-Achse
B{1}:=50 //Füge einige Daten ein
B{2}:=80
vType:=1 //Initialisiere Diagrammtyp
GRAPH(vGraph;vType;X;A;B) //Erstelle Diagramm
GRAPH SETTINGS(vGraph;0;0;0;0;False;False;True;"France";"USA")
//Setze Beschriftung für das DiagrammSie erhalten als Ergebnis folgende Diagramme.
- Ist vType gleich 1, erhalten Sie Säulen

- Ist vType gleich 2, erhalten Sie proportionale Säulen

- Ist vType gleich 3, erhalten Sie gestapelte Säulen

- Ist vType gleich 4, erhalten Sie Linien

- Ist vType gleich 5, erhalten Sie Flächen

- Ist vType gleich 6, erhalten Sie Punkte

- Ist vType gleich 7, erhalten Sie einen Kreis

- Ist vType gleich 8, erhalten Sie Bilder

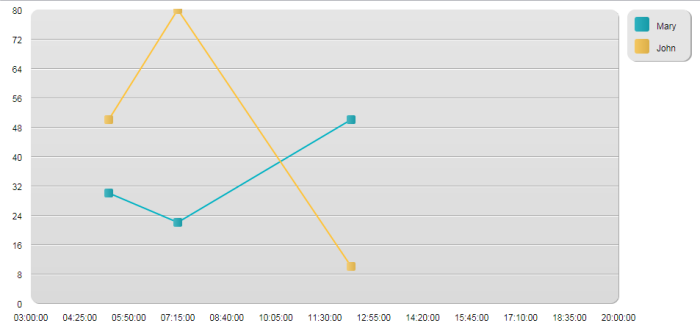
Mit den gleichen Werten können Sie eigene Einstellungen hinzufügen, um eine andere Ansicht zu erhalten:
C_PICTURE(vGraph) //Bildvariable
ARRAY TIME(X;3) //Array für die x-Achse erstellen
X{1}:=?05:15:10? //X Label #1
X{2}:=?07:15:10? //X Label #2
X{3}:=?12:15:55? //X Label #3
ARRAY REAL(A;3) //Array für die y-Achse erstellen
A{1}:=30 //Einige Daten eingeben
A{2}:=22
A{3}:=50
ARRAY REAL(B;3) //Ein weiteres Array für die y-Achse erstellen
B{1}:=50 //Einige Daten eingeben
B{2}:=80
B{3}:=10
C_OBJECT(vSettings) //Diagrammeinstellungen festlegen
OB SET(vSettings;Graph type;4) //Liniendiagramm
ARRAY TEXT(aLabels;2) //Diagrammbeschriftung setzen
aLabels{1}:="Mary"
aLabels{2}:="John"
OB SET ARRAY(vSettings;Graph legend labels;aLabels)
//Optionen
OB SET(vSettings;Graph xProp;True) //proportional setzen
OB SET(vSettings;Graph xGrid;False) //Vertikales Raster entfernen
OB SET(vSettings;Graph xMin;?03:00:00?) //Begrenzungen definieren
OB SET(vSettings;Graph xMax;?20:00:00?)
GRAPH(vGraph;vSettings;X;A;B) //Diagramm zeichnen
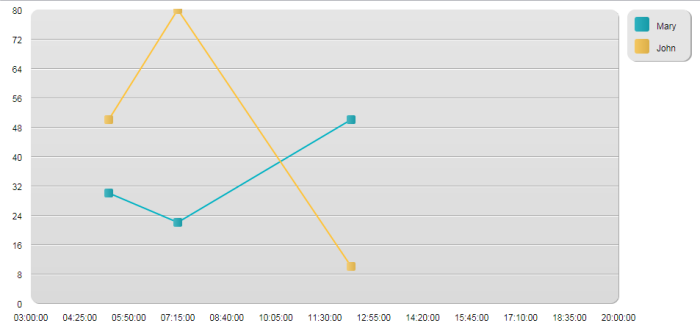
Mit den gleichen Werten können Sie eigene Einstellungen hinzufügen, um eine andere Ansicht zu erhalten:
C_PICTURE(vGraph) //Bildvariable
ARRAY TIME(X;3) //Array für die x-Achse erstellen
X{1}:=?05:15:10? //X Label #1
X{2}:=?07:15:10? //X Label #2
X{3}:=?12:15:55? //X Label #3
ARRAY REAL(A;3) //Array für die y-Achse erstellen
A{1}:=30 //Einige Daten eingeben
A{2}:=22
A{3}:=50
ARRAY REAL(B;3) //Ein weiteres Array für die y-Achse erstellen
B{1}:=50 //Einige Daten eingeben
B{2}:=80
B{3}:=10
C_OBJECT(vSettings) //Diagrammeinstellungen festlegen
OB SET(vSettings;Graph type;4) //Liniendiagramm
ARRAY TEXT(aLabels;2) //Diagrammbeschriftung setzen
aLabels{1}:="Mary"
aLabels{2}:="John"
OB SET ARRAY(vSettings;Graph legend labels;aLabels)
//Optionen
OB SET(vSettings;Graph xProp;True) //proportional setzen
OB SET(vSettings;Graph xGrid;False) //Vertikales Raster entfernen
OB SET(vSettings;Graph xMin;?03:00:00?) //Begrenzungen definieren
OB SET(vSettings;Graph xMax;?20:00:00?)
GRAPH(vGraph;vSettings;X;A;B) //Diagramm zeichnen
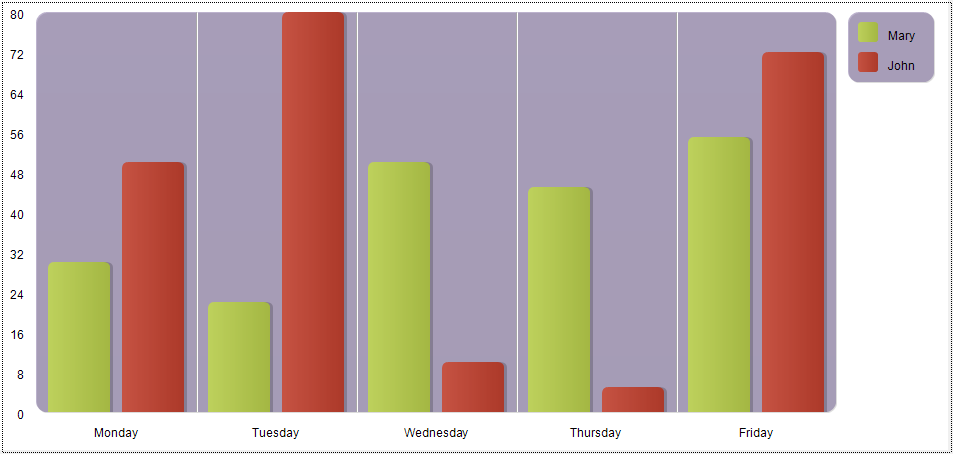
In diesem Beispiel passen wir ein paar Einstellungen an:
C_PICTURE(vGraph) //Variable des Diagramms
ARRAY TEXT(X;5) //Array für die x-Achse erstellen
X{1}:="Monday" //X Bezeichnung #1
X{2}:="Tuesday" //X Bezeichnung #2
X{3}:="Wednesday" //X Bezeichnung #3
X{4}:="Thursday" //X Bezeichnung #4
X{5}:="Friday" //X Bezeichnung #5
ARRAY LONGINT(A;5) //Array für die y-Achse erstellen
A{1}:=30 //Ein paar Daten einfügen
A{2}:=22
A{3}:=50
A{4}:=45
A{5}:=55
ARRAY LONGINT(B;5) //ein anderes Array für die y-Achse erstellen
B{1}:=50 //Ein paar Daten einfügen
B{2}:=80
B{3}:=10
B{4}:=5
B{5}:=72
C_OBJECT(vSettings) //Einstellungen des Diagramms starten
OB SET(vSettings;Graph type;1) //Balken definieren
ARRAY TEXT(aLabels;2) //Beschriftung für das Diagramm setzen
aLabels{1}:="Mary"
aLabels{2}:="John"
OB SET ARRAY(vSettings;Graph legend labels;aLabels)
//Optionen
OB SET(vSettings;Graph yGrid;False) //vertikales Raster entfernen
OB SET(vSettings;Graph background color;"#573E82") //eine Hintergrundfarbe setzen
OB SET(vSettings;Graph background opacity;40)
ARRAY TEXT($aTcols;2) //die Farben für das Diagramm setzen
$aTcols{1}:="#B5CF32"
$aTcols{2}:="#D43A26"
OB SET ARRAY(vSettings;Graph colors;$aTcols)
GRAPH(vGraph;vSettings;X;A;B) //Das Diagramm zeichnen
Diagramm Parameter
Download HDI database
GRAPH SETTINGS
SVG EXPORT TO PICTURE
Produkt: 4D
Thema: Diagramme
Nummer:
169
Geändert: 4D v11 SQL
Geändert: 4D v13
Geändert: 4D v14
Geändert: 4D v15 R4
4D Programmiersprache ( 4D v20 R7)










