ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
- デザインリファレンス
-
- アクティブオブジェクトのプロパティ
-
-
 オブジェクト名
オブジェクト名
-
 データ入力の制御と補助
データ入力の制御と補助
-
 表示フォーマット
表示フォーマット
-
 関連付け(値または参照番号)
関連付け(値または参照番号)
-
 ドラッグ&ドロップ
ドラッグ&ドロップ
-
 標準アクション
標準アクション
-
 スペルチェック
スペルチェック
-
 マルチスタイル (リッチテキストエリア)
マルチスタイル (リッチテキストエリア)
-
 複数行
複数行
-
 スクロールバー
スクロールバー
-
 コンテキストメニュー (ピクチャー)
コンテキストメニュー (ピクチャー)
-
 キーボードショートカット
キーボードショートカット
-
 印刷時可変
印刷時可変
-
 ウィンドウの配置の記憶
ウィンドウの配置の記憶
-
 マルチスタイル (リッチテキストエリア)
マルチスタイル (リッチテキストエリア)
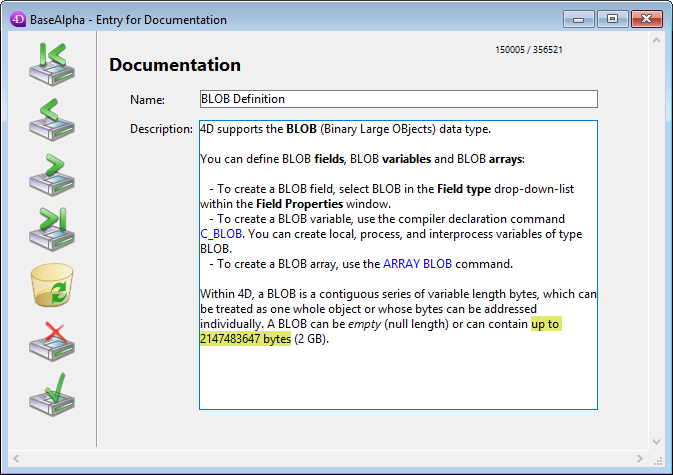
4Dでは文字ごとににスタイルを設定できるリッチテキストエリアを使用できます。例えばテキストに太字、イタリック、文字色を持たせることができます:

この機能は文字およびテキストタイプのフィールドや変数、リストボックスのセルに適用されます。ページおよびリストフォームで、 表示・印刷がサポートされます。
注: 以下のコンテキストではリッチテキストエリアを使用できません: 入力フィルター、クイックレポート、ラベルエディター
このリッチテキスト機能を設定するためにプロパティリストのオプションを使用します。
利用可能な属性はフォント、サイズ、スタイル、文字色、そして背景色です。リッチテキストエリアでスタイルを更新するにはいくつかの方法があります:
- 実行中に自動ポップアップメニューを使用する (このメニューを利用可能にするにはプロパティリストで設定します)。
- メニューやボタンに割り当て可能な標準アクションを使用する。
- ST SET ATTRIBUTES コマンドを使用する。
リッチテキストエリアにて、スタイル属性は <SPAN> タグとして格納されます。テキストエリアが表示されると、これらのタグを4Dが解釈します。これは開発者がプログラムを使用してスタイル属性を指定したり変更したりできることを意味します。4Dがサポートする <SPAN> タグは後述の通りです。ST Get plain text コマンドはスタイルタグなしの生テキストを取り出します。
リッチテキストエリアを管理するコマンドとサポートされている<span>タグの詳細に関しては、4D Language Reference マニュアルの スタイル付きテキスト の章を参照して下さい。
リッチテキストをサポートするためのプロパティは、文字またはテキスト型の入力可変数・フィールド・リストボックスセルで利用できます。
このオプション ("テキスト" テーマ) は、選択エリアでスタイルの利用を可能にするかどうかを指定するものです。プロパティリストでこのオプションがチェックされていると、4D はエリア中の <SPAN> HTMLタグをスタイル属性として解釈します。
デフォルトでは、このオプションはチェックされていません。
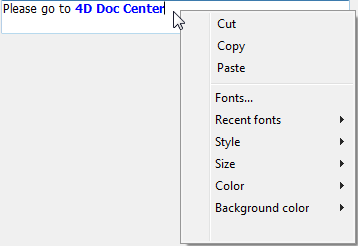
コンテキストメニュー オプションが選択されていると、ユーザーがエリアに入力中、右クリックでポップアップメニューが表示されるようになります:

このポップメニューでは、以下の様なコマンドを使用することができます:
- 標準のテキスト編集コマンド (切り取り、コピー、貼り付け)
- フォント...: フォントシステムダイアログボックスを表示させます。
- 最近使用したフォント: セッション中に最近使用されたフォント名を表示します。リストには最大で10フォントまで表示されます (それ以上は古いものから置き換えられていきます)。デフォルトではリストは空になっているのでこのオプションは表示されていません。このリストは SET RECENT FONTS と FONT LIST コマンドを使用して管理することができます。
- スタイルの変更を行うためのコマンド: スタイル、サイズ、カラー、背景色
ユーザーがこのポップアップメニューを使用してスタイル属性を編集する と、4Dは On After Edit フォームイベントを生成します。
注:
- ST SET ATTRIBUTES コマンドを使用してスタイ ルを編集することもできます。この場合、フォームイベントは生成されないことに留意してください。
- Mac OSでは "strikethrough (取り消し線)" スタイルをサポートしていません。しかし対応するタグをプログラムで使用することはできます。
このオプションは マルチスタイル オプションがチェックされているときにのみ、プロパティリストの "テキスト" テーマに表示されます。
このオプションがチェックされている場合には、たとえ変更が行われていなくても、エリアはテキストとともにスタイルタグを格納します。 この場合、タグはデフォルトスタイルに対応します。このオプションがチェックされていないと、変更されたスタイルタグのみが格納されます。
例えば、以下のようにスタイルが変更されたテキストがあります:

"デフォルトスタイルタグを格納" オプションがチェックされていない場合、エリアは更新されたスタイルのみを格納します。格納される内容は以下のようになります:
What a<SPAN STYLE="font-size:13.5pt">beautiful</SPAN> day !
同オプションがチェックされている場合には、エリアはすべてのフォーマット情報を格納します。先頭の汎用タグはデフォルトスタイルを定義し、変更されたスタイルはネストされたタグに書き込まれます。格納される内容は以下のようになります:
<SPAN STYLE="font-family:'Arial'; font-size:9pt; text-align:left; font-weight:normal;font-style:normal;text-decoration:none;color:#000000;background-color:#FFFFFF">What a <SPAN STYLE="font-size:13.5pt">beautiful</SPAN> day!</SPAN>
マルチスタイルエリアは、以下の標準アクションで管理することが可能です:
- 編集アクション 、例えばコピー/ペーストアクションなど
- フォント アクション、例えばfontBold やfontSize など
- 動的な式 アクションによって挿入された式などを管理することが可能
- スペルチェック アクション
標準アクションはメニューコマンド、ボタンに割り当て可能な他、INVOKE ACTION コマンドによって実行可能です。詳細な情報については、標準アクション の章を参照してください。
サポートされるスタイル属性 (フォント、サイズ、スタイルそしてカラー) は以下のケースでドラッグ&ドロップやコピー/ペースト時にも保持されます:
- 4D内での異なるリッチテキストエリア間 (テキスト変数・フィールド・リストボックス)
- 4D Write エリアと 4Dリッチテキストエリア間
- 外部スタイル付きテキストエリアと 4Dリッチテキストエリア間
その他の場合、スタイルはコンテキストに基づいて保持されます。
マルチスタイルエリア上にマウスオーバーしたときの機能に、新しいものが二つ追加されました:
- テキストセレクションの上を移動すると、カーソルは矢印に変化します:


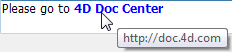
- URL上を移動すると、そのアドレスが tip の中に表示されます:

注: URLのリンクは ST INSERT URL コマンドを使用することで挿入できます。
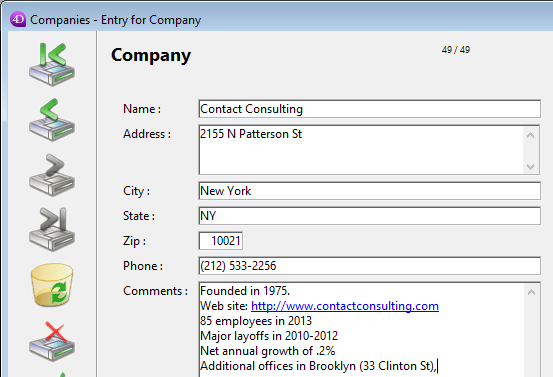
テキスト/文字列型のマルチスタイルフィールドまたは変数に URL (http://、https:// あるいは ftp://で始まる文字列) が含まれている場合、これらは自動的に認識されます。ユーザーが該当エリアを Ctrl+クリック (Windows) または Command+クリック (Mac OS) すると、その URL が規定の Web ブラウザーで直接実行されます。Windows では検知された URL は青色および下線付きで表示されます:

プロダクト: 4D
テーマ: アクティブオブジェクトのプロパティ
変更: 4D v16 R3
texte riche, rich text area
デザインリファレンス ( 4D v20 R7)









