Vous êtes sur le site Web historique de la documentation de 4D. Les documentations sont progressivement déplacées vers developer.4d.com
 SET DRAG ICON
SET DRAG ICON
| SET DRAG ICON ( icône {; décalageH {; décalageV}} ) | ||||||||
| Paramètre | Type | Description | ||||||
| icône | Image |

|
Icône à utiliser lors du glisser | |||||
| décalageH | Entier long |

|
Décalage horizontal du bord gauche de l’image par rapport à la position du curseur (>0 = vers la gauche, <0 = vers la droite) | |||||
| décalageV | Entier long |

|
Décalage vertical du bord supérieur de l’image par rapport à la position du curseur (>0 = vers le haut, <0 = vers le bas) | |||||
La commande SET DRAG ICON vous permet d’associer l’image icône au curseur lors des glisser-déposer gérés par programmation.
Cette commande peut être appelée uniquement dans le contexte de l’événement formulaire On Begin Drag Over (cf. commande Form event code).
Passez dans le paramètre icône l’image à utiliser. Sa taille maximale est de 256x256 pixels. Si l’une de ses dimensions excède 256 pixels, elle est automatiquement redimensionnée.
Vous pouvez passer dans décalageH et décalageV des valeurs de décalage en pixels :
- passez dans décalageH le décalage horizontal du bord gauche de l’icône par rapport à la position du curseur. Passez une valeur positive pour appliquer le décalage vers la gauche ou une valeur négative pour appliquer le décalage vers la droite.
- passez dans décalageV le décalage vertical du bord supérieur de l’icône par rapport à la position du curseur. Passez une valeur positive pour appliquer le décalage vers le haut ou une valeur négative pour appliquer le décalage vers le bas.
Si vous omettez ce paramètre, le curseur est placé au centre de l’icône.
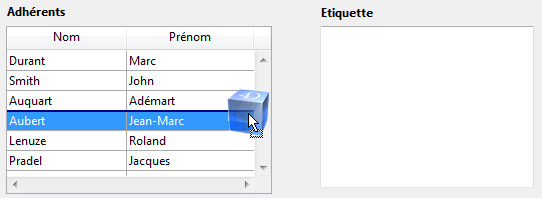
Dans un formulaire, l’utilisateur peut générer une étiquette par glisser-déposer d’une ligne. Dans la méthode objet de la list box, vous écrivez :
If(Form event code=Sur début glisser)
READ PICTURE FILE(Get 4D folder(Current resources folder)+"splash.png";vpict)
CREATE THUMBNAIL(vpict;vpict;48;48)
SET DRAG ICON(vpict)
End ifLors du glisser d’une ligne, l’image apparaît :

A noter que vous pouvez modifier la position du curseur par rapport à l’image :
SET DRAG ICON(vpict;0;0)
Produit : 4D
Thème : Glisser-Déposer
Numéro :
1272
Créé : 4D v14
4D - Langage ( 4D v20 R7)

 Présentation du Glisser-Déposer
Présentation du Glisser-Déposer








