Este é o site histórico da documentação 4D. As documentações estão sendo movidas progressivamente para developer.4d.com
- 4D SVG
-
- Estrutura e definições
-
-
 SVG_Define_clip_path
SVG_Define_clip_path
-
 SVG_Define_filter
SVG_Define_filter
-
 SVG_Define_linear_gradient
SVG_Define_linear_gradient
-
 SVG_Define_marker
SVG_Define_marker
-
 SVG_Define_pattern
SVG_Define_pattern
-
 SVG_Define_radial_gradient
SVG_Define_radial_gradient
-
 SVG_Define_shadow
SVG_Define_shadow
-
 SVG_Define_solidColor
SVG_Define_solidColor
-
 SVG_Define_style
SVG_Define_style
-
 SVG_DEFINE_STYLE_WITH_ARRAYS
SVG_DEFINE_STYLE_WITH_ARRAYS
-
 SVG_Define_symbol
SVG_Define_symbol
-
 SVG_DELETE_OBJECT
SVG_DELETE_OBJECT
-
 SVG_Get_default_encoding
SVG_Get_default_encoding
-
 SVG_New_group
SVG_New_group
-
 SVG_SET_DEFAULT_ENCODING
SVG_SET_DEFAULT_ENCODING
-
 SVG_Set_description
SVG_Set_description
-
 SVG_SET_PATTERN_CONTENT_UNITS
SVG_SET_PATTERN_CONTENT_UNITS
-
 SVG_SET_PATTERN_UNITS
SVG_SET_PATTERN_UNITS
-
 SVG_Set_title
SVG_Set_title
-
 SVG_Define_linear_gradient
SVG_Define_linear_gradient
| SVG_Define_linear_gradient ( objetoSVGPai ; id ; corInicio ; corFim {; rotaçao {; metodoDifusao {; x1 ; y1 ; x2 ; y2}{; startColorOffset ; endColorOffset}}} ) -> Resultado | ||||||||
| Parâmetro | Tipo | Descrição | ||||||
| objetoSVGPai | Ref_SVG |

|
Referencia do elemento pai | |||||
| id | String |

|
Nome do gradiente | |||||
| corInicio | String |

|
Cor de início | |||||
| corFim | String |

|
Cor de fim | |||||
| rotaçao | Inteiro |

|
Rotação do vetor de gradiente | |||||
| metodoDifusao | Texto |

|
Modo de difusão (pad, reflect ou repeat) | |||||
| x1 | Real |

|
Coordenada x1 do vetor de gradiente (Se omitido = 0) | |||||
| y1 | Real |

|
Coordenada y1 do vetor de gradiente (Se omitido = 1) | |||||
| x2 | Real |

|
Coordenada x2 do vetor de gradiente (Se omitido = 0) | |||||
| y2 | Real |

|
Coordenada y2 do vetor de gradiente (Se omitido = 1) | |||||
| startColorOffset | Real |

|
Percentage value of offset for start color | |||||
| endColorOffset | Real |

|
Percentage value of offset for end color | |||||
| Resultado | String |

|
Referencia do gradiente | |||||
O comando SVG_Define_linear_gradient define um novo gradiente linear no recipiente SVG designado por objetoSVGPai e devolve sua referencia. Se objetoSVGPai não é um documento SVG, é gerado um erro.
Um gradiente consiste em uma transição de cor progressiva continua de uma cor a outra ao longo de um vetor. Uma vez definido, os gradientes se chamam em um elemento gráfico dado. Deve indicar se o elemento deve ser preenchido ou bordado com o gradiente chamado.
O parâmetro id especifica o nome do gradiente. Se existe um elemento com o mesmo nome, será substituído. Este nome será utilizado para chamar ao gradiente cada vez que uma expressão cor se espere utilizando a sintaxes "url (#ID)".
Os parâmetros corInicio e corFim especificam as cores que se utilizam para iniciar e terminar o gradiente.
O parâmetro opcional rotaçao define a posição e a direção do vetor de gradiente (ver exemplo).
- "pad": utilizar as cores extremas do gradiente para encher o resto da área.
- "reflect": refletir indefinidamente o motivo do gradiente em inicio/fim depois fim/inicio depois inicio/fim, etc., até que se enche o objeto.
- "repeat", repetir indefinidamente o motivo do gradiente em inicio/fim, inicio/fim, inicio/fim, etc., até que o objeto se encha.

Se este parâmetro se omite, o efeito do valor "pad" se utiliza.
Os parâmetros opcionais x1, y1, x2 e y2 permitem definir o vetor do gradiente. Este vetor oferece os pontos de início e final utilizados pelo motor de renderização. Deve passar neste parâmetro as porcentagens expressadas em forma de rádios (0...1).
A partir da v14, pode passar os parâmetros inicioOffsetColor e fimOffsetColor opcionais para definir o valor porcentual, respectivamente, da color inicial e a cor final offset. Pode passar um valor real <1, ou um valor entre 0 e 100 para estabelecer a porcentagem, ou seja, "0.1" e/ou "10" se interpretam como o 10%.
Ao passar um valor negativo se interpreta como 0% para o parâmetro inicioOffsetColor e um 100% para o parâmetro finOffsetColor. Se passar um valor > 100, se interpreta como 100%.
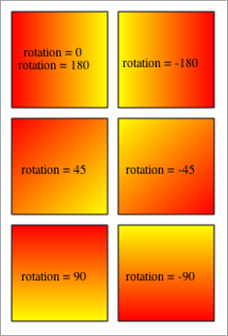
Desenhar 6 quadrados aonde cada um utilize um servidor de pintura de gradiente linear que varia a rotação e direção do vetor de gradiente:
$svg:=SVG_New
SVG_Define_linear_gradient($svg;"demoGradient_1";"red";"yellow")
SVG_New_rect($svg;10;10;90;90;0;0;"black";"url(#demoGradient_1)")
SVG_New_text($svg;"rotation = 0\rrotation = 180";50;40;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_2";"red";"yellow";-180)
SVG_New_rect($svg;110;10;90;90;0;0;"black";"url(#demoGradient_2)")
SVG_New_text($svg;"rotation = -180";150;50;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_3";"red";"yellow";45)
SVG_New_rect($svg;10;110;90;90;0;0;"black";"url(#demoGradient_3)")
SVG_New_text($svg;"rotation = 45";50;150;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_4";"red";"yellow";-45)
SVG_New_rect($svg;110;110;90;90;0;0;"black";"url(#demoGradient_4)")
SVG_New_text($svg;"rotation = -45";150;150;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_5";"red";"yellow";90)
SVG_New_rect($svg;10;210;90;90;0;0;"black";"url(#demoGradient_5)")
SVG_New_text($svg;"rotation = 90";50;250;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_6";"red";"yellow";-90)
SVG_New_rect($svg;110;210;90;90;0;0;"black";"url(#demoGradient_6)")
SVG_New_text($svg;"rotation = -90";150;250;"";-1;-1;Align center)
//Guardar documento
SVG_SAVE_AS_TEXT($svg;"test.svg")
//Liberar memória
SVG_CLEAR($svg)Exemplo utilizando os parâmetros iniciarOffsetColor e fimOffsetColor (adicionados em v14):
$Dom_node:=SVG_Define_linear_gradient($Dom_svg;"clicked";"black:50";"black:20";-90;"reflect";0;80)dará a definição:
<linearGradient id="clicked spreadMethod="reflect x1="0" x2="0" y1="1" y2="0"> <stop offset="0%" stop-color="black" stop-opacity="0.5"/> <stop offset="80%" stop-color="black" stop-opacity="0.2"/> </linearGradient>
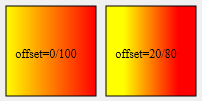
Este exemplo ilustra o efeito dos parâmetros iniciarOffsetColor e fimOffsetColor:
$svg:=SVG_New
SVG_Define_linear_gradient($svg;"demoGradient_1";"red";"yellow";-180;"reflect")
SVG_New_rect($svg;10;10;90;90;0;0;"black";"url(#demoGradient_1)")
SVG_New_text($svg;"offset=0/100";50;50;"";-1;-1;Align center)
SVG_Define_linear_gradient($svg;"demoGradient_2";"red";"yellow";-180;"reflect";20;80)
SVG_New_rect($svg;110;10;90;90;0;0;"black";"url(#demoGradient_2)")
SVG_New_text($svg;"offset=20/80";150;50;"";-1;-1;Align center)
//Save document
SVG_SAVE_AS_TEXT($svg;"test2.svg")
//Free up memory
SVG_CLEAR($svg)
Produto: 4D
Tema: Estrutura e definições
Número
65986
Criado por: Composant 4D SVG v11.3
Modificado: 4D v13
Modificado: 4D v14
4D SVG ( 4D v20 R7)










