Este es el sitio web histórico de la documentación de 4D. La documentación se está trasladando progresivamente a developer.4d.com
 Indicadores de progreso
Indicadores de progreso


Para más información acerca del uso de indicadores de progreso en los formularios, consulte Indicadores.

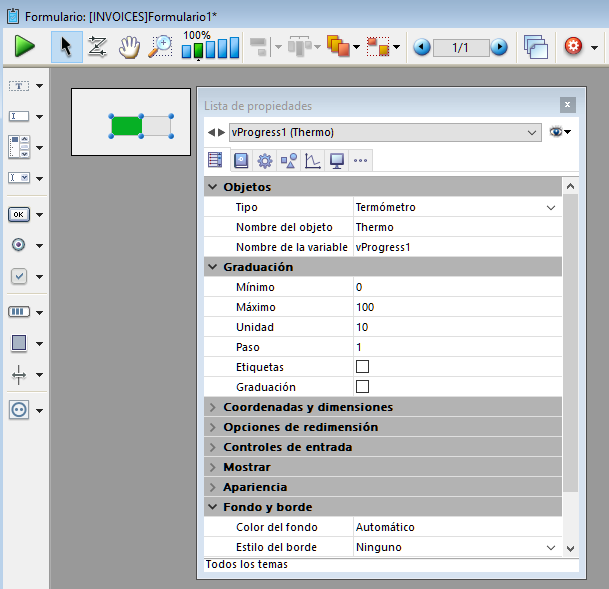
Añade una barra de progreso vertical asociada a una variable número cuyos valores predeterminados min y max son 0 y 100. Puede modificar estos valores utilizando la lista de propiedades.

Para más información acerca del uso de indicadores de progreso en los formularios, consulte Indicadores.

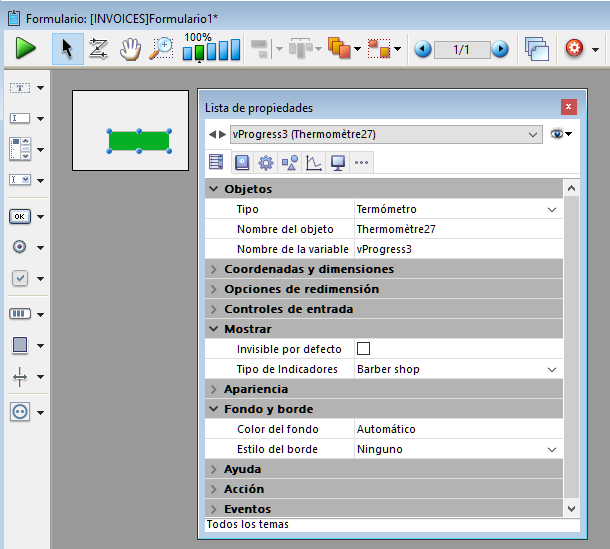
Añade una barra de progreso asíncrona asociada a una variable número. Esta barra es animada cuando el valor de la variable es mayor que cero. Puede modificar su modo de visualización por programación.

Para más información acerca del uso de indicadores de progreso en los formularios, consulte Indicadores.

Añade una rueda de progreso asíncrona asociada a una variable numérica. Esta rueda se anima cuando el valor de la variable es mayor que cero.

Para más información acerca del uso de indicadores de progreso en los formularios, consulte Indicadores.

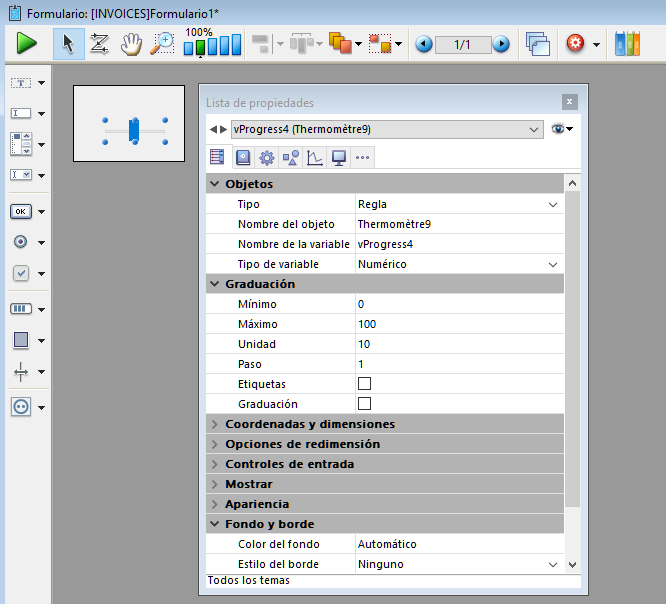
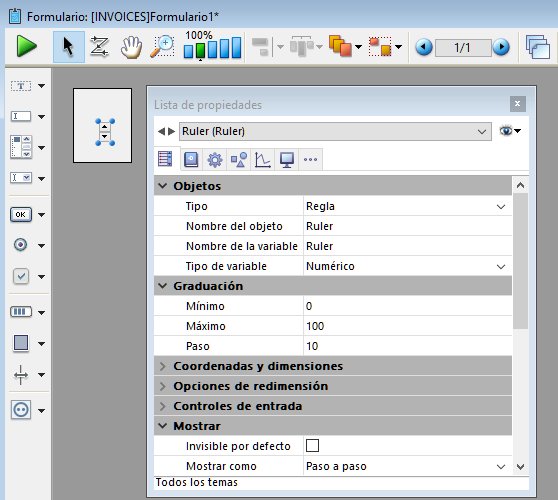
Añade una regla horizontal asociada a una variable número cuyos valores min y max predeterminados son 0 y 100. Puede modificar estos valores utilizando la lista de propiedades.

Para más información acerca del uso de indicadores de progreso en los formularios, consulte Indicadores.

Añade una regla vertical asociada a una variable número cuyos valores predeterminados min y max son 0 y 100. Puede modificar estos valores utilizando la lista de propiedades.

Para más información acerca del uso de indicadores de progreso en formularios, consulte Indicadores.

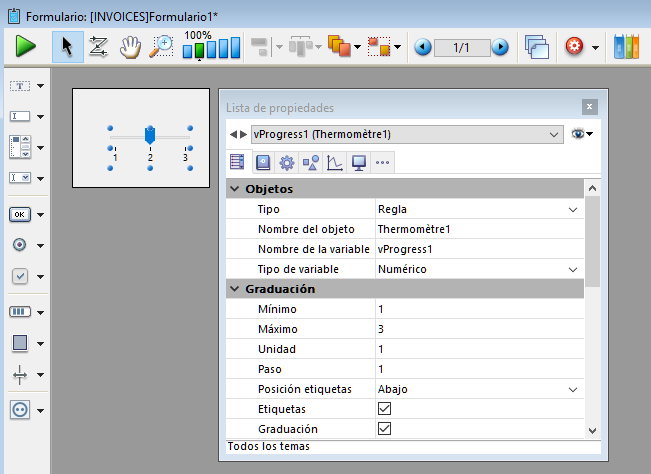
Añade una regla horizontal graduada a una variable número cuyos valores predeterminados min y max son 0 y 100. Puede modificar estos valores utilizando la lista de propiedades.

Para más información acerca del uso de indicadores de progreso en formularios, consulte Indicadores.

Agrega una regla en forma de un botón cuyo valor se incrementa y decrementa en pasos. Puede definir los valores mínimos y máximos, así como el paso, utilizando la lista de propiedades.

Para más información acerca del uso de indicadores de progreso en los formularios, consulte Indicadores.
Producto: 4D
Tema: Objetos de librería
Manual de Diseño ( 4D v20 R8)

 Generalidades y tabla resumen
Generalidades y tabla resumen








