Vous êtes sur le site Web historique de la documentation de 4D. Les documentations sont progressivement déplacées vers developer.4d.com
- 4D - Mode Développement
-
- Objets de la bibliothèque
-
-
 Vue d'ensemble
Vue d'ensemble
-
 Boutons
Boutons
-
 Indicateurs de progression
Indicateurs de progression
-
 Zones de saisie
Zones de saisie
-
 Plug-ins et sous-formulaires
Plug-ins et sous-formulaires
-
 Objets statiques
Objets statiques
-
 Onglets et séparateurs
Onglets et séparateurs
-
 Widgets
Widgets
-
 Indicateurs de progression
Indicateurs de progression

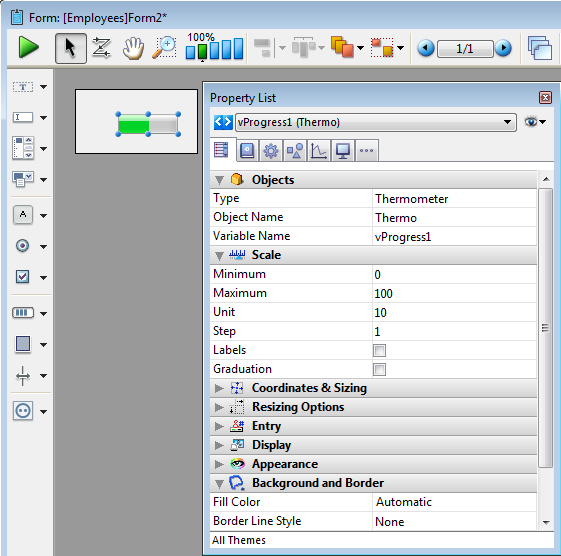
Ajoute une barre de progression horizontale, associée à une variable numérique (généralement de type Entier long) dont les valeurs mini et maxi, sont, par défaut, 0 et 100. Vous pouvez modifier ces valeurs en utilisant la Liste des propriétés.

Pour plus d'information sur l'utilisation des indicateurs de progression sur les formulaires, référez-vous à la section Jauges.

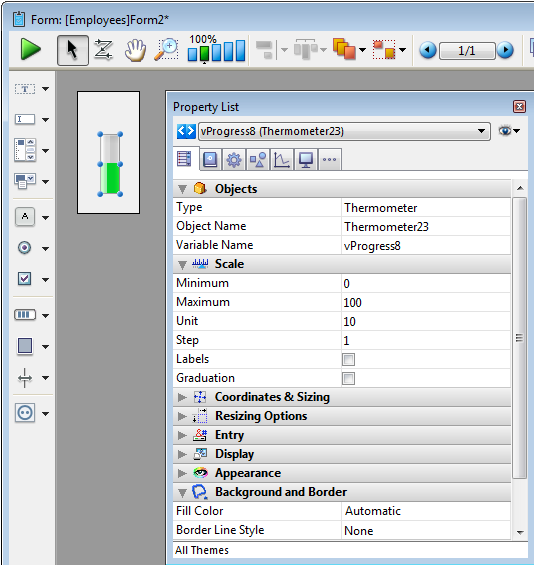
Ajoute une barre de progression verticale associée à une variable numérique (généralement de type Entier long) dont les valeurs min et maxi sont, par défaut, 0 et 100. Vous pouvez modifier ces valeurs en utilisant la Liste des propriétés.

Pour plus d'information sur l'utilisation des indicateurs de progression sur les formulaires, référez-vous à la section Jauges.

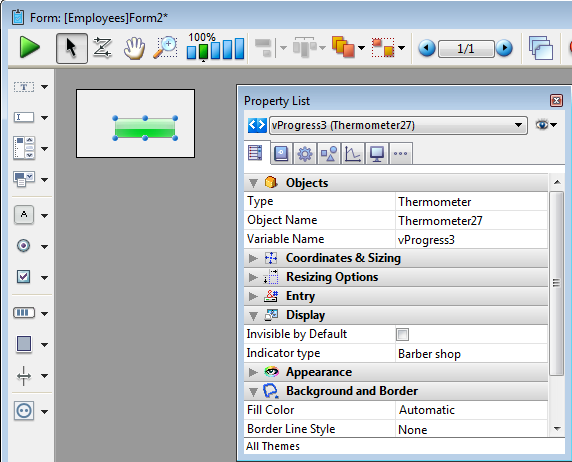
Ajoute une barre de progression indéterminée associée à une variable numérique. Lorsque la valeur de la variable est différente de zéro, la barre est animée. Vous pouvez modifié son mode d'affichage par programmation.

Pour plus d'information sur l'utilisation des indicateurs de progression sur les formulaires, référez-vous à la section Jauges.

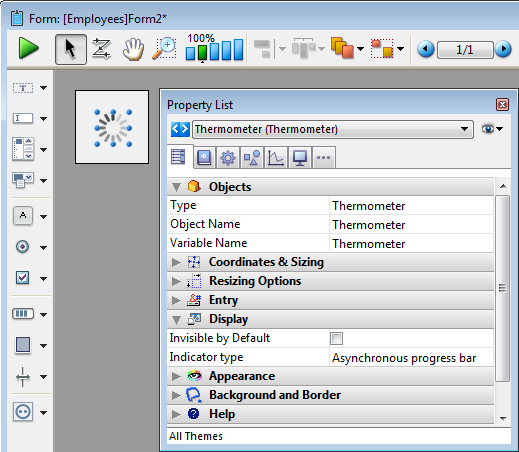
Ajoute une roue de progression asynchrone associée à une variable numérique. Lorsque la valeur de la variable est différente de zéro, la roue est animée.

Pour plus d'informations sur l'utilisation des indicateurs de progression sur les formulaires, référez-vous à la section Jauges.

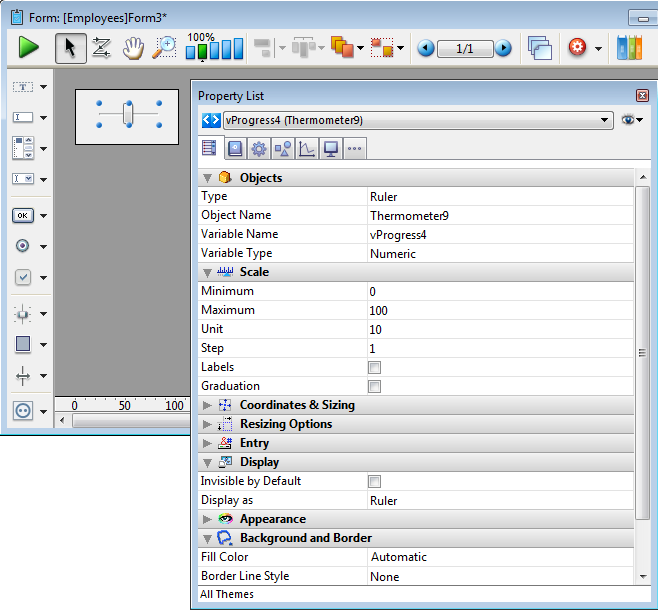
Ajoute une règle horizontale associée à une variable numérique (généralement de type Entier long) dont les valeurs mini et maxi sont, par défaut, 0 et 100. Vous pouvez modifier ces valeurs en utilisant la Liste des propriétés.

Pour plus d'information sur l'utilisation des indicateurs de progression sur les formulaires, référez-vous à la section Jauges.

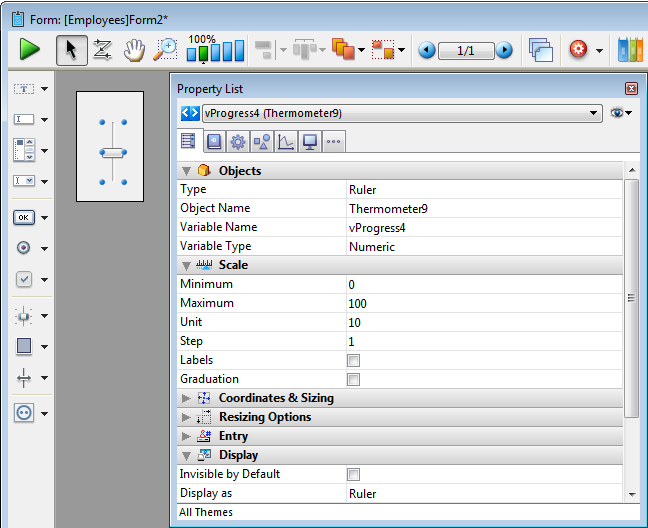
Ajoute une règle verticale associée à une variable numérique (généralement de type Entier long) dont les valeurs mini et maxi sont, par défaut, 0 et 100. Vous pouvez modifier ces valeurs en utilisant la Liste des propriétés.

Pour plus d'information sur l'utilisation des indicateurs de progression sur les formulaires, référez-vous à la section Jauges.

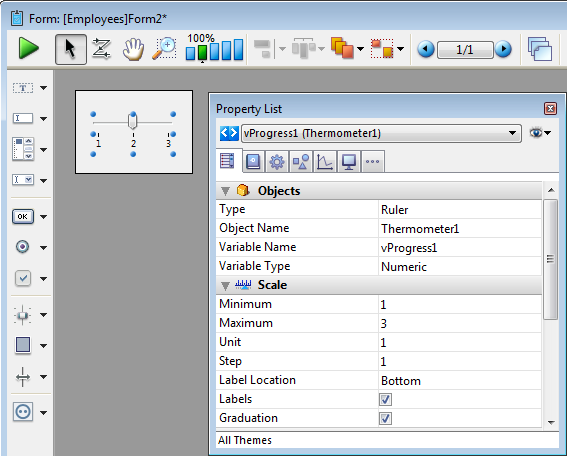
Ajoute une règle horizontale graduée associée à une variable numérique (généralement de type Entier long) dont les valeurs mini et maxi sont, par défaut, 0 et 100. Vous pouvez modifier ces valeurs en utilisant la Liste des propriétés.

Pour plus d'information sur l'utilisation des indicateurs de progression sur les formulaires, référez-vous à la section Jauges.

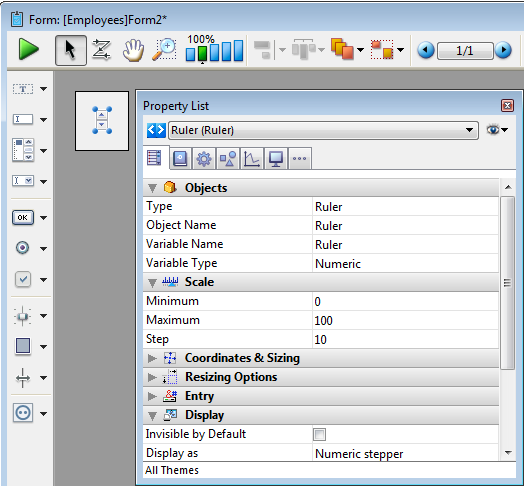
Ajoute un bouton stepper qui est en fait un thermomètre dont la valeur peut être incrémentée ou décrémentée pas à pas. Les valeurs mini et maxi ainsi que la valeur du pas sont déterminés dans la Liste des propriétés.

Pour plus d'information sur l'utilisation des indicateurs de progression sur les formulaires, référez-vous à la section Jauges.
Produit : 4D
Thème : Objets de la bibliothèque
Nom intl. : Progress indicators
4D - Mode Développement ( 4D v20 R8)









