Vous êtes sur le site Web historique de la documentation de 4D. Les documentations sont progressivement déplacées vers developer.4d.com
 Widgets
Widgets

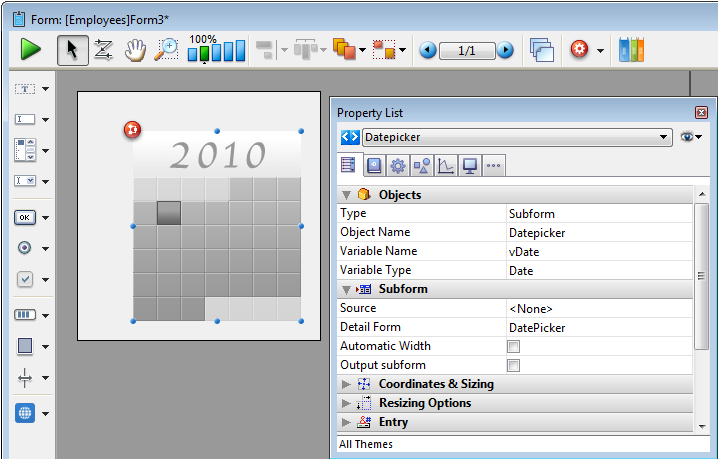
Ajoute un calendrier associé à une expression assignable, telle qu'une variable de date ou une propriété (Form.myDate). Le calendrier peut être paramétré de façon à définir les jours fériés, une fourchette de dates, etc.

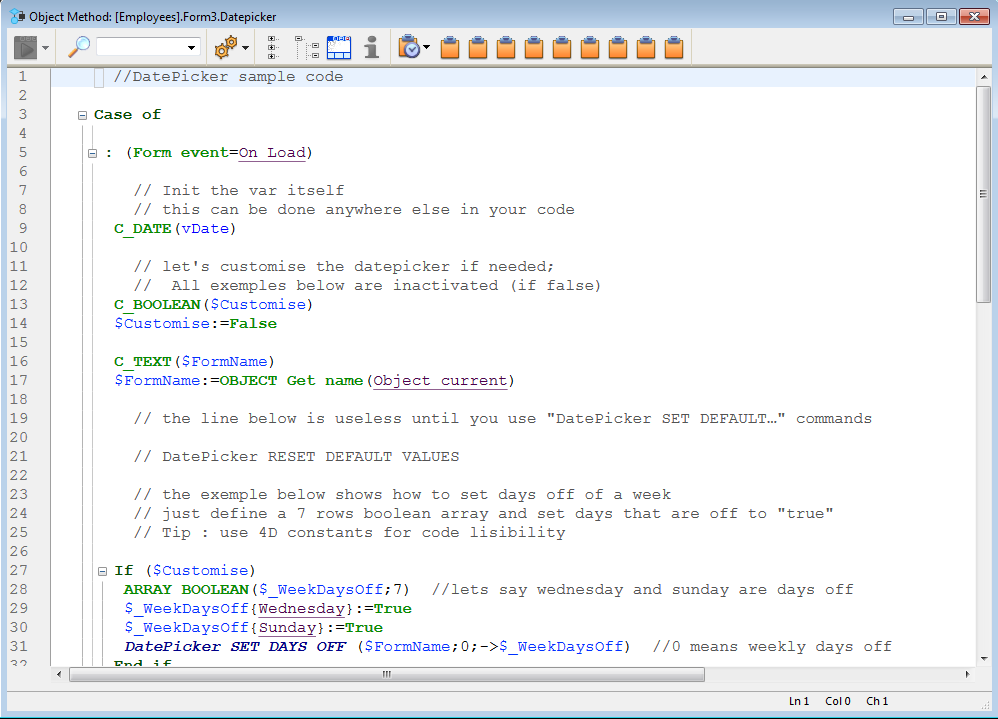
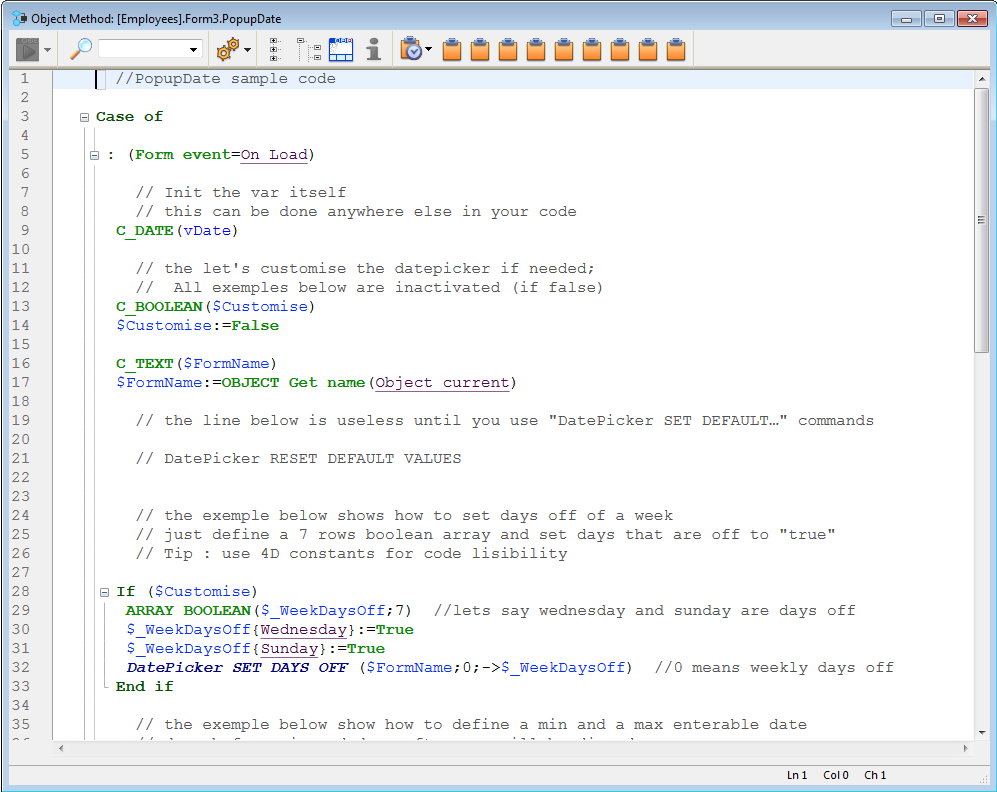
Un exemple de code est fourni dans la méthode de l'objet. Vous pouvez personnaliser le code en utilisant les commandes spécifiques du widget Date Picker.

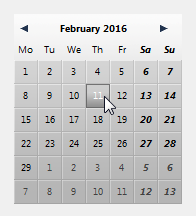
Voici le calendrier tel qu'il apparait sur le formulaire :

Pour plus d'informations sur les commandes du widget DatePicker, référez-vous à la section DatePicker.
Note : Le DatePicker, le Pop-up Date et la Zone de saisie de date partagent toutes la même source de données par défaut et afficheront donc une date identique s'ils sont utilisés sur le même formulaire.

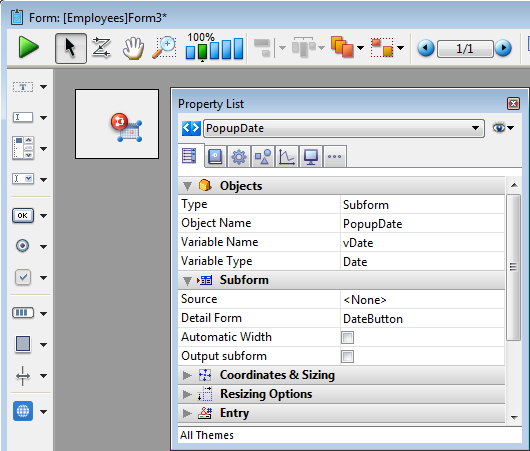
Ajoute une zone pop-up permettant d'afficher un calendrier pour sélectionner une date. La date sélectionnée est directement assignée à l'expression de date associée à cette zone.

Un exemple de code est fourni dans sa méthode-objet. Vous pouvez personnaliser le code en utilisant les commandes spécifiques du widget DatePicker.

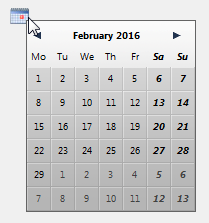
Voici le calendrier tel qu'il apparait sur le formulaire :

Pour plus d'informations sur les commandes du widget DatePicker, référez-vous à la section DatePicker.
Note : Le DatePicker, le Pop-up Date et la Zone de saisie de date partagent toutes la même source de données par défaut et afficheront donc une date identique s'ils sont utilisés sur le même formulaire.

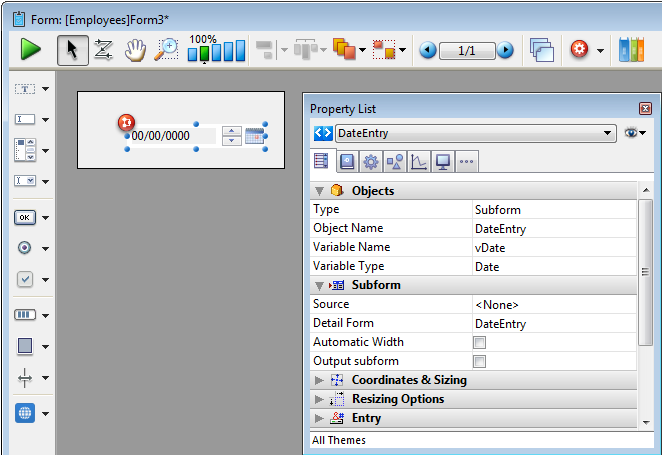
Ajoute une zone de saisie de date avec trois champs distincts pour saisir le jour, le mois et l'année. Vous pouvez aussi configurer la zone de façon à définir une fourchette de dates saisissables.

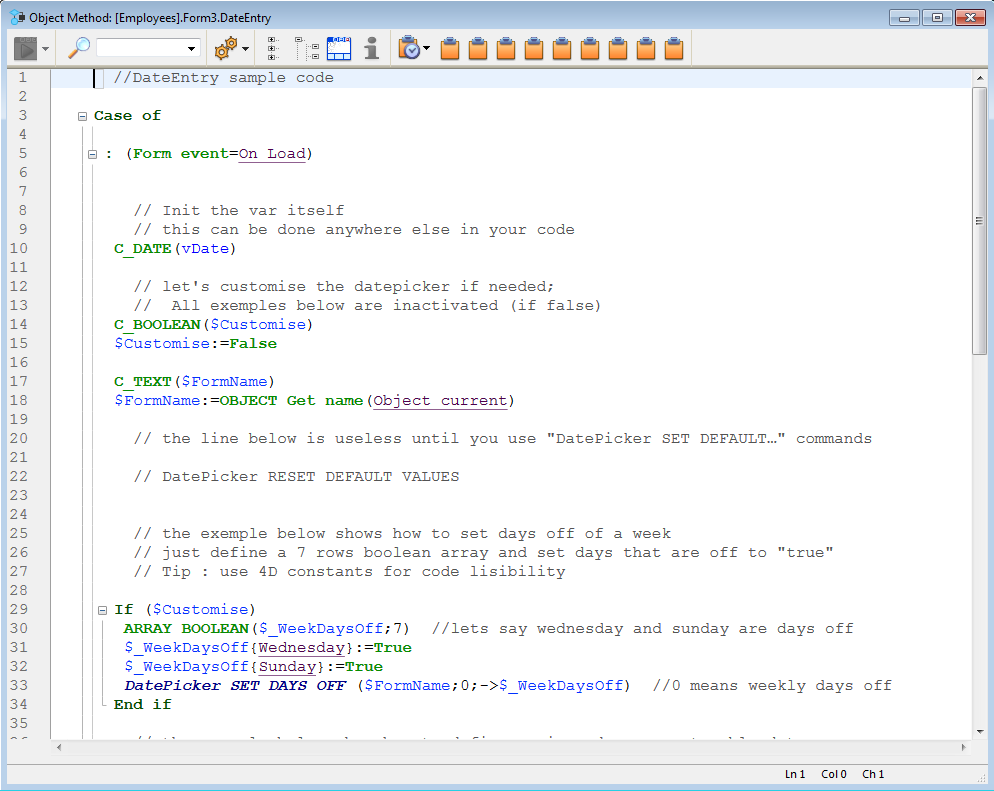
Un exemple de code est fourni dans sa méthode-objet. Vous pouvez le personnaliser en utilisant les commandes fournies avec le widget DatePicker.

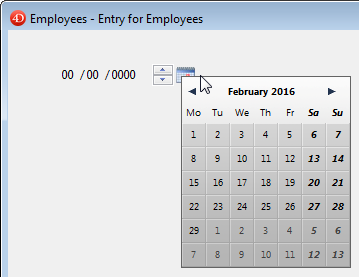
Ci-dessous une zone de saisie de date quand le formulaire est en utilisation :

Pour plus d'informations sur les commandes du widget DatePicker, référez-vous à la section DatePicker.
Note : le Date picker, Pop-up Date et la Zone de saisie de date, partagent la même variable vDate et afficheront donc une date identique s'ils sont utilisés sur le même formulaire.




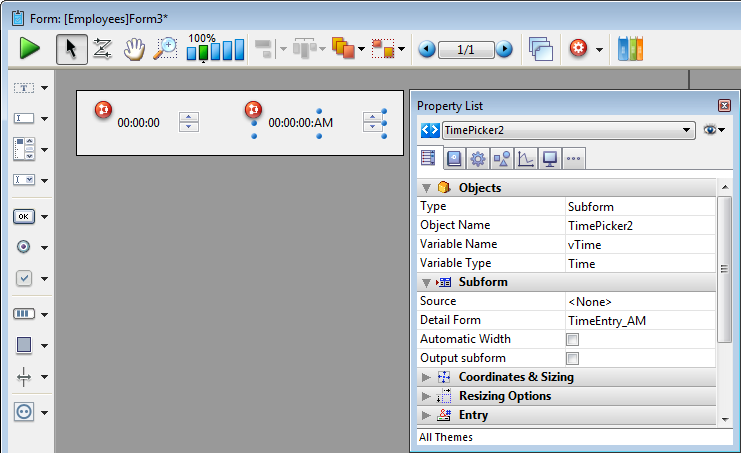
Ajoute une zone pop-up permettant de saisir une heure. Vous pouvez configurer des valeurs minimale et maximale, ainsi qu'un intervalle.

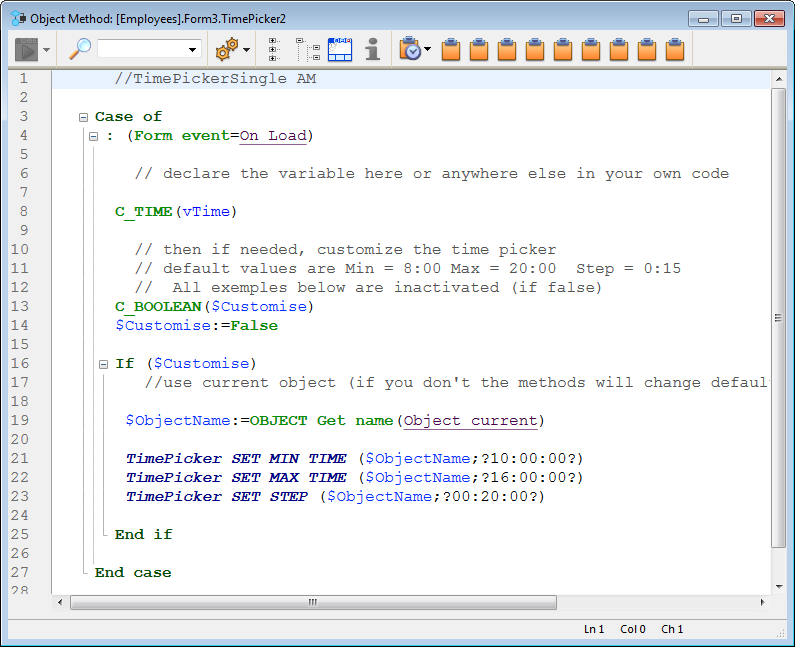
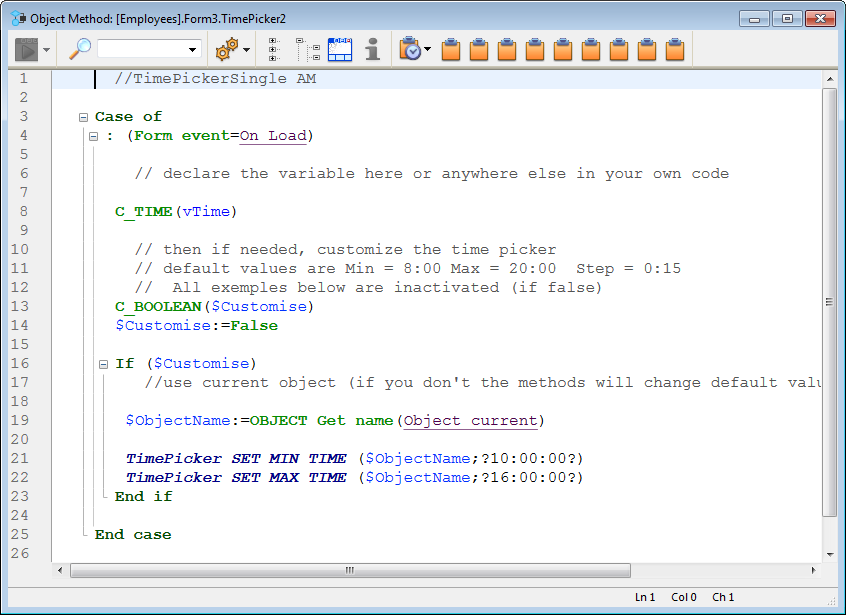
Un exemple de code est fourni dans la méthode-objet associée. Vous pouvez la modifier en utilisant les commandes fournies avec le widget TimePicker.

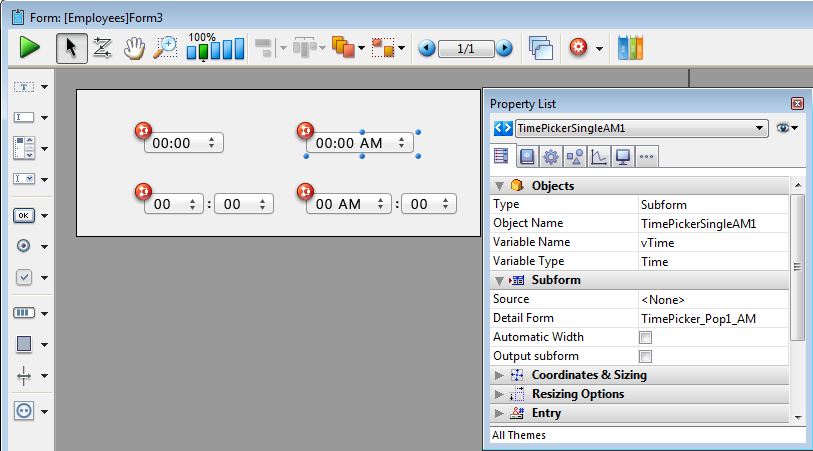
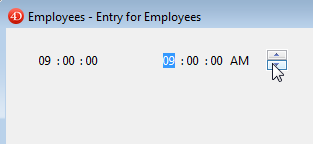
Voici les différents Time Pickers disponibles sur un formulaire :

Pour plus d'informations sur les commandes du widget TimePicker, référez-vous à la section TimePicker.


Ajoute une zone de saisie d'heure en trois champs distincts pour saisir heures, minutes et secondes respectivement. Elle peut être paramétrée de façon à définir une fourchette d'heures saisissables.

Un exemple de code est fourni dans la méthode-objet. Vous pouvez configurer la zone en utilisant les commandes du widget TimePicker.

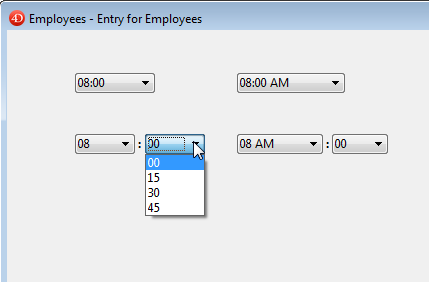
Voici les zones de saisie d'heure sur un formulaire :

Pour plus d'informations sur les commandes du widget TimePicker, référez-vous à la section TimePicker.


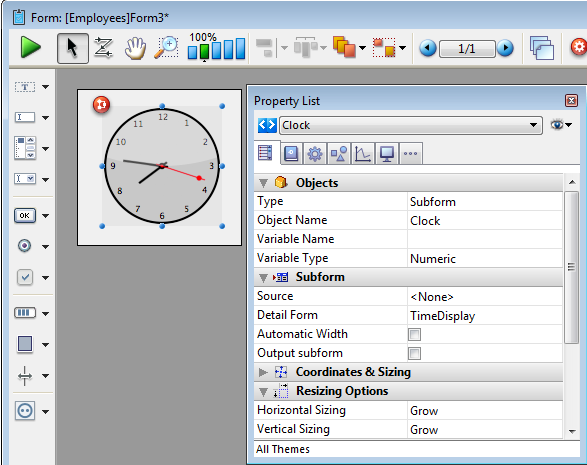
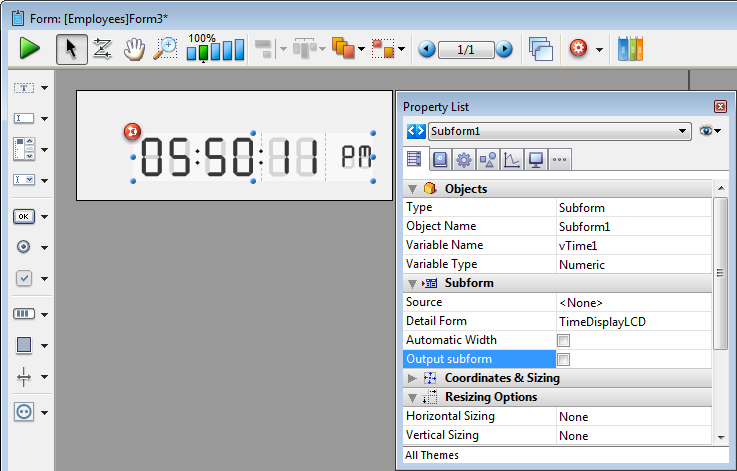
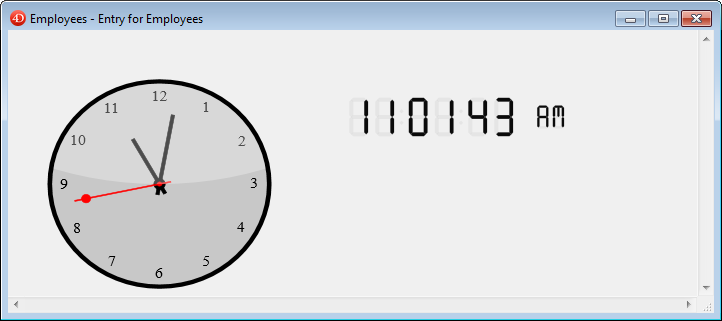
Ajoute une zone d'affichage de l'heure (horloge ou LCD) présentant soit une heure dynamique soit une heure statique, en fonction du type de variable ou d'expression associée.


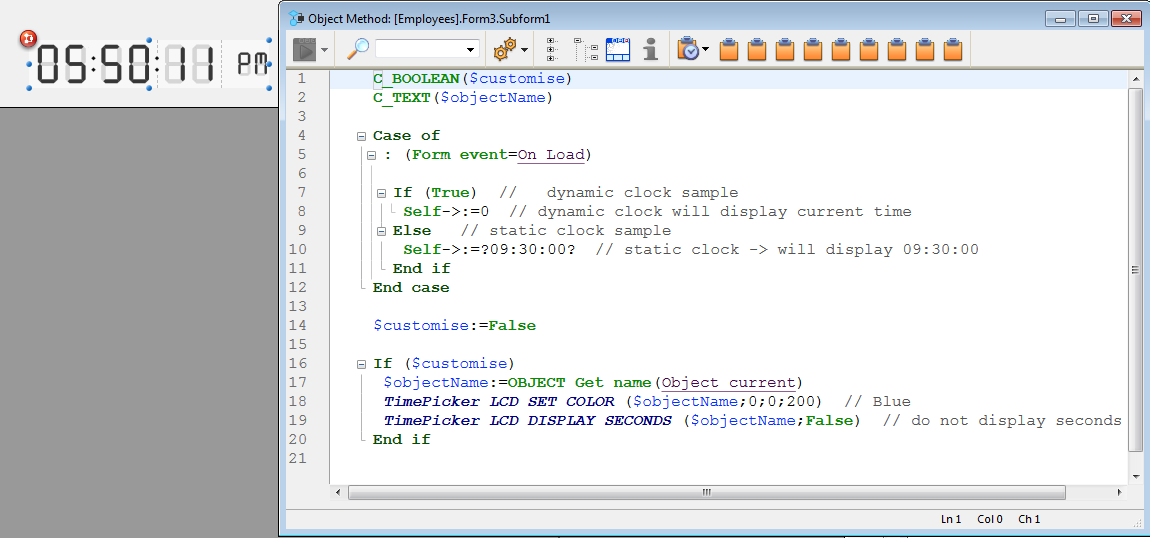
Un exemple de code est fourni dans chaque méthode objet pour montrer les différentes options d'affichage. Vous pouvez aussi configurer les objets en utilisant les commandes du widget TimePicker.


Horloge statique
Pour afficher un objet statique qui indique une heure précise, sélectionnez le type approprié pour sa variable ou son expression liée et attribuez-lui une valeur dans la méthode objet :
- pour une variable, sélectionnez le type Heure ou Texte et attribuez-lui une valeur d'heure ou de texte dans la méthode objet. Ex: vTime:= ?10:15:30? ou vTime:= "10:15:30"
- pour une expression telle que "Form.myTime", sélectionnez le type Texte, et attribuez-lui une valeur texte dans la méthode objet. Ex: Form.myTime := "13:20:30"
Horloge dynamique
Pour afficher une heure dynamique :
- pour une variable, déclarez la variable en type Entier long. Si vous la fixez à 0 (ex : vTime:=0), l'horloge classique ou l'horloge LCD affiche l'heure courante.
- pour une expression, assignez à l'expression une valeur Entier long ou Heure. Si vous la fixez à 0 (ex: Form.myTime:=0 ou Form.myTime:=?00:00:00?), l'horloge classique ou l'horloge LCD affiche l'heure courante.

Vous pouvez fixer d'autres valeurs (positives ou négatives) afin de décaler l'heure affichée. Cette valeur est exprimée en secondes, de sorte que si on passe "3600" on avance l'heure affichée d'une heure, et si on passe "-1800" on retarde l'affichage d'une demi-heure.
Pour plus d'informations sur les commandes du widget TimePicker, référez-vous à la section TimePicker.
Produit : 4D
Thème : Objets de la bibliothèque
Nom intl. : Widgets
4D - Mode Développement ( 4D v20 R8)

 Vue d'ensemble
Vue d'ensemble








