Vous êtes sur le site Web historique de la documentation de 4D. Les documentations sont progressivement déplacées vers developer.4d.com
- 4D SVG
-
- Structure et Définitions
-
-
 SVG_Define_clip_path
SVG_Define_clip_path
-
 SVG_Define_filter
SVG_Define_filter
-
 SVG_Define_linear_gradient
SVG_Define_linear_gradient
-
 SVG_Define_marker
SVG_Define_marker
-
 SVG_Define_pattern
SVG_Define_pattern
-
 SVG_Define_radial_gradient
SVG_Define_radial_gradient
-
 SVG_Define_shadow
SVG_Define_shadow
-
 SVG_Define_solidColor
SVG_Define_solidColor
-
 SVG_Define_style
SVG_Define_style
-
 SVG_DEFINE_STYLE_WITH_ARRAYS
SVG_DEFINE_STYLE_WITH_ARRAYS
-
 SVG_Define_symbol
SVG_Define_symbol
-
 SVG_DELETE_OBJECT
SVG_DELETE_OBJECT
-
 SVG_Get_default_encoding
SVG_Get_default_encoding
-
 SVG_New_group
SVG_New_group
-
 SVG_SET_DEFAULT_ENCODING
SVG_SET_DEFAULT_ENCODING
-
 SVG_Set_description
SVG_Set_description
-
 SVG_SET_PATTERN_CONTENT_UNITS
SVG_SET_PATTERN_CONTENT_UNITS
-
 SVG_SET_PATTERN_UNITS
SVG_SET_PATTERN_UNITS
-
 SVG_Set_title
SVG_Set_title
-
 SVG_Define_linear_gradient
SVG_Define_linear_gradient
| SVG_Define_linear_gradient ( objetSVGParent ; id ; couleurDébut ; couleurFin {; rotation {; spreadMethod {; x1 ; y1 ; x2 ; y2}{; distanceCouleurDébut ; distanceCouleurFin}}} ) -> Résultat | ||||||||
| Paramètre | Type | Description | ||||||
| objetSVGParent | Ref_SVG |

|
Référence de l’élément parent | |||||
| id | Chaîne |

|
Nom du dégradé | |||||
| couleurDébut | Chaîne |

|
Couleur de démarrage | |||||
| couleurFin | Chaîne |

|
Couleur de fin | |||||
| rotation | Entier |

|
Rotation du vecteur de dégradé | |||||
| spreadMethod | Texte |

|
Mode de diffusion (pad, reflect ou repeat) | |||||
| x1 | Réel |

|
Coordonnée x1 du vecteur de dégradé (0 si omis) | |||||
| y1 | Réel |

|
Coordonnée y1 du vecteur de dégradé (1 si omis) | |||||
| x2 | Réel |

|
Coordonnée x2 du vecteur de dégradé (0 si omis) | |||||
| y2 | Réel |

|
Coordonnée y2 du vecteur de dégradé (1 si omis) | |||||
| distanceCouleurDébut | Réel |

|
Distance de la couleur de démarrage (pourcentage) | |||||
| distanceCouleurFin | Réel |

|
Distance de la couleur de fin (pourcentage) | |||||
| Résultat | Chaîne |

|
Référence du dégradé | |||||
La commande SVG_Define_linear_gradient définit un nouveau dégradé linéaire dans le conteneur SVG désigné par objetSVGParent et retourne sa référence. Si objetSVGParent n’est pas un document SVG, une erreur est générée.
Un dégradé consiste en une transition de couleur progressive continue au long d'un vecteur, d'une couleur à l'autre. Une fois définis, les dégradés sont appelés sur un élément graphique donné. Vous devez indiquer si l'élément doit être rempli ou liseré avec le dégradé.
Le paramètre id spécifie le nom du dégradé. Si un élément de même nom existait, il est remplacé. Ce nom sera utilisé pour désigner le dégradé à chaque fois qu'une expression couleur sera attendue via la syntaxe "url(#ID)".
Les paramètres couleurDébut et couleurFin spécifient les couleurs utilisées pour débuter et terminer le dégradé.
Le paramètre optionnel rotation définit la position et le sens du vecteur de dégradé (cf. exemple).
Le paramètre optionnel spreadMethod permet de définir le remplissage lorsque le dégradé commence ou se termine à l’intérieur des limites de l’objet objetSVGParent. Vous pouvez passer dans ce paramètre l’une des chaînes suivantes :
- "pad" : utiliser les couleurs extrêmes du dégradé pour remplir le reste de la zone.
- "reflect" : refléter indéfiniment le motif du dégradé en début/fin puis fin/début puis début/fin, etc., jusqu’à ce que l’objet soit rempli.
- "repeat", répéter indéfiniment le motif du dégradé en début/fin, début/fin, début/fin, etc., jusqu’à ce que l’objet soit rempli.

Si ce paramètre est omis, l’effet de la valeur "pad" est utilisé.
Les paramètres optionnels x1, y1, x2 et y2 permettent de définir le vecteur du dégradé. Ce vecteur fournit des points de départ et d’arrivée utilisés par le moteur de rendu. Vous devez passer dans ces paramètres des pourcentages exprimés sous forme de ratios (0...1).
A compter de 4D v14, vous pouvez utiliser les paramètres optionnels distanceCouleurDébut et distanceCouleurFin pour définir la valeur en pourcentage, respectivement, de la distance entre le point de départ de la couleur du dégradé et sa fin. Vous pouvez définir le pourcentage soit via un réel <1, soit via une valeur entre 0 et 100. Par exemple, les valeurs "0.1" et "10" seront toutes deux interprétées comme 10%.
Passer une valeur négative est interprété comme 0% pour le paramètre distanceCouleurDébut et 100% pour le paramètre distanceCouleurFin. Si vous passez une valeur >100, elle est interprétée comme 100%.
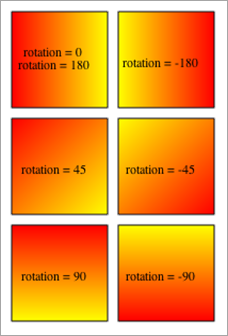
Dessiner 6 carrés pleins utilisant chacun un serveur de peinture de dégradé linéaire en variant la rotation et le sens du vecteur de dégradé
$svg:=SVG_New
SVG_Define_linear_gradient($svg;"demoGradient_1";"red";"yellow")
SVG_New_rect($svg;10;10;90;90;0;0;"black";"url(#demoGradient_1)")
SVG_New_text($svg;"rotation = 0\rrotation = 180";50;40;"";-1;-1;Aligné au centre)
SVG_Define_linear_gradient($svg;"demoGradient_2";"red";"yellow";-180)
SVG_New_rect($svg;110;10;90;90;0;0;"black";"url(#demoGradient_2)")
SVG_New_text($svg;"rotation = -180";150;50;"";-1;-1;Aligné au centre)
SVG_Define_linear_gradient($svg;"demoGradient_3";"red";"yellow";45)
SVG_New_rect($svg;10;110;90;90;0;0;"black";"url(#demoGradient_3)")
SVG_New_text($svg;"rotation = 45";50;150;"";-1;-1;Aligné au centre)
SVG_Define_linear_gradient($svg;"demoGradient_4";"red";"yellow";-45)
SVG_New_rect($svg;110;110;90;90;0;0;"black";"url(#demoGradient_4)")
SVG_New_text($svg;"rotation = -45";150;150;"";-1;-1;Aligné au centre)
SVG_Define_linear_gradient($svg;"demoGradient_5";"red";"yellow";90)
SVG_New_rect($svg;10;210;90;90;0;0;"black";"url(#demoGradient_5)")
SVG_New_text($svg;"rotation = 90";50;250;"";-1;-1;Aligné au centre)
SVG_Define_linear_gradient($svg;"demoGradient_6";"red";"yellow";-90)
SVG_New_rect($svg;110;210;90;90;0;0;"black";"url(#demoGradient_6)")
SVG_New_text($svg;"rotation = -90";150;250;"";-1;-1;Aligné au centre)
//Sauvegarder le document
SVG_SAVE_AS_TEXT($svg;"test.svg")
//Libérer la mémoire
SVG_CLEAR($svg)Cet exemple utilise les paramètres distanceCouleurDébut et distanceCouleurFin (ajoutés dans 4D v14):
$Dom_node:=SVG_Define_linear_gradient($Dom_svg;"clicked";"black:50";"black:20";-90;"reflect";0;80)La définition suivante est ajoutée :
<linearGradient id="clicked spreadMethod="reflect x1="0" x2="0" y1="1" y2="0"> <stop offset="0%" stop-color="black" stop-opacity="0.5"/> <stop offset="80%" stop-color="black" stop-opacity="0.2"/> </linearGradient>
Cet exemple illustre l'effet des paramètres distanceCouleurDébut et distanceCouleurFin :
$svg:=SVG_New
SVG_Define_linear_gradient($svg;"demoGradient_1";"red";"yellow";-180;"reflect")
SVG_New_rect($svg;10;10;90;90;0;0;"black";"url(#demoGradient_1)")
SVG_New_text($svg;"offset=0/100";50;50;"";-1;-1;Aligné au centre)
SVG_Define_linear_gradient($svg;"demoGradient_2";"red";"yellow";-180;"reflect";20;80)
SVG_New_rect($svg;110;10;90;90;0;0;"black";"url(#demoGradient_2)")
SVG_New_text($svg;"offset=20/80";150;50;"";-1;-1;Aligné au centre)
//Stocker le document
SVG_SAVE_AS_TEXT($svg;"test2.svg")
//Libérer la mémoire
SVG_CLEAR($svg)
Produit : 4D
Thème : Structure et Définitions
Numéro :
65986
Nom intl. : SVG_Define_linear_gradient
Créé : Composant 4D SVG v11.3
Modifié : 4D v13
Modifié : 4D v14
4D SVG ( 4D v20 R8)










