Este es el sitio web histórico de la documentación de 4D. La documentación se está trasladando progresivamente a developer.4d.com
 Widgets
Widgets

Añade un calendario asociado a una expresión asignable, tal como una variable date o una propiedad (Form.myDate). El calendario se puede configurar con el fin de especificar los días festivos, un rango de fechas, etc.

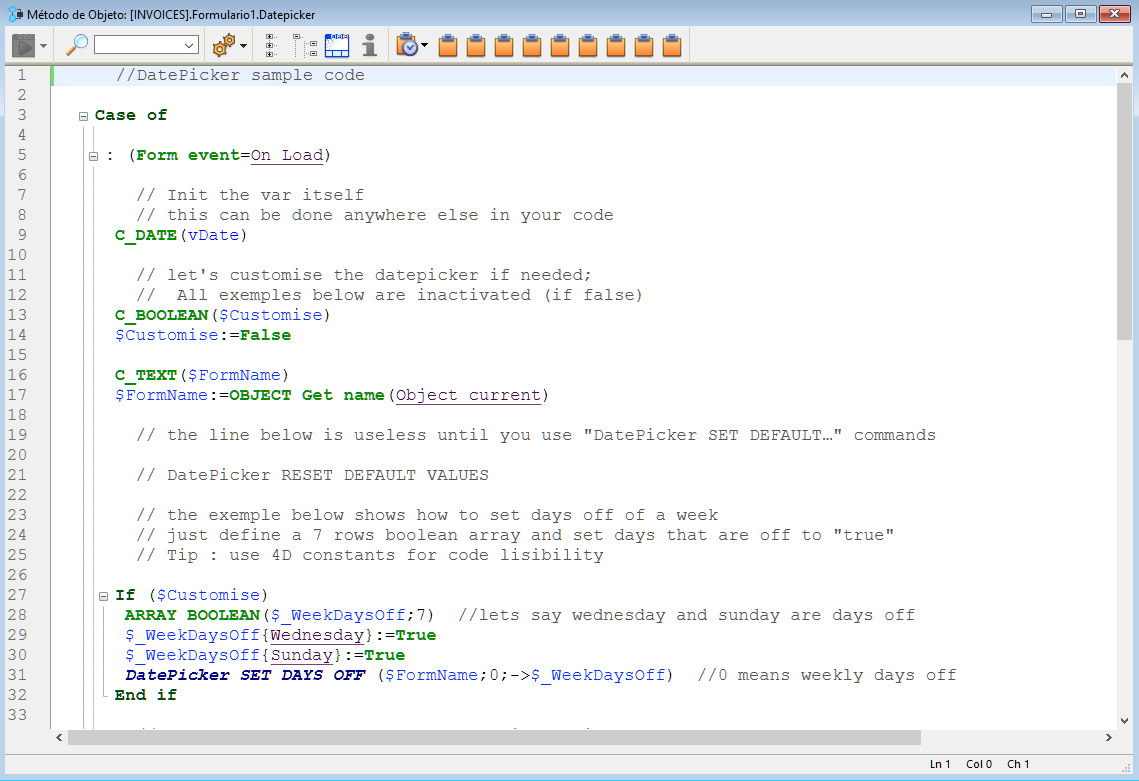
El código de ejemplo se ofrece en su método objeto. Puede configurarlo utilizando los comandos proporcionados por el widget Date picker.

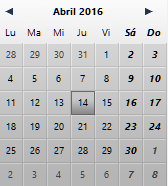
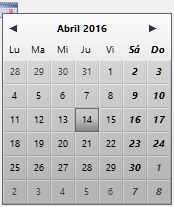
Este es el calendario tal como aparece en el formulario:

Para más información acerca de los comandos de widgets DatePicker, consulte DatePicker.
Nota: los objetos de entrada Date picker, Pop-up Date y Date comparten la misma datasource por defecto y mostrarán las fechas que coincidan cuando se utilicen en el mismo formulario.

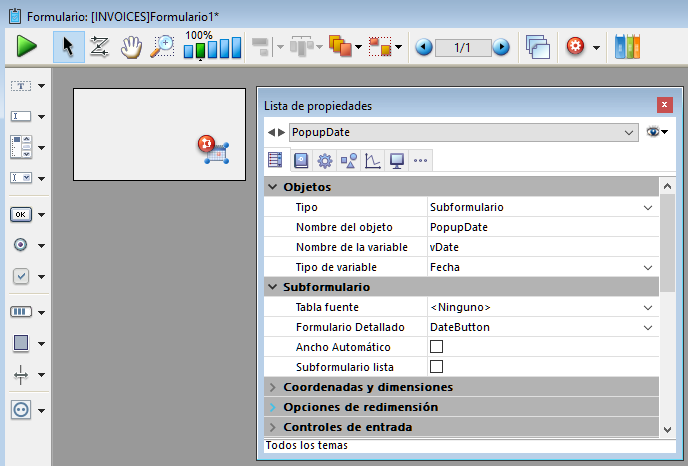
Añade un área emergente utilizada para mostrar un calendario para seleccionar fechas. Las fechas seleccionadas se asignan directamente a la expresión Date asociada a esta área.

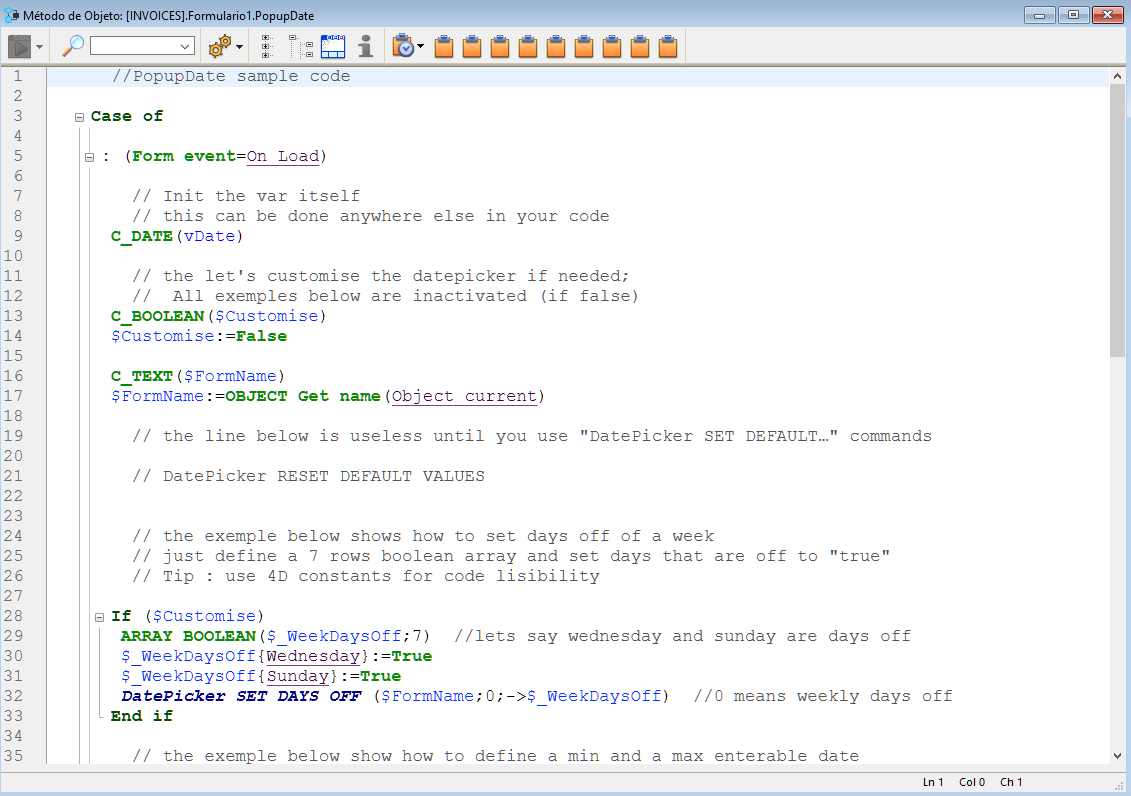
El código de ejemplo se ofrece en su método objeto. Puede configurarlo utilizando los comandos proporcionados por el widget Date picker.

Así es como aparece en el formulario:

Para más información acerca de los comandos de widget DatePicker, consulte DatePicker.
Nota: los objetos de entrada Date picker, Pop-up Date y Date comparten la misma datasource por defecto y mostrarán las fechas que coincidan cuando se utilizan en el mismo formulario.

Añade un área de entrada de fechas con tres campos separados para introducir el día, mes y año, respectivamente. También puede configurarlo para especificar un intervalo de fechas editable.

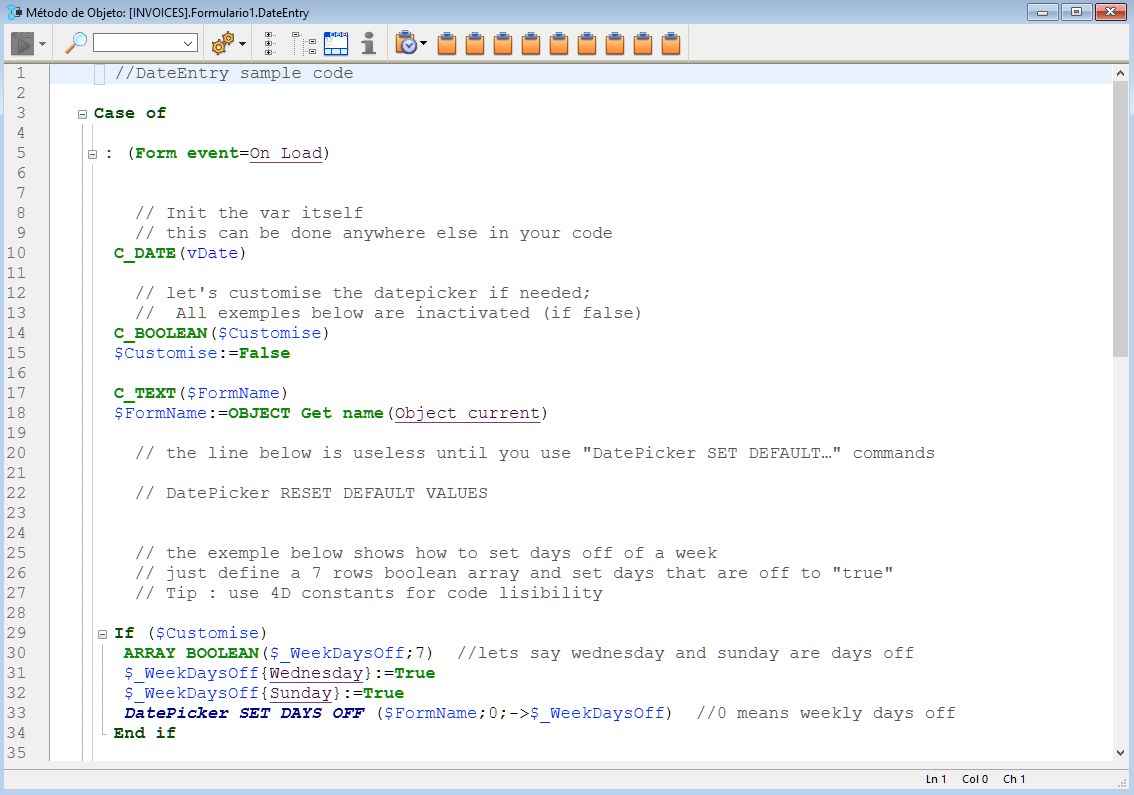
El código de ejemplo se ofrece en su método objeto. Puede configurarlo utilizando los comandos proporcionados por el widget Date picker.

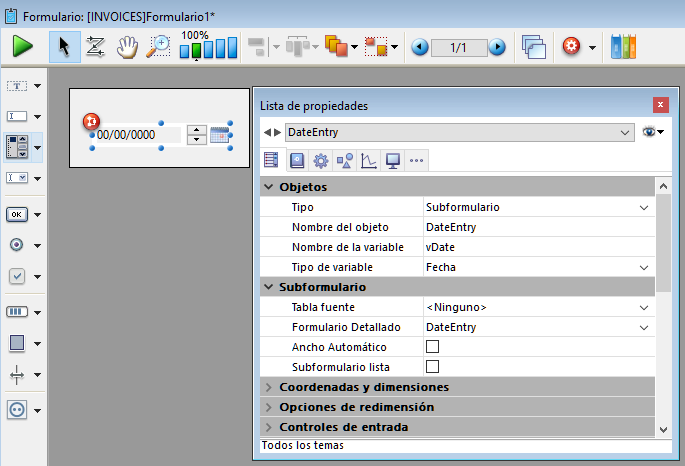
Esta es un área de entrada de fecha cuando el formulario está en uso:

Para más información acerca de los comandos de widgets DatePicker, consulte DatePicker.
Nota: inicialmente, los objetos de entrada Date picker, Pop-up Date y Date comparten la misma variable Date y mostrarán las fechas que coincidan cuando se utilizan en el mismo formulario.




Añade un área emergente utilizada para introducir una hora. Puede configurar los valores mínimo y máximo, así como los intervalos utilizados.

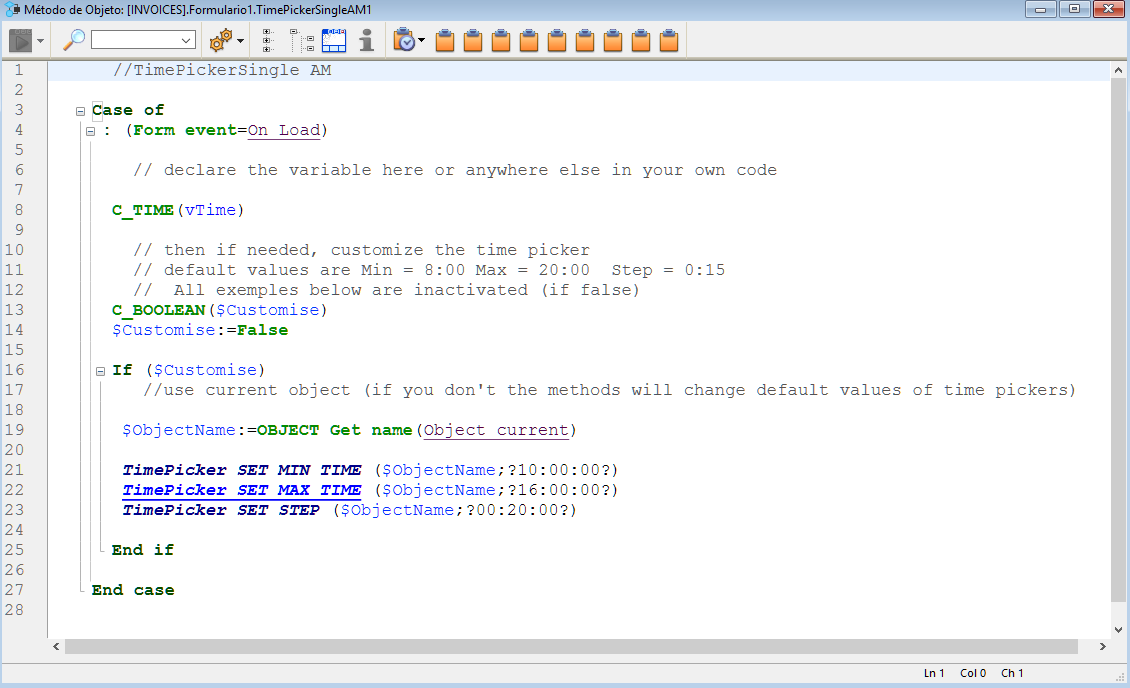
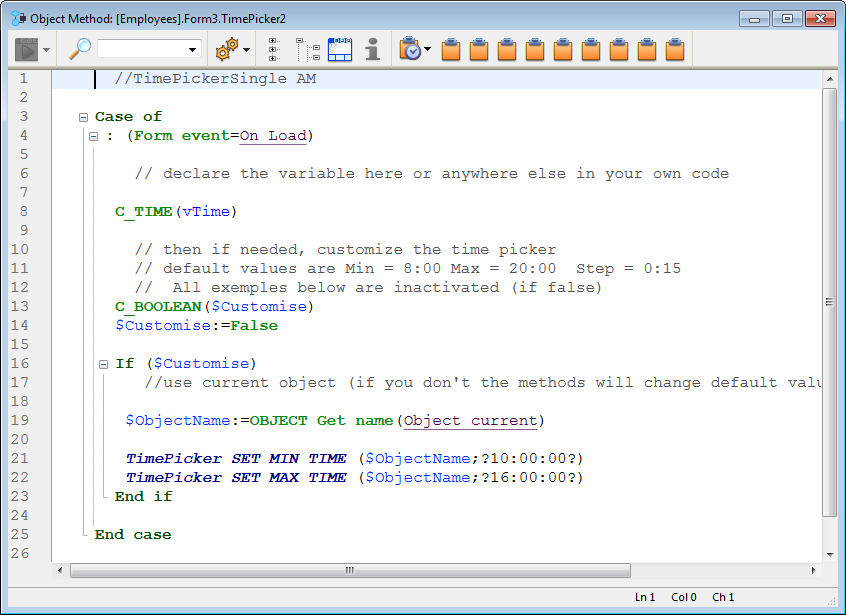
El código de ejemplo se ofrece en su método objeto. Puede configurarlo utilizando los comandos proporcionados por el widget Time picker.

Estos son los diferentes colectores de tiempo disponibles en un formulario:

Para más información acerca de los comandos de widgets TimePicker, consulte TimePicker.


Añade un área de entrada de hora con tres campos separados para introducir la hora, los minutos y los segundos, respectivamente. También puede configurarlo para definir un intervalo de tiempo introducible.

Se presenta un código de ejemplo en su método objeto. Puede configurarlo utilizando los comandos del widge Time picker.

Aquí están las áreas de entrada hora disponibles en un formulario:

Para más información sobre los comandos del widget TimePicker, consulte TimePicker.


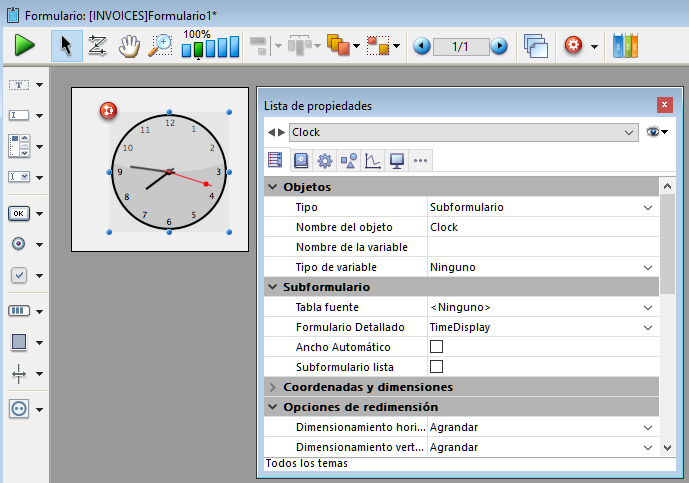
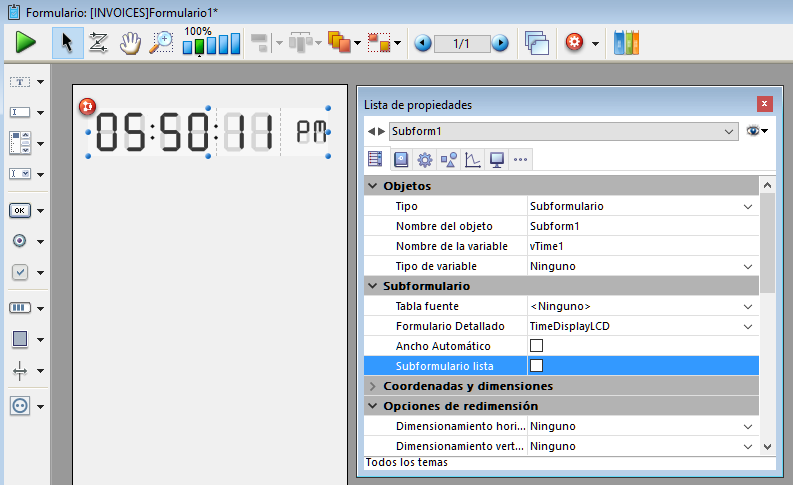
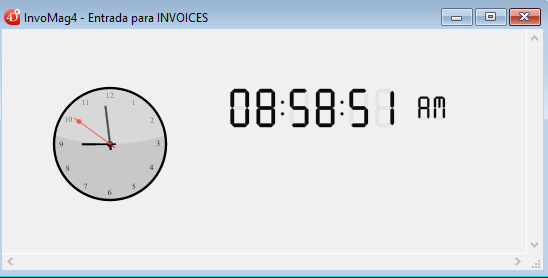
Añade un área de visualización de tiempo (reloj o LCD) que puede mostrar un tiempo estático o un reloj de funcionamiento, dependiendo del tipo de variable asociada o expresión.


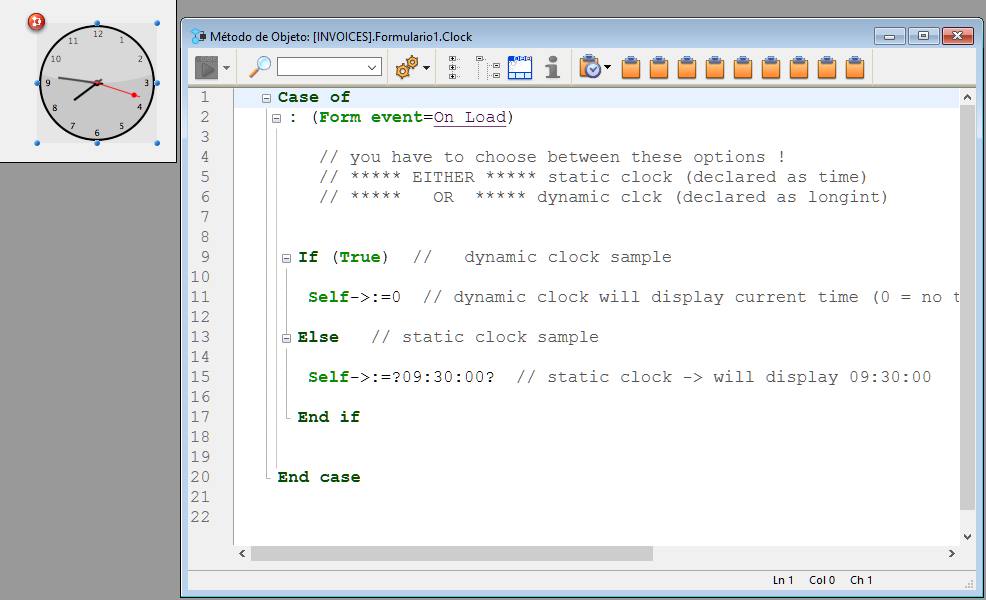
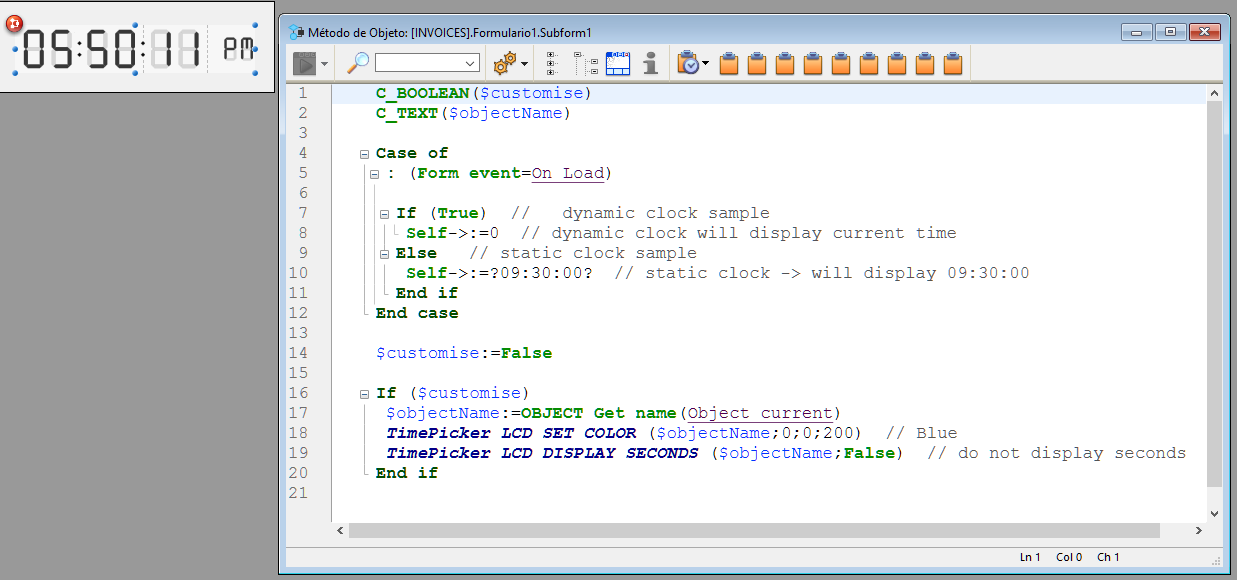
El código de ejemplo se ofrece en cada método objeto para demostrar diferentes opciones de visualización. También puede configurarlo utilizando los comandos proporcionados por el widget Time picker.


Reloj estático
Para mostrar un objeto estático que indique una hora específica, seleccione el tipo apropiado para su variable o expresión vinculada y dele un valor en el método objeto:
- para una variable, seleccione el tipo Hora y defina por ejemplo "10:15:30" en el método objeto,
- para una expresión, seleccione el tipo Texto y defina , por ejemplo, "10:15:30" en el método objeto.
Reloj dinámico
Para mostrar un tiempo dinámico, debe declarar la variable como un entero largo. Cuando se establece su valor en "0", el reloj o la pantalla LCD muestra la hora actual.

Puede establecer otros valores (positivos o negativos) con el fin de cambiar la hora visualizada. Este valor se expresa en segundos, por lo que pasando "3600" cambia la hora mostrada una hora hacia adelante, por ejemplo, y pasando "-1800" cambia la hora que se muestra hacia atrás por media hora.
Para más información acerca de los comandos del widget TimePicker, consulte TimePicker.
Producto: 4D
Tema: Objetos de librería
Manual de Diseño ( 4D v20)
Manual de Diseño ( 4D v20.1)
Manual de Diseño ( 4D v20.2)

 Generalidades y tabla resumen
Generalidades y tabla resumen








