This is the legacy 4D documentation web site. Documentations are progressively being moved to developer.4d.com
- 4D Design Reference
-
- Database Settings
-
-
 Overview
Overview
-
 User settings
User settings
-
 General page
General page
-
 Interface page
Interface page
-
 Compiler page
Compiler page
-
 Database/Data storage page
Database/Data storage page
-
 Database/Memory page
Database/Memory page
-
 Moving page
Moving page
-
 Backup/Scheduler page
Backup/Scheduler page
-
 Backup/Configuration page
Backup/Configuration page
-
 Backup/Backup & Restore page
Backup/Backup & Restore page
-
 Client-server/Network options page
Client-server/Network options page
-
 Client-server/IP configuration page
Client-server/IP configuration page
-
 Web/Configuration page
Web/Configuration page
-
 Web/Options (I) page
Web/Options (I) page
-
 Web/Options (II) page
Web/Options (II) page
-
 Web/Log (type) page
Web/Log (type) page
-
 Web/Log (backup) page
Web/Log (backup) page
-
 Web/Web Services page
Web/Web Services page
-
 Web/REST Resource
Web/REST Resource
-
 SQL page
SQL page
-
 PHP page
PHP page
-
 Security page
Security page
-
 Compatibility page
Compatibility page
-
 Interface page
Interface page
You use the Interface page to set various options related to the database interface.
You use this area to set various options concerning database display.

You use the Select... button to set the font and size for the characters used by the MESSAGE command.
The default font and its size depend on the platform where 4D is running.
Note: This property also affects the following parts of 4D:
- certain preview areas of the Explorer,
- the ruler of the Form editor.
Other options configure the display of various windows in the Application mode.
- Splash screen: When this option is deselected, the splash screen of the current menu bar does not appear in the Application mode (see Managing menu bars). When you hide this window, it is up to you to manage the display of all your windows by programming, for example in the On Startup database method.
- Flushing progress: When this option is checked, 4D displays a window at the bottom left of the screen while the data in the cache is flushed. Since this operation momentarily blocks user actions, displaying this window lets them know that flushing is underway:

Note: You can set the frequency for cache flushing on the Database/Memory page of the Database settings.
- Printing progress: Lets you enable or disable the display of the printing progress dialog box when printing.
- Use SDI mode on Windows: When this option checked, 4D enables automatically the SDI mode (Single-Document Interface) in your merged application if executed in a supported context (see SDI mode on Windows).
Note: This option can be selected on macOS but will be ignored when the application is executed on this platform.
This menu lets you select the color scheme to use at the main application level. A color scheme defines a global set of interface colors for texts, backgrounds, windows, etc., used in your forms.
Note: This option only works on macOS. On Windows, the "Light" scheme is always used.
The following schemes are available:
- Light: the application will use the Default Light Theme

- Dark: the application will use the Default Dark Theme

- Inherited (default): the application will inherit from the higher priority level (i.e., OS user preferences)
Note: Default themes can be handled in CSS. For more information, please refer to the Media Queries section.
The main application scheme will be applied to forms by default. However, it can be overriden:
- by the SET APPLICATION COLOR SCHEME command at the working session level;
- using by the "Color Scheme" form property at each form level (highest priority level).
Note: When printed, forms always use the "Light" scheme.
You use the Shortcuts area for viewing and modifying default shortcuts for three basic 4D operations: Accept input form, Cancel input form and Add to subform. These shortcuts are identical for both platforms. Icons in the form of keys indicate the corresponding Windows and Mac OS keys.
The default shortcuts are as follows:
- Accept input form: Enter
- Cancel input form: Esc
- Add to subform: Ctrl+Shift+/ (Windows) or Command+Shift+/ (Mac OS)
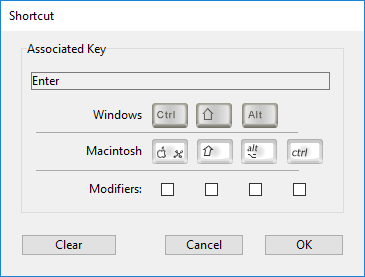
To change the shortcut of an operation, click the corresponding Edit button. The following dialog box appears:

To change the shortcut, type the new key combination on your keyboard and click OK. If you prefer not to have a shortcut for an operation, click the Clear button.
Product: 4D
Theme: Database Settings
Modified: 4D v16 R4
Modified: 4D v17 R4
SDI
4D Design Reference ( 4D v19)









