Este es el sitio web histórico de la documentación de 4D. La documentación se está trasladando progresivamente a developer.4d.com
- Manual de Diseño
-
- Trabajar con objetos activos
-
-
 ¿Qué son los objetos activos?
¿Qué son los objetos activos?
-
 Campos y variables objetos
Campos y variables objetos
-
 Botones
Botones
-
 Botones 3D, Casillas de selección 3D y Botones radio 3D
Botones 3D, Casillas de selección 3D y Botones radio 3D
-
 Botones imagen
Botones imagen
-
 Rejilla de botones
Rejilla de botones
-
 Casillas de selección
Casillas de selección
-
 Botones radio y botones radio imagen
Botones radio y botones radio imagen
-
 Pop-ups/Listas desplegables
Pop-ups/Listas desplegables
-
 Combo box
Combo box
-
 Listas jerárquicas y menús desplegables jerárquicos
Listas jerárquicas y menús desplegables jerárquicos
-
 Menús pop-up imagen
Menús pop-up imagen
-
 Indicadores
Indicadores
-
 Pestañas
Pestañas
-
 Separadores
Separadores
-
 Áreas web
Áreas web
-
 Areas de Plug-ins
Areas de Plug-ins
-
 List boxes
List boxes
-
 Subformularios
Subformularios
-
 Áreas web
Áreas web
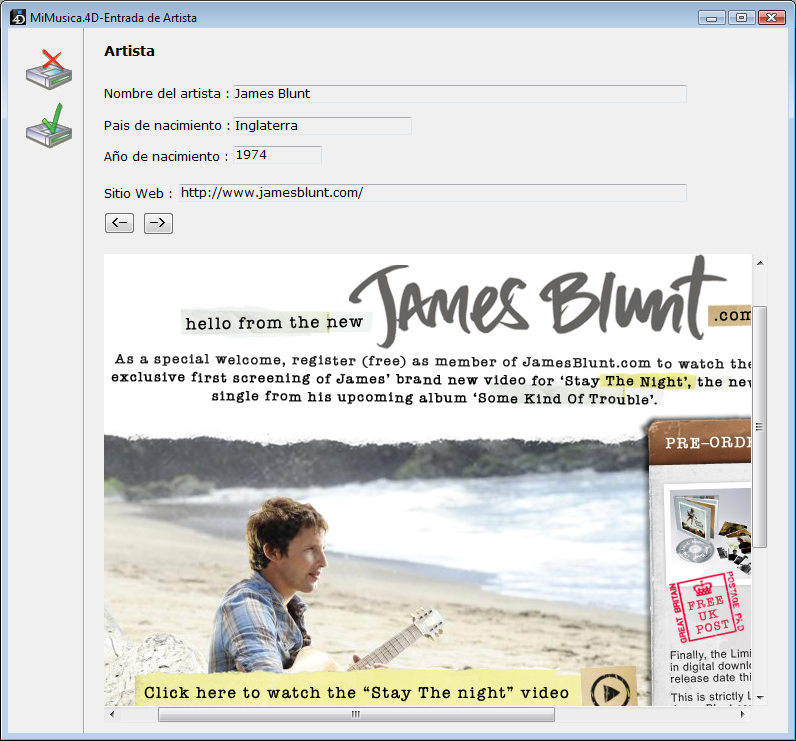
Las áreas web pueden mostrar varios tipos de contenido web (*) al interior de sus formularios: páginas HTML con contenido estático o dinámico contienen, archivos, imágenes, Javascript...

(*) El uso de plugins Web y applets Java no se recomienda en áreas Web, ya que pueden conducir a la inestabilidad en el funcionamiento de 4D, en particular a nivel de gestión de eventos.
(1) Para mostrar los documentos PDF, Mac OS utilice la herramienta de previsualización (incluida en el sistema) mientras que Windows necesita la instalación de Acrobat Reader.
El motor de renderización del área web depende de la plataforma de ejecución de la aplicación y de la opción de motor de renderización seleccionada (ver el párrafo "Propiedades específicas").
Es posible crear varias áreas web en un mismo formulario. Note, sin embargo, que la inserción de áreas web está sujeta a algunas limitaciones (ver la sección "Ubicaciones no soportadas" a continuación).
Varias acciones estándar, numerosos comandos de lenguaje y eventos de formulario permiten al desarrollador controlar el funcionamiento de las áreas web. Las variables especificas permiten intercambiar información entre el área y el entorno 4D.
Esta sección detalla los principios relativos al uso y configuración de objetos de tipo área web en el editor de formularios. Para mayor información sobre la gestión programada de estos objetos, consulte los comandos Área web en el manual de Lenguaje 4D.
Note también que el uso de áreas web está sujeto a varias reglas en el párrafo Notas sobre uso de áreas web en el manual Lenguaje de 4D.
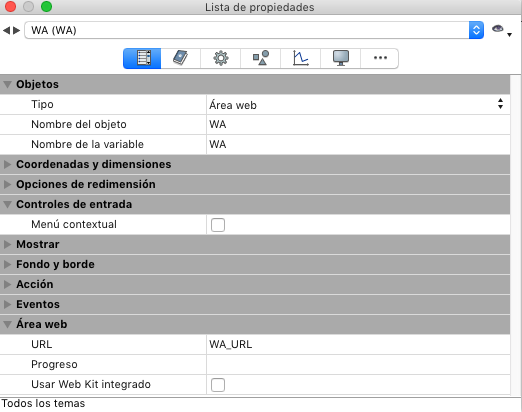
Cuando selecciona un objeto área web en el editor de formulario, la lista de propiedades muestra las siguientes propiedades específicas:

Cuando selecciona la propiedad Menú contextual para un área web (tema "Entrada", el usuario puede acceder a un menú contextual estándar en el área durante la ejecución del formulario.
El contenido del menú está definido por el motor de renderización de la plataforma.
Nota: es posible controlar el acceso al menú contextual vía el comando WA SET PREFERENCE.
Dos variables específicas están automáticamente asociadas a cada área web: “URL” y “Progreso” Estas variables permiten controlar respectivamente el URL mostrado por el área web y el porcentaje de carga de la página mostrada en el área web. Por defecto, estas variables se llaman, respectivamente, nomArea_url y nomArea_progress. Puede cambiar estos nombres si lo prefiere.
Estas variables se definen en la Lista de propiedades cuando un área web está seleccionada.
Para mayor información sobre el funcionamiento de estas variables, consulte la sección Gestión programada de áreas web en el manual de Lenguaje 4D.
Se utiliza esta opción para elegir entre dos motores de renderización para el área web, en función de las especificaciones de su aplicación:
- "Utilizar el motor de renderización Web integrado" sin seleccionar (por defecto): en este caso, 4D utiliza el "mejor" motor correspondiente al sistema. Bajo Windows, 4D utiliza automáticamente la versión más reciente del navegador presente en la máquina (IE11, MS Edge, etc.)
En macOS, 4D utiliza la versión actual del WebKit (Safari).
Este funcionamiento permite beneficiarse automáticamente de los últimos avances en renderización web, a través de HTML5 o JavaScript. Sin embargo, es posible que note algunas diferencias de renderización entre las implementaciones de Internet Explorer/Edge y de WebKit. - "Utilizar el motor de renderización Web integrado" seleccionado: en este caso, 4D utiliza Blink engine de Gooogle.
La utilización de un motor integrado permite tener que la renderización del área Web y su funcionamiento en su aplicación sean idénticos sin importar la plataforma de ejecución de 4D (sin embargo, se pueden presentar ligeras variaciones de píxeles o diferencias relacionadas con la implementación de la red). Cuando esta opción se elige, usted ya no se beneficia de las actualizaciones automáticas del motor Web efectuadas por el sistema operativo; sin embargo, las nuevas versiones del motor se ofrecen vía 4D.
Note que Blink engine tiene las siguientes limitaciones:- WA SET PAGE CONTENT: el uso de este comando requiere que al menos una página ya esté cargada en el área (a través de una llamada a [#cmd id = "1020" /] o una asignación a la variable URL asociada al área).
- La ejecución de applets Java, JavaScripts y plug-ins siempre está habilitada y no se puede deshabilitar en las áreas web en Blink. Los siguientes selectores de los comandos WA SET PREFERENCE y WA GET PREFERENCE se ignoran:
- WA enable Java applets
- WA enable JavaScript
- WA enable plugins
-
- Cuando el soltar URLs está habilitado por el selector WA enable URL drop del comando WA SET PREFERENCE, el primer soltar debe estar precedido por al menos una llamada a WA OPEN URL o una asignación a la variable URL asociada al área.
Cuando esta propiedad está seleccionada, un objeto JavaScript especial ($4d) se instancia en el área web y permite gestionar las llamadas a los métodos proyecto de 4D. Para obtener más información acerca de cómo funciona esta opción, consulte la sección Gestión programada de áreas web en el manual Manual de lenguaje 4D.
Notas:
- Esta opción solo está disponible si la opción Utilizar el motor de renderización Web Kit integrado está seleccionada.
- Por razones de seguridad, ya que permite ejecutar código 4D, esta opción sólo debe habilitarse para páginas de confianza, como las páginas generadas por la aplicación.
Hay cuatro acciones estándar específicas para la gestión automática de áreas web: Abrir URL anterior, Abrir URL siguiente, Refrescar URL actual y Detener carga de URL. Estas acciones pueden asociarse a los botones o comandos de menús y permite implementar las interfaces web básicas. Estas acciones se describen en Acciones estándar.
Las áreas web también pueden controlarse utilizando eventos formulario y comandos de lenguaje específicos. Estos se describen en el capítulo Área web del manual Lenguaje de 4D.
Desde que la visualización de áreas web es gestionada por un motor de renderización externo, su ubicación dentro de formularios 4D está sujeta a limitaciones. Al definir la ubicación de las áreas web, debe tener en cuenta las siguientes limitaciones:
- Las áreas web no se admiten en subformularios "desplazables" (el desplazamiento no tendrá el efecto deseado).
- Los límites de las áreas web no deben exceder los de los subformularios que los contienen (deben ser completamente visibles).
- La superposición de un área web por encima o por debajo de otros objetos de formulario no se soporta.
Producto: 4D
Tema: Trabajar con objetos activos
Modificado: 4D v16 R2
Manual de Diseño ( 4D v20 R7)









