Este es el sitio web histórico de la documentación de 4D. La documentación se está trasladando progresivamente a developer.4d.com
- Manual de Diseño
-
- Trabajar con objetos activos
-
-
 ¿Qué son los objetos activos?
¿Qué son los objetos activos?
-
 Campos y variables objetos
Campos y variables objetos
-
 Botones
Botones
-
 Botones 3D, Casillas de selección 3D y Botones radio 3D
Botones 3D, Casillas de selección 3D y Botones radio 3D
-
 Botones imagen
Botones imagen
-
 Rejilla de botones
Rejilla de botones
-
 Casillas de selección
Casillas de selección
-
 Botones radio y botones radio imagen
Botones radio y botones radio imagen
-
 Pop-ups/Listas desplegables
Pop-ups/Listas desplegables
-
 Combo box
Combo box
-
 Listas jerárquicas y menús desplegables jerárquicos
Listas jerárquicas y menús desplegables jerárquicos
-
 Menús pop-up imagen
Menús pop-up imagen
-
 Indicadores
Indicadores
-
 Pestañas
Pestañas
-
 Separadores
Separadores
-
 Áreas web
Áreas web
-
 Areas de Plug-ins
Areas de Plug-ins
-
 List boxes
List boxes
-
 Subformularios
Subformularios
-
 Pop-ups/Listas desplegables
Pop-ups/Listas desplegables
¡Nuevo en 4D v19! Puede asociar colecciones con menús emergentes/listas desplegables. Ver developer.4d.com.
Los menús emergentes/listas desplegables son objetos que permiten al usuario seleccionar un elemento de una lista. Los elementos que aparecen en las listas desplegables se manejan utilizando un array, una lista de selección o una acción estándar.
Los nombres “Pop-up” y “Lista desplegable” se refieren a los mismos objetos; “Pop-up” es parte de la terminología Mac y “Lista desplegable” de Windows.
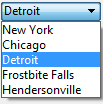
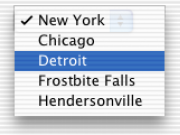
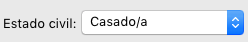
Como lo muestran los siguientes ejemplos, la apariencia de estos objetos es ligeramente diferente dependiendo de la plataforma:
 Windows
Windows
 MacOS
MacOS
Un array es una lista de valores guardados en memoria que son referenciados por el nombre del array (ver Arrays y objetos de formulario). Un pop-up/lista desplegable muestra un array como una lista de valores al hacer clic en él.
Los objetos pop-up/lista desplegable se inicializan al cargar una lista de valores en un array. Puede hacer esto de varias formas:
- Introducir una lista de valores por defecto en las propiedades del objeto. Para hacerlo, haga clic en el botón Editar... en el tema “Fuente de datos” de la Lista de Propiedades. Para mayor información, consulte el párrafo Listas de valores por defecto. Los valores por defecto se cargan automáticamente en un array. Puede hacer referencia al array utilizando el nombre de la variable asociada al objeto.
- Antes de que el objeto se muestre, ejecute el código que asigna los valores a los elementos del array. Por ejemplo:
ARRAY TEXT(aCiudades;6)
aCiudades{1}:="Philadelphia"
aCiudades{2}:="Pittsburg"
aCiudades{3}:="Grand Blanc"
aCiudades{4}:="Bad Axe"
aCiudades{5}:="Frostbite Falls"
aCiudades{6}:="Green Bay"
En este caso, el nombre de la variable asociada al objeto en el formulario debe ser aCiudades.
Este código debería ubicarse en el método de formulario y ejecutarse cuando se produce el evento de formulario On Load. - Antes de que el objeto se muestre, cargue los valores de una lista en el array utilizando el comando LIST TO ARRAY. Por ejemplo:
LIST TO ARRAY("Ciudades";aCiudades)
En este caso, el nombre de la variable asociada al objeto en el formulario debe ser aCiudades.
Este código puede ejecutarse en lugar de las declaraciones de asignación anteriores.
Si necesita guardar en un campo la elección del usuario, es necesario utilizar una declaración de asignación que se ejecute después de que se acepte el registro. El código se vería como este:
Case of
:(Form event code=On Load)
LIST TO ARRAY("Ciudades";aCiudades)
If(Record number([People])<0) `nuevo registro
aCities:=3 `mostrar un valor por defecto
Else `registro existente, mostrar valor almacenado
aCities:=Find in array(aCities;City)
End if
:(Form event code=On Clicked) `La selección es modificada
City:=aCities{aCities} `el campo recibe un nuevo valor
:(Form event code=On Validate)
City:=aCities{aCities}
:(Form event code=On Unload)
CLEAR VARIABLE(aCities)
End caseEn la página Eventos de la ventana Lista de propiedades, debe elegir los eventos que probó en su declaración tipo Case.
Los array siempre contienen un número finito de elementos. La lista de elementos es dinámica y puede ser modificada por un método. Los elementos en un array pueden modificarse, organizarse y añadirse.
Para mayor información sobre la creación y utilización de un array, consulte el capítulo Arrays en el Manual de Lenguaje.
Si desea utilizar un pop-up/lista desplegable para gestionar los valores de un campo o de una variable listada, 4D le permite referenciar directamente el campo o la variable como fuente de datos del objeto. Esto hace que sea más fácil la gestión de los campos/variables listados.
Nota: si utiliza una lista jerárquica, sólo se mostrará y se puede seleccionar el primer nivel.
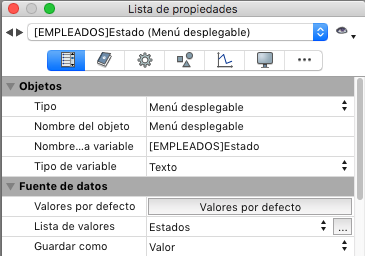
Para asociar un menú pop-up/lista desplegable o un combo box a un campo o variable, sólo introduzca directamente el nombre del campo o de la variable en el área Nombre de la variable del objeto:

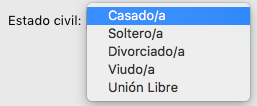
Cuando se ejecuta el formulario, 4D gestiona automáticamente el menú desplegable o el combo box durante la entrada o la visualización: cuando un usuario elige un valor, se guarda en el campo, cuando se muestra el formulario, este valor de campo se muestra en el menú desplegable:


Nota: no es posible combinar este principio con el uso de un array para inicializar el objeto. Si introduce un nombre de campo en el área de Nombre de variable, entonces debe utilizar una lista de opciones.
Al relacionar un objeto pop-up/lista desplegable a una lista de selección con un campo, puede utilizar la opción Guardar como Valor/Referencia disponible en el tema de "Fuentes de datos" de la Lista de propiedades.
Esta opción le permite optimizar el tamaño de los datos guardados. Para obtener más información, consulte Guardar como Valor o Referencia.
Puede asignar una acción estándar a un menú emergente/lista desplegable (tema "Acción" de la Lista de propiedades). Sólo las acciones que muestran una sublista de elementos (excepto la acción goto page) son soportadas por este objeto. Por ejemplo, si selecciona la acción estándar "backgroundColor", en tiempo de ejecución el objeto mostrará una lista automática de colores de fondo. Puede anular esta lista automática asignando además una lista de opciones en la que se ha asignado a cada elemento una acción estándar personalizada.
Para más información, consulte la sección Acciones estándar.
Producto: 4D
Tema: Trabajar con objetos activos
Modificado: 4D v16 R4
Manual de Diseño ( 4D v20 R7)









