Este es el sitio web histórico de la documentación de 4D. La documentación se está trasladando progresivamente a developer.4d.com
- Manual de Diseño
-
- Propiedades de los objetos activos
-
-
 Nombres de los objetos
Nombres de los objetos
-
 Controles y ayuda a la entrada
Controles y ayuda a la entrada
-
 Formatos de salida
Formatos de salida
-
 Guardar como Valor o Referencia
Guardar como Valor o Referencia
-
 Arrastrar y soltar
Arrastrar y soltar
-
 Acciones estándar
Acciones estándar
-
 Corrección ortográfica
Corrección ortográfica
-
 Multiestilo (área de texto enriquecido)
Multiestilo (área de texto enriquecido)
-
 Multilíneas
Multilíneas
-
 Barras de desplazamiento
Barras de desplazamiento
-
 Menú contextual (imágenes)
Menú contextual (imágenes)
-
 Atajo de teclado
Atajo de teclado
-
 Impresión tamaño variable
Impresión tamaño variable
-
 Memorización de la geometría de las ventanas
Memorización de la geometría de las ventanas
-
 Controles y ayuda a la entrada
Controles y ayuda a la entrada
Con la ayuda de la Lista de propiedades, puede definir diferentes propiedades que permiten controlar y facilitar la entrada de datos por el usuario en los objetos activos editables. Estas propiedades le permiten:
- Definir los atributos relacionados con la selección y la entrada,
- Definir un filtro de entrada que controle los caracteres autorizados,
- Mostrar un texto de ejemplo,
- Mostrar una lista de valores,
- Establecer listas de valores obligatorios o excluidos,
- Definir los valores máximos y mínimos, o los valores por defecto,
- Definir el modo de selección del objeto,
- Verificar la ortografía
- Mostrar mensajes de ayuda
El atributo Editable indica si los valores pueden ser editados por el usuario en el objeto. Este atributo puede seleccionarse en el tema “Entrada” de la Lista de propiedades para los Get list item font.
Un campo de una tabla relacionada puede no ser editable si deselecciona la opción Campos relacionados accesibles en el asistente de formularios. Puede hacer que el campo relacionado sea editable seleccionando la casilla Editable.
Todos los campos son editables por defecto. Si desea hacer que un campo no sea editable en un formulario, puede deseleccionar la opción Editable para el objeto. Un objeto no editable sólo muestra datos. Los datos son controlados por métodos que utilizan el nombre de la variable o del campo. Los eventos de formulario On Clicked, On Double Clicked, On Drag Over, On Drop, On Getting Focus y On Losing Focus pueden utilizarse con objetos no editables. Esto facilita en particular la gestión de menús contextuales personalizados y el diseño de interfaces donde puede arrastrar y soltar y seleccionar variables no editables.
Notas:
- El contenido de la Lista de propiedades es contextual. Cuando el atributo Editable no está seleccionado en la Lista de propiedades, las propiedades relacionadas con el control de entrada de datos (Obligatorio, Tabulable, Filtro de entrada, etc.) desaparecen de la lista.
- La propiedad No editable también puede definirse para un campo a nivel del editor de estructura (ver la sección UNREGISTER CLIENT. En este caso, la opción Editable no aparece en la Lista de propiedades para este campo (ver a continuación).
Seleccionar la opción Obligatorio hace que el campo o el objeto editable, sea obligatorio en ese formulario. 4D no aceptará un registro si el campo o el objeto no contienen un valor.
Ningún campo u objeto editable es obligatorio por defecto. Para volver un campo obligatorio en todos los formularios, seleccione el atributo Obligatorio en la ventana Inspector del editor de estructura. Si quiere que un campo o algún otro objeto editable sea obligatorio en un formulario particular, seleccione la opción Obligatorio en las propiedades del objeto.
Los atributos Editable y Obligatorio son similares a los atributos de campo que puede definir en el editor de estructura (ver Almacenado en registro, archivo de datos o fuera del archivo de datos). Si desea que estos atributos sean diferentes en un formulario en particular, puede modificarlos en las propiedades de cada campo. Estos atributos pueden definirse en el tema “Controles de entrada” de la Lista de Propiedades para los Get list item font.
Estos atributos no anulan los atributos de campo definidos en el editor de estructura. Si un campo está definido como No editable en el editor de estructura, no puede volverlo editable seleccionando el atributo Editable para el formulario. Si un campo está definido como Obligatorio en el editor de estructura, no puede volverlo no obligatorio deseleccionando el atributo Obligatorio del editor de formularios. Las casillas de selección de los atributos Editable y Obligatorio, no necesariamente reflejan los atributos definidos en el editor de estructura.
Puede definir el atributo Tabulable para cada campo editable. Cuando este atributo está seleccionado para un campo, se incluye en el orden de entrada y estará activo cuando el usuario presione la tecla Tab.
Por defecto, este atributo está seleccionado para todos los campos. Si lo deselecciona, el campo se excluirá del orden de entrada. Sin embargo, aún puede seleccionarse con un clic en el ratón o a través de un método.
Para mayor información sobre el orden de entrada, consulte la sección Modificar el orden de entrada de los datos.
Puede activar el atributo Tabulable para un objeto no editable. En este caso, puede seleccionar este objeto utilizando la tecla Tab pero no podrá introducir valores.
La propiedad Tabulable sólo es accesible si la propiedad Enfocable está seleccionada. En otras palabras, todo objeto tabulable puede obtener el foco. Sin embargo, algunos objetos pueden ser “enfocables” sin ser “tabulable” (por ejemplo, un objeto puede seleccionarse haciendo clic en él). En este caso, el objeto no pertenece a la secuencia de entrada de datos.
Esta propiedad es accesible en el tema “Entrada” de la Lista de propiedades para los objetos activos (editables o no) como también para los campos no editables.
Cuando la propiedad Enfocable se selecciona para un objeto, el objeto puede obtener el foco (y por lo tanto puede activarse por el teclado por ejemplo). Es subrayado por una raya punteada gris cuando está seleccionado, excepto si la opción “Ocultar rectángulo de foco” también haya sido seleccionada (ver la siguiente sección).
 Casilla de selección seleccionada pero no muestra el foco
Casilla de selección seleccionada pero no muestra el foco
 Casilla de selección que muestra el foco cuando es seleccionada
Casilla de selección que muestra el foco cuando es seleccionada
Cuando la propiedad Enfocable es seleccionada para un objeto no editable, el usuario puede seleccionar, copiar o incluso transportar por arrastrar y soltar el contenido del área.
Durante la ejecución, un campo u objeto editable se enmarca en un rectángulo de selección cuando tiene el foco (vía la tecla Tab o un simple clic). Puede ocultar este rectángulo seleccionando la opción Ocultar rectángulo de foco. Ocultar el rectángulo de foco puede ser útil en el caso de interfaces específicas.
Puede asignar listas de valores a objetos editables de los formularios. Puede utilizar tres tipos de listas: listas de valores simples, listas de valores obligatorios y listas de valores excluidos.
Las listas simples se designan en el tema “Fuentes de datos” de la Lista de propiedades. Las listas de valores obligatorios o excluidos se designan en el tema “Rango de valores” de la Lista de propiedades.

Antes de asignar una lista de valores, es necesario crear la lista en el editor de listas (ver Listas).
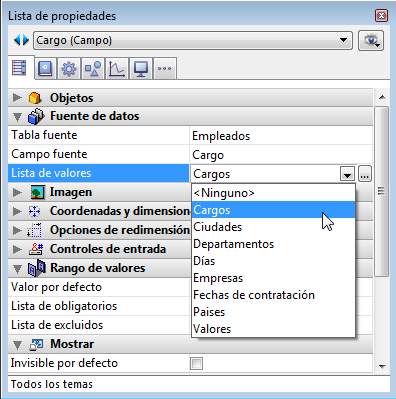
Asociar una lista de valores fuente (tema “Fuente de datos”) a un objeto editable para mostrar una lista de valores durante la entrada de datos. La lista de valores aparece cuando el campo u objeto editable se selecciona en el formulario en ejecución. Luego, el usuario puede seleccionar el valor en la lista.
También puede utilizar Pop-ups/Listas desplegables o Combo box y asociar una lista de selección a ellos a fin de gestionar la entrada y visualización de los valores de un campo o de una variable (si la lista de selección es jerárquica, sólo el primer nivel se puede utilizar). Para ello, basta con introducir el nombre del campo o de la variable en el área "Nombre de la variable" de la Lista de propiedades (ver la sección Pop-ups/Listas desplegables) .
El usuario puede sobrescribir la entrada seleccionada de la lista digitando un nuevo valor (a menos que la lista también esté asociada como lista de valores obligatorios).Una lista de valores excluidos evita que los usuarios introduzcan los valores de esa lista. Por ejemplo, para un campo en un formulario de entrada utilizado sólo por operarios, podría asociar una lista de valores reservados sólo para gerentes.
Puede asignar una lista de selección a un campo a nivel de la tabla o de formulario. Si quiere asociar la lista a nivel de la tabla, use la ventana Inspector en el editor de Estructura (ver la sección Almacenado en registro, archivo de datos o fuera del archivo de datos). La lista se asociará con este campo en todos los formularios y editores de búsquedas de la base. Si asocia la lista a un campo a nivel del formulario únicamente, puede servir como lista de selección únicamente para ese formulario. Note que en este caso, puede gestionar directamente la entrada de datos y mostrarla en el campo utilizando un objeto de tipo Pop-ups/Listas desplegables o Combo box.
Una lista de valores obligatorios (tema “Rango de valores”) limita las entradas válidas a los valores que contiene. Por ejemplo, puede utilizar una lista de cargos con el fin de restringir las entradas válidas a los cargos aprobados por la gerencia.
Volver una lista obligatoria no hace que la lista se muestre automáticamente al seleccionar el campo. Para mostrar la lista obligatoria, asigne la misma lista como lista de valores (en el tema “Fuente de datos”).
Un filtro de entrada controla exactamente lo que el usuario puede introducir durante la entrada de datos. A diferencia de los controles de entrada tratado anteriormente en esta sección, los filtros de entrada operan carácter por carácter. Por ejemplo, si un número de parte siempre consta de dos letras seguidas por tres dígitos, puede utilizar un filtro de entrada para obligar al usuario a respetar este formato. Incluso puede controlar letras y números particulares.
Un filtro de entrada sólo funciona durante la entrada de datos y no tiene efecto durante la visualización de los datos después de que el usuario deselecciona el campo. En general, los filtros de entrada se utilizan conjuntamente con los Formatos de salida. Los filtros de entrada controlan los datos introducidos y los formatos de salida aseguran la presentación adecuada de los datos después de su entrada.
Durante la entrada de datos, un filtro de entrada evalúa cada carácter digitado. Si el usuario intenta introducir un carácter inválido (por ejemplo, un número en lugar de una letra), 4D no acepta la entrada del carácter. El carácter inválido permanece igual hasta que el usuario introduzca un carácter válido.
Los filtros de entrada también pueden utilizarse para mostrar los caracteres de formato de manera que el usuario no necesite escribirlos. Por ejemplo, un número telefónico consta de tres dígitos correspondientes al código de área, seguidos por siete dígitos distribuidos en dos grupos de tres y cuatro dígitos respectivamente. Puede utilizar un formato de salida para mostrar el código de área entre paréntesis y un guión para separar los dos grupos de dígitos del número telefónico. Utilizando un formato como este, el usuario no tiene que introducir los paréntesis o el guión.
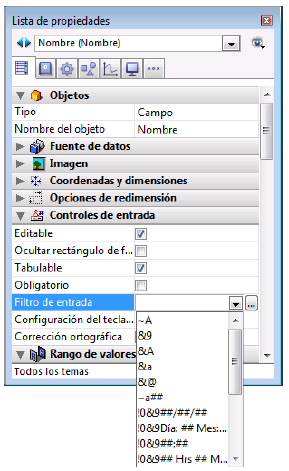
El filtro de entrada se crea seleccionando uno de los filtros integrados o personalizados de la lista desplegable Filtro de entrada o escribiéndolo directamente en el área Filtro de entrada. La lista desplegable Filtro de entrada contiene filtros para fechas, horas y objetos alfa.
La mayoría del tiempo, puede utilizar uno de los filtros integrados de 4D; sin embargo, también puede crear filtros personalizados (ver la sección El editor de filtros y de formatos). Los filtros creados se añaden a la lista desplegable Filtros de entrada, precedidos de una barra vertical (|).

Puede modificar un filtro de entrada después de haberlo seleccionado. Por ejemplo, si desea utilizar un filtro que le permita la entrada de minúsculas y mayúsculas, pero también necesita permitir la entrada del carácter arroba (@), puede seleccionar el siguiente filtro:
&"a-z;0-9; ;,;.;-"
y modificarlo a:
&"a-z;0-9; ;,;.;-;@"
Los códigos de los filtros de entrada comienzan por lo general con el signo (&). Este carácter le indica a 4D utilizar lo que sigue como filtro de entrada. Si el código comienza con una tilde (~), esto significa lo mismo que “&” excepto que todas las letras pasan a mayúsculas.
El símbolo & está por lo general seguido de una “A,” una “a,” o un “9,” lo cual significa permitir únicamente letras mayúsculas (A), permitir letras mayúsculas y minúsculas (a), o permitir números únicamente (9). Por ejemplo, &9 autoriza números únicamente y &A permite únicamente letras en mayúsculas. El signo número (#) indica cuántos dígitos o caracteres son permitidos por el código. Si el código no utiliza el signo número, el filtro permite tantos dígitos o caracteres como quiera. Por ejemplo, &9 permite la entrada de todos los dígitos introducidos por el usuario. El filtro &9## permite dos dígitos únicamente.
El signo de admiración (!) se utiliza para cambiar el símbolo que indica al usuario el número de caracteres que puede introducir. Sin el signo de admiración !, 4D muestra un guión bajo (_) para cada carácter que el usuario puede introducir. Por ejemplo, !?&9## muestra signos de interrogación en ambos lugares dónde el usuario puede introducir los dos dígitos autorizados. Para mayor información sobre la creación de filtros de entrada, consulte Códigos de los filtros y formatos.
Esta tabla describe cada uno de los filtros disponibles en la lista desplegable Filtro de entrada:
| Filtro de entrada | Description |
| ~A | Permite todas las letras y las pasa a mayúsculas. |
| &9 | Sólo permite números. |
| &A | Sólo permite mayúsculas |
| &a | Sólo permite letras (minúsculas y mayúsculas) |
| &@ | Sólo permite caracteres alfanuméricos. No permite caracteres especiales. |
| ~a## | Sólo permite dos letras y las convierte a mayúsculas. (Por ejemplo, para abreviar un estado: CA). |
| !0&9##/##/## | Formato estándar para entrada de fechas. Muestra ceros en cada posición de entrada y sólo permite números. |
| !0&9 Día: ## Mes: ## Año: ## | Formato personalizado para entrada de fechas. Muestra ceros en cada posición y sólo permite números. |
| !0&9##:## | Formato de entrada para horas. Muestra ceros en cada posición. Sólo permite números, separados por "dos puntos". |
| !0&9## Hrs ## Mins ## Segs | Formato para entrada de horas. Muestra ceros en cada posición. Permite sólo dos números antes de cada palabra. |
| !0&9Hrs: ## Mins: ## Segs: ## | Formato para entrada de horas. Muestra ceros en cada posición. Sólo permite dos números después de cada palabra. |
| !0&9##-##-##-## | Formato de entrada para un número telefónico local. Muestra ceros en cada posición. Sólo permite números: tres antes del guión y luego cuatro. |
| !_&9(###)!0###-#### | Formato de entrada para un número telefónico de larga distancia. Muestra caracteres de subrayado para los tres dígitos de código de área y ceros para el número telefónico. |
| !0&9###-###-### | Formato de entrada para un número telefónico de larga distancia. Muestra ceros en cada posición. Sólo permite números: tres para el código de área antes del primer guión, luego tres antes del segundo guión y luego cuatro. |
| !0&9###-##-### | Formato de entrada para el número de seguridad social. Muestra ceros en cada posición. Sólo permite números. |
| ~"A-Z;0-9; ;,;.;-" | Permite mayúsculas, números, comas, puntos y guiones. |
| &"a-z;0-9; ;,;.;-" | Permite letras (minúsculas y mayúsculas), números, espacios, comas, puntos, y guiones. |
| &"0-9;.;-" | Filtro numérico. Sólo permite números, el punto decimal y el guión (signo menos). |
Generalmente, cuando se utiliza un filtro de entrada, se crea un formato de salida. Un filtro de entrada sólo funciona durante la entrada de datos, no tiene efecto en la forma cómo se presenta la información cuando el campo no está seleccionado. Por ejemplo, si utiliza el filtro de entrada para el número de seguridad social (&9###-##-####), deberá seleccionar el formato de salida correspondiente al número de seguridad social (###-##-####). Sin el formato de salida, sólo aparecerán en el campo los números, sin los guiones.
La siguiente tabla muestra algunos filtros de entrada sugeridos y los formatos de salida correspondientes para los tipos de campos más comunes:
| Tipo de campo | Filtro de entrada | Formato de salida |
| Estado | ~a## | (No es necesario) |
| Código postal (estándar) | &9##### | (No es necesario) |
| Código postal (extendido) | &9#####-#### | #####-#### |
| Número telefónico | &9###-#### | ###-#### |
| &9(###) ###-#### | (###) ###-#### | |
| &9 ###-###-#### | ###-###-#### | |
| Fecha | !0&9##/##/## | (Cualquier formato de fecha) |
| !0&9 Día: ## Mes: ## Añor: ## | ||
| Time | !0&9##:## | (Cualquier formato de hora) |
| !0&9## Hrs ## Mins ## Segs | ||
| !0&9Hrs: ## Mins: ## Segs: ## |
Puede utilizar los formatos de salida en los formularios de entrada, de salida y en informes rápidos. Para mayor información sobre los formatos de salida en informes rápidos, consulte el párrafo OBJECT GET SUBFORM.
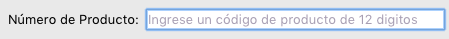
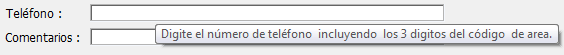
4D muestra textos de ejemplo en los campos de los formularios.
Este texto aparece como marca de agua en un campo, ofreciendo un mensaje de ayuda, una indicación o un ejemplo de los datos a introducir. Este texto desaparece tan pronto como el usuario introduce un carácter
en el área:


El texto de ejemplo se muestra de nuevo si el contenido del campo se borra.
Puede definir un texto ejemplo en el tema "Entrada" de la Lista de propiedades:

La opción Texto de ejemplo está disponible para los siguientes objetos:
- variables,
- campos,
- combo boxes.
Un texto de ejemplo se puede mostrar para los siguientes tipos de datos:
- cadena (texto o alfa)
- fecha y hora cuando la propiedad Vacío si nulo se activa.
Puede utilizar una referencia xliff en ":xliff:resname" como texto de ejemplo, por ejemplo:
:xliff:PH_LastnameSólo pase la referencia en el campo "Texto de ejemplo", no es posible combinar una referencia con texto estático.
Nota: también puede definir y obtener el texto del marcador por programación utilizando los comandos OBJECT SET PLACEHOLDER y OBJECT Get placeholder.
Puede aplicar restricciones a la entrada de campos de tipo numérico, fecha, hora u objeto editable definiendo valores máximos y mínimos en las áreas de entrada correspondientes en el tema “Rango de valores” de las propiedades de los objetos.
Durante la entrada de datos, si el usuario introduce un valor inferior al mínimo o superior al máximo, se muestra una caja de diálogo de alerta. 4D devuelve al usuario al campo de manera que pueda entrar un valor correcto.
Para definir un valor máximo o mínimo, escriba el valor que quiere definir como límite. Utilice el formato de entrada apropiado para el tipo de campo u objeto editable para el cual está definiendo los límites.
Los valores definidos están incluidos. Eso significa que si el usuario introduce el valor definido como mínimo o como máximo, se permite la entrada. Sólo los valores por debajo del mínimo o mayores que el máximo no son autorizados. Por ejemplo, si el valor máximo es 15, el usuario puede introducir 15, pero no 16.
También puede utilizar métodos para restringir los valores de entrada para el usuario. Con un método, puede ofrecer información más precisa al usuario o definir valores mínimos y máximos basados en otros datos de la base. Por ejemplo, un método puede verificar el límite de crédito de un cliente antes de validar una nueva transacción.
También puede utilizar una lista de valores obligatorios para crear rangos de valores atípicos. Para mayor información, consulte el párrafo Listas de valores obligatorios a continuación y la sección Crear y modificar listas.
Puede asignar un valor por defecto para un campo u objeto editable. El valor por defecto se introduce cuando aparece un nuevo registro. Puede modificar el valor a menos que el campo o área de entrada se haya definido como no editable.
Puede crerar un valor por defecto digitando el valor que deasea en el área de entrada Valor por defecto en el tema “Rango de valores” de la Lista de propiedades. El valor por defecto debe corresponder al tipo de campo para el que está definido. 4D ofrece códigos para generar valores por defecto para fechas, horas y números secuenciales. La fecha y hora, se toman del sistema. 4D genera automáticamente cualquier secuencia de números requerida. La siguiente tabla muestra los códigos a utilizar para generar automáticamente valores por defecto:
| Stamp | Efecto |
| #D | Fecha actual |
| #H | Hora actual |
| #N | Número de secuencia |
Puede utilizar un número de secuencia para crear un número único para cada registro en la tabla para el archivo de datos actual. Un número de secuencia es un número entero generado para cada nuevo registro. Los números comienzan con uno (1) y se incrementan de uno en uno (1). Un número de secuencia no se repite aún cuando un registro se borre de la tabla. Cada tabla tiene su propia secuencia de números. Para mayor información, consulte el párrafo Autoincrementar.
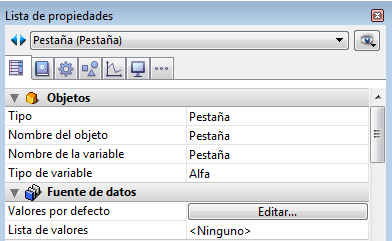
Si el objeto muestra una lista de valores (tal como un combo box, un área de desplazamiento, un menú desplegable, una pestaña, o una lista desplegable), puede especificar una lista de valores a utilizar como valores por defecto. Esta lista se cargará en el objeto antes de mostrarse en el formulario.
Para los objetos que aceptan una lista de valores por defecto, el área de los valores por defecto se convierte en un botón:

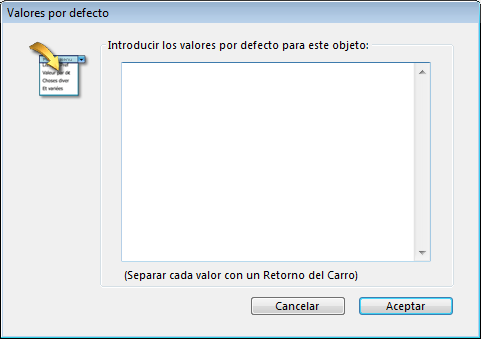
Cuando hace clic en este botón, aparece la caja de diálogo Valores por defecto:

Escriba la lista de valores por defecto. Cada valor debe aparecer en una línea diferente. Haga clic en el botón Aceptar para cerrar la caja de diálogo y regresar a la ventana Lista de propiedades.
Cuando introduce valores por defecto en la caja de diálogo valores por defecto, los valores se cargan automáticamente en un array cuyo nombre es el nombre del objeto. Utilizando el lenguaje, puede manipular el objeto haciendo referencia a este array.
Notas:
- puede utilizar una lista creada en el editor de listas para definir los valores por defecto para las listas jerárquicas o pestañas.
- También puede definir los valores por defecto utilizando un método. Para los objetos que lo permiten, puede asignar el valor por defecto cuando se ejecute el evento On Load en el método del objeto o del formulario.
- Para los objetos que aceptan listas, puede definir los valores por defecto utilizando el editor de listas y luego el comando Load list para crear una
lista jerárquica. Luego, puede trabajar con la lista y su contenido utilizando los comandos del tema “Listas jerárquicas”. Puede cargar la lista en una lista jerárquica cuando ocurra el evento de formulario On Load o cargar todas las listas en el .
Esta opción asocia una configuración de teclado específico al campo o al objeto editable. Por ejemplo, en una aplicación internacional, un formulario contiene un campo cuyo contenido debe se introducido en caracteres griegos, puede asociar la configuración de teclado "Griego" a este campo. De esta manera, durante la entrada de datos, la configuración del teclado cambia automáticamente cuando este campo tiene el foco.
El valor por defecto, <None>, indica que el objeto utiliza la configuración de teclado actual.
Nota: es posible configurar esta opción de forma dinámica utilizando los comandos OBJECT SET KEYBOARD LAYOUT y OBJECT Get keyboard layout.
4D incluye un utilitario de corrección ortográfica integrado y personalizable. La verificación ortográfica puede efectuarse para los campos y variables de tipo Alfa y Texto, así como para los documentos 4D Write Pro.
La propiedad Corrección ortográfica (tema “Controles de entrada”) activa la verificación automática de la ortografía para el objeto durante la entrada. Puede ejecutar el comando SPELL CHECKING para cada objeto a controlar.
Para mayor información sobre esta opción, consulte la página Corrección ortográfica.
Puede añadir un mensaje de ayuda a campos y objetos activos en sus formularios para ayudar a los usuarios a trabajar en forma más productiva con su base de datos. Los mensajes de ayuda aparecen en recuadros emergentes.
Nota: los mensajes de ayuda se pueden activar o desactivar globalmente para la aplicación utilizando el selector Tips enabled del comando SET DATABASE PARAMETER.
Por ejemplo, puede crear un mensaje de ayuda para un campo tipo Fecha el cual le recuerde al usuario incluir un barra oblicua (/) como separador entre el día, el mes y el año cuando introduzca los datos.
El mensaje de ayuda aparecerá cada vez que el usuario mueva el ratón sobre el campo u objeto.

Puede asociar un mensaje de ayuda a todo objeto activo en sus formularios utilizando la lista desplegable Mensaje de ayuda en el tema “Ayuda” en la Lista de propiedades. Puede:
- Seleccione un mensaje de ayuda existente. El mensaje de ayuda debe haber sido especificado previamente en el Mensajes de ayuda editor de 4D.
- Introduzca directamente un mensaje de ayuda en el área. Esto le permite aprovechar la arquitectura XLIFF. Puede introducir una referencia XLIFF aquí para mostrar un mensaje en el lenguaje de la aplicación (para mayor información sobre XLIFF, consulte el PICTURE TO BLOB. También puede utilizar las referencias 4D (ver Utilizar las referencias en los textos estáticos).
El mensaje seleccionado o introducido aparecerá como mensaje de ayuda para el campo u objeto seleccionado en el formulario.
Para borrar la asociación del mensaje de ayuda con el objeto seleccionado, seleccione Ninguno en la Lista de propiedades.
Notas:
- bajo macOS, la visualización de mensajes de ayuda no es soportada en ventanas de tipo pop-up.
- Si desea que un botón invisible muestre sugerencias de ayuda, el evento "On Mouse Move" debe estar marcado para el botón.
También puede asociar mensajes de ayuda con objetos de formulario de otras dos maneras:
- a nivel de la estructura de la base de datos (solo campos). En este caso, la sugerencia de ayuda del campo se muestra en cada formulario donde aparece. Para más información, consulte “Mensajes de ayuda” en Propiedades de los campos.
- utilizando el comando OBJECT SET HELP TIP, para el proceso actual.
Cuando se asocian diferentes sugerencias con el mismo objeto en varias ubicaciones, se aplica el siguiente orden de prioridad:
- nivel de estructura (prioridad más baja)
- nivel de editor de formularios
- comando OBJECT SET HELP TIP (máxima prioridad)
Esta propiedad está disponible para los campos o variables de tipo Alfa o Texto en los formularios. Esta propiedad conserva la visibilidad de la selección al interior del objeto después de perder el foco. Esto facilita la implementación de interfaces que permiten modificar el estilo del texto (ver Multiestilo (área de texto enriquecido)).
Los comandos OPEN FONT PICKER y OPEN COLOR PICKER muestran las ventanas del sistema de selección de color y de fuente. Los usuarios pueden cambiar el color o la fuente del objeto que tiene el foco en el formulario directamente haciendo clic en una de estas ventanas.
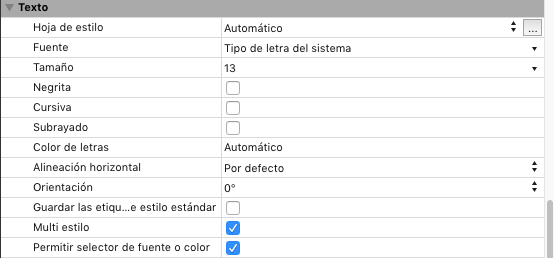
Para que pueda controlar las acciones usuario, esta función está sujeta al valor de la nueva propiedad Autorizar selector fuente/color del tema “Texto”:

Esta propiedad está disponible para los objetos de formulario de tipo campo, variable y combo box. Por defecto, está desactivada para todos los objetos de los formularios. Debe seleccionarla de forma explícita para cada objeto en el que desee que la fuente y/o color sea modificable utilizando la ventana del selector de sistema.
Producto: 4D
Tema: Propiedades de los objetos activos
Modificado: 4D v16 R4
Manual de Diseño ( 4D v20 R7)









