Este es el sitio web histórico de la documentación de 4D. La documentación se está trasladando progresivamente a developer.4d.com
- Manual de Diseño
-
- Propiedades de los objetos activos
-
-
 Nombres de los objetos
Nombres de los objetos
-
 Controles y ayuda a la entrada
Controles y ayuda a la entrada
-
 Formatos de salida
Formatos de salida
-
 Guardar como Valor o Referencia
Guardar como Valor o Referencia
-
 Arrastrar y soltar
Arrastrar y soltar
-
 Acciones estándar
Acciones estándar
-
 Corrección ortográfica
Corrección ortográfica
-
 Multiestilo (área de texto enriquecido)
Multiestilo (área de texto enriquecido)
-
 Multilíneas
Multilíneas
-
 Barras de desplazamiento
Barras de desplazamiento
-
 Menú contextual (imágenes)
Menú contextual (imágenes)
-
 Atajo de teclado
Atajo de teclado
-
 Impresión tamaño variable
Impresión tamaño variable
-
 Memorización de la geometría de las ventanas
Memorización de la geometría de las ventanas
-
 Guardar como Valor o Referencia
Guardar como Valor o Referencia
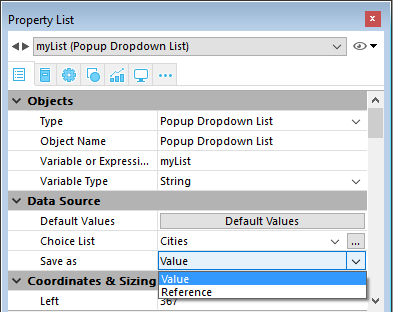
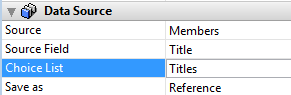
La opción Guardar como Valor/Referencia se encuentra en el tema "Fuentes de datos" para los objetos de tipo Campos y variables objetos, Pop-ups/Listas desplegables así como también para las columnas list box (ver Propiedades específicas de columnas de list box):

Esta opción se propone en las siguientes condiciones:
- una lista de opciones está asociada con el objeto (ver Listas de valores)
- en el caso de variables, campos y columnas de list box, también se define una lista obligatoria para el objeto (ambas opciones deben usar generalmente la misma lista), de modo que solo los valores de la lista puedan ser ingresados por el usuario.
- Guardar como Valor (opción por defecto): el valor del elemento seleccionado en la lista por el usuario se guarda directamente. Por ejemplo, si el usuario elige el valor "azul", este valor se guarda en el campo.
- Guardar como Referencia: la referencia del elemento de la lista de selección se guardará en el objeto. La referencia de un elemento de lista es un valor numérico asociado con cada elemento, ya sea a través del parámetro refElem de los comandos APPEND TO LIST o SET LIST ITEM, o en el editor de listas (ver Añadir una referencia a un elemento).
Esta opción le permite optimizar el uso de memoria: el almacenamiento de valores numéricos en los campos utiliza menos espacio que el almacenamiento de cadenas de caracteres. También hace que sea más fácil traducir las aplicaciones: sólo tiene que crear varias listas en diferentes idiomas, pero con las mismas referencias de elementos, y cargar la lista en función del idioma de la aplicación.
El uso de la opción Guardar como Referencia exige el cumplimiento de los siguientes principios:
- Para poder almacenar la referencia, el campo o la variable deben ser del tipo de numérico (sin importar el tipo de valor mostrado en la lista).
- Referencias válidas y únicas deben estar asociadas a los elementos de la lista.
- Si activa esta opción para un objeto pop -up menú/lista desplegable, debe estar asociado a un campo (ver Utilizar una lista de selección).
- Esta opción es compatible con las listas de selección definidas en la estructura . En este caso, puede seleccionar la opción en cada formulario donde campo listado se utiliza.
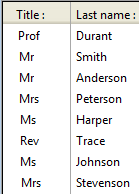
Usted desea utilizar un campo "Título" para las personas: Sr., Sra., Dr., Monseñor, etc. Para ello, se crea un campo de tipo entero largo llamado "Título". Se define una lista de opciones (llamado "Títulos") que contiene todos los títulos posibles y se asocian al campo.
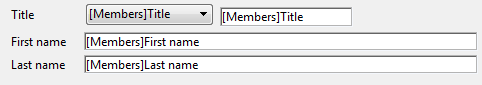
En el formulario de entrada, se muestra el campo "Título" dos veces con el fin de ilustrar el mecanismo implementado: una vez como un pop-up y una vez como una área de entrada. Ambos objetos se asocian a la misma lista de opciones y los datos se guardan como referencia:


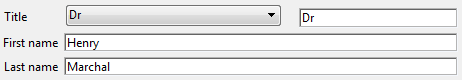
Durante la entrada, se puede seleccionar un valor en el menú emergente y se muestra correctamente en ambos objetos:

Nota: en este formulario, se muestra la ventana "Lista de opciones " cuando el área de entrada tiene el foco. Para no mostrar más esta ventana, puede utilizar un menú desplegable para la entrada (y la visualización) del valor. (ver Pop-ups/Listas desplegables).
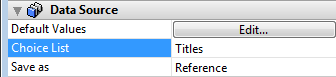
Puede configurar el formulario de salida bajo el mismo principio: seleccione la opción Referencia para guardar el campo Título:


Durante la ejecución, el valor se muestra correctamente:

Producto: 4D
Tema: Propiedades de los objetos activos
Manual de Diseño ( 4D v20 R7)









