Este é o site histórico da documentação 4D. As documentações estão sendo movidas progressivamente para developer.4d.com
- Manual de Desenho 4D
-
- Trabalhar com objetos ativos
-
-
 O que são objetos ativos
O que são objetos ativos
-
 Objetos de campo e variáveis
Objetos de campo e variáveis
-
 Botões
Botões
-
 Botões 3D, caixa de seleção 3D e botões de opção 3D
Botões 3D, caixa de seleção 3D e botões de opção 3D
-
 Botões imagem
Botões imagem
-
 Grade de botões
Grade de botões
-
 Caixas de seleção
Caixas de seleção
-
 Botões de opção e botões imagem de opção
Botões de opção e botões imagem de opção
-
 Menus suspensos/Listas suspensas
Menus suspensos/Listas suspensas
-
 Combo Boxes
Combo Boxes
-
 Menus suspensos hierárquicos e listas hierárquicas
Menus suspensos hierárquicos e listas hierárquicas
-
 Menu Imagem suspenso
Menu Imagem suspenso
-
 Indicadores
Indicadores
-
 Controle de abas
Controle de abas
-
 Separador
Separador
-
 Área Web
Área Web
-
 Áreas plug-in
Áreas plug-in
-
 List boxes
List boxes
-
 Subformulários
Subformulários
-
 Menus suspensos/Listas suspensas
Menus suspensos/Listas suspensas
Novidade em 4D v19! É possível associar coleções com menus pop-up ou listas drop-down. Veja developer.4d.com.
Os pop-up/listas suspensos, são objetos que permitem ao usuário selecionar um elemento de uma lista. Os elementos que aparecem nas listas suspensas são manipulados utilizando um array ou uma lista de valores por padrão.
Os nomes “Pop-up“ e "Lista suspensa” se referem aos mesmos objetos; “Pop-up” é parte da terminologia de Mac OS e “Lista suspensa” de Windows.
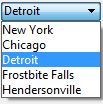
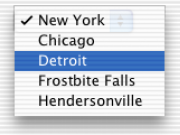
Como mostram os exemplos a seguir, a aparência destes objetos é ligeiramente diferente dependendo da plataforma:
 Windows
Windows  Mac OS
Mac OS
Um array é uma lista de valores guardados em memória referenciados pelo nome do array (ver Arrays e objetos de formulário). Um pop-up/listas suspensas mostra um array como uma lista de valores que aparece quando se clica sobre ele.
Os objetos pop-up/listas suspensas são iniciados ao carregar uma lista de valores em um array. Pode-se fazer isso de várias formas:
- Introduzir uma lista de valores padrão nas propriedades do objeto. Para fazê-lo, clique no botão Editar... no tema “Fonte de dados” da Lista de Propriedades. Para maiores informações, consulte Listas de valores padrão. Os valores padrão são carregados automaticamente em um array. É possível fazer referência ao array utilizando o nome da variável associada ao objeto.
- Antes que o objeto seja mostrado, execute o código que atribua os valores aos elementos do array. Por exemplo:
ARRAY TEXT(aCidades;6)
aCidades{1}:="São Paulo"
aCidades{2}:="Rio de Janeiro"
aCidades{3}:="Curitiba"
aCidades{4}:="Brasília"
aCidades{5}:="Salvador"
aCidades{6}:="Porto Alegre"
Também neste caso, o nome da variável associada ao objeto no formulário deve ser aCidades.
Este código deveria ser localizado no método de formulário e executado quando se produz o evento de formulário On Load. - Antes que o objeto seja mostrado, carregue os valores de uma lista no array utilizando o comando LIST TO ARRAY. Por exemplo,
LIST TO ARRAY ("Cidades";aCidades)
Neste caso, o nome da variável associada ao objeto no formulário deve ser aCidades.
Este código pode ser executado no lugar das declarações de atribuição anteriores
Se você precisa guardar em um campo a escolha do usuário, é necessário utilizar uma declaração de atribuição que seja executada depois de que se aceite o registro. Uma declaração completa tipo Case no método de objeto seria vista como esta:
Case of
:(Form event code=On Load)
LIST TO ARRAY("Cidades";aCidades)
If(Record number([Pessoas])<0) `novo registro
aCidades:=3 `mostrar um valor padrão
Else `registro existente, mostrar valor armazenado
aCidades:=Find in array(aCidades;Cidade)
End if
:(Form event code=On Clicked) `A seleção se modifica
Cidade:=aCidades{aCidades} `o campo recebe um novo valor
:(Form event code=On Validate)
Cidade:=aCidades{aCidades}
:(Form event code=On Unload)
CLEAR VARIABLE(aCidades)
End caseNa página Eventos da janela Lista de propriedades, você deve escolher os eventos que você testou em sua declaração tipo Case..
Os arrays sempre contém um número finito de elementos. A lista de elementos é dinâmica e pode ser modificada por um método. Os elementos em um array podem ser modificados, organizados e adicionados.
Para maiores informações sobre a criação e utilização de um array, consulte o capítulo sobre arrays no capítulo Arrays do Manual de Linguagem.
Se deseja utilizar um pop-up/lista suspensa para manipular os valores de um campo ou de uma variável listada, 4D lhe permite referenciar diretamente o campo ou a variável como fonte de dados do objeto. Isto faz com que seja mais fácil a gestão dos campos/variáveis listados.
Nota: se utilizada uma lista hierárquica, será mostrará e pode ser selecionado o primeiro nível.
Para associar um menu pop-up/lista suspensa ou um combo box a um campo ou variável, só é introduzido diretamente o nome do campo ou da variável na área Nome da variável do objeto:

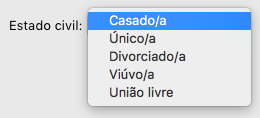
Quando se executa o formulário, 4D gerencia automaticamente o menu suspenso ou o combo box durante a entrada ou a visualização: quando um usuário escolhe um valor, é guardado no campo, quando mostrado o formulário, este valor de campo é mostrado no menu suspenso:


Nota: não é possível combinar este princípio com o uso de um array para inicializar o objeto. Se introduz um nome de campo na área de Nome de variável, então deve utilizar uma lista de opções.
Ao relacionar um objeto pop-up/lista suspensa a uma lista de seleção com um campo, pode utilizar a opção Guardar como Valor/Referência disponível no tema de "Fontes de dados" da Lista de propriedades.
Esta opção lhe permite otimizar o tamanho dos dados guardados. Para obter mais informação, consulte Guardar como Valor ou Referência .
É possível atribuir uma ação padrão a um menu emergente/lista pop up (tema "ação" da lista de propriedades). Só as ações que mostram uma sublista de elementos (exceto a ação goto page) são compatíveis com este objeto. Por exemplo, se selecionar a ação padrão "backgroundColor", em tempo de execução o objeto mostrará uma lista automática de cores de fundo. Pode anular esta lista automática ao atribuir, além disso, uma lista de opções na qual se atribui a cada elemento uma ação padrão personalizada.
Para mais informação, consulte a seção Ações padrões.
Produto: 4D
Tema: Trabalhar com objetos ativos
Modificado: 4D v16 R4
Manual de Desenho 4D ( 4D v20 R7)









