Este é o site histórico da documentação 4D. As documentações estão sendo movidas progressivamente para developer.4d.com
- Manual de Desenho 4D
-
- Trabalhar com objetos ativos
-
-
 O que são objetos ativos
O que são objetos ativos
-
 Objetos de campo e variáveis
Objetos de campo e variáveis
-
 Botões
Botões
-
 Botões 3D, caixa de seleção 3D e botões de opção 3D
Botões 3D, caixa de seleção 3D e botões de opção 3D
-
 Botões imagem
Botões imagem
-
 Grade de botões
Grade de botões
-
 Caixas de seleção
Caixas de seleção
-
 Botões de opção e botões imagem de opção
Botões de opção e botões imagem de opção
-
 Menus suspensos/Listas suspensas
Menus suspensos/Listas suspensas
-
 Combo Boxes
Combo Boxes
-
 Menus suspensos hierárquicos e listas hierárquicas
Menus suspensos hierárquicos e listas hierárquicas
-
 Menu Imagem suspenso
Menu Imagem suspenso
-
 Indicadores
Indicadores
-
 Controle de abas
Controle de abas
-
 Separador
Separador
-
 Área Web
Área Web
-
 Áreas plug-in
Áreas plug-in
-
 List boxes
List boxes
-
 Subformulários
Subformulários
-
 Botões
Botões
O editor de formulários permite adicionar uma grande variedade de botões a seus formulários. É possível associar uma ação padrão a cada botão do formulário. Os botões automáticos permitem ao usuário aceitar, cancelar, ou eliminar registros, se mover entre registros, se mover de uma página a outra em um formulário multipáginas, e abrir, excluir, ou adicionar registros a um subformulário, gerenciar atributos de fonte em áreas de texto, etc.
Geralmente, os botões são localizados quando se cria o formulário utilizando o assistente de formulários. É possível modificar as ações destes botões a partir da lista de propriedades. Por exemplo, é possível apagar a ação padrão de um botão e escrever um método de objeto que especifique a ação do botão.
- Botões: estes botões são mostrados na interface da plataforma atual. O texto do botão é mostrado na fonte, tamanho, estilo e cor selecionadas.

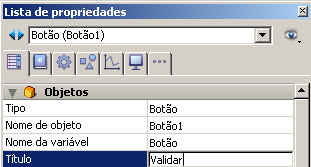
A etiqueta mostrada pelo botão está definida no campo Título do tema “Objetos” na Lista de propriedades. É possível modificá-la a qualquer momento:
- Botões padrões: um botão padrão tem exatamente a mesma aparência que um botão normal, exceto que sua borda é um pouco mais grossa. Isto indica ao usuário que o botão é a opção recomendada. A imagem a seguir compara um botão padrão com um botão normal.

Sob Mac OS, os botões padrões são azuis:
O tipo de objeto botão padrão não existe como tal, mas é uma propriedade acessível para os botões padrões.
Nota: Você só pode ter um botão padrão por página de formulário. - Botões invisíveis: estes botões estão desenhados para serem localizados sobre objetos gráficos.Os botões invertidos são transparentes. Quando o usuário clica no botão invertido, os gráficos do botão são ressaltados.
Os botões invisíveis permanecem invisíveis e não são ressaltados quando se clica neles. A ação resultante, como a de abrir uma página diferente, indica que o botão foi clicado. Um botão invisível deve ser localizado sobre o texto ou sobre um gráfico que denote sua função; o usuário clica no texto ou gráfico e o botão é ativado. - Botões Highlight
Nota de compatibilidade: Botões de Highlight (ressaltado) de objetos de formulário não seguem as exigências de interface modernas e estão obsoletas desde 4D v17 R3. Não devem ser mais usadas e não são compatíveis com Formulários Dinâmicos .
Esses botões foram feitos para serem colocados no topo de objetos de gráfico. Botões de hightligh são transparentes. Quando o usuário clicar no botão de Hightlight, os gráficos do botão são ressaltados.
Botões 3D e Botões de imagem: a família de botões 3D (botões 3D, caixas de seleção 3D e botões rádio 3D) e os botões de imagem incluem numerosas propriedades específicas. Estes botões são descritos Botões 3D, caixa de seleção 3D e botões de opção 3D e Botões imagem.
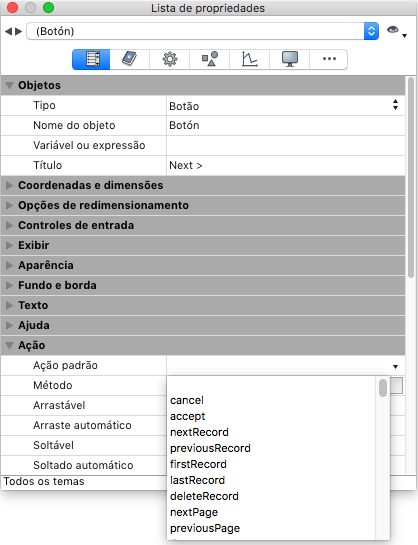
Os botões com ação estandarte se tornam cinzas automaticamente quando é necessário durante a execução do formulário. Por exemplo, se é mostrado o primeiro registro de uma tabela, o botão primeiro registro aparecerá atenuado. Você cria um botão escolhendo o tipo de botão da lista suspensa Tipo. Logo escolhe a ação automática do botão da lista suspensa ação automática (ver Ações padrões):

Normalmente, você ativaria o evento On Clicked no tema Eventos e o método rodaria somente quando o botão for clicado. Pode associar um método com qualquer botão.
Todas as variáveis associadas com botões (incluindo botões regulares, botões ressaltados, botões invisíveis, botões opção, botões imagem e caixas de seleção) são estabelecidos como 0 quando o formulário for executado pela primeira vez em modo Design ou Aplicação. Quando o usuário clicar um botão, sua variável é estabelecida como 1.
Para uma descrição de cada ação, veja a seção Ações padrões.
Ações padrões
Botões 3D, caixa de seleção 3D e botões de opção 3D
Botões imagem
Produto: 4D
Tema: Trabalhar com objetos ativos
Manual de Desenho 4D ( 4D v20 R7)









