ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
 ボタン
ボタン
フォームエディターを使用し、さまざまなボタンをフォームに追加することができます。フォームにボタンを追加すると、各ボタンに標準アクションを割り当てることができます。標準アクションのついたボタンにより、ユーザーは、レコードの入力、取り消し、削除、レコード間の移動、マルチページフォームでのページ間の移動、サブフォームレコードのオープン、削除、追加、テキストエリアのフォント属性の管理などを行うことができます。
通常は、フォームウィザードを使用してフォームを作成する際にボタンを追加します。これらのボタンの動作はプロパティリストで変更することができます。例えば、ボタンから標準アクションを取り除いたり、またはボタンの動作を指定するオブジェクトメソッドを作成することができます。
またフォームエディターを使用してボタンを追加したり、ボタンのアクションを指定することも可能です。例えばフォーム上で複数のサブフォームが必要になる場合は、必要なサブフォームと自動ボタンをフォームエディターで追加できます。各ボタンをフォームに追加し、それぞれのボタンに標準アクションを関連付けます。
4Dでは次のようなボタンを使用することができます:
- ボタン: これらのボタンは現在のプラットフォームインタフェースで表示されます。選択したフォント、フォントサイズ、書体、カラーを用いてボタンテキストが表示されます。

ボタンに表示されるラベルは、プロパティリストの"オブジェク"トテーマにあるタイトルフィールドで設定します。ボタンラベルはいつでも変更することができます:
- デフォルトボタン: デフォルトボタンは、見た目が変更されていること以外は標準のボタンに似ています。これはユーザーに対してこのボタンが推奨できる選択であることを示します。見た目の差異は、OSによります。次の図は、Windowsでのデフォルトボタンと標準のボタンとを比較しています:

Mac OSの場合、デフォルトボタンは青色です:
デフォルトボタンというオブジェクトタイプは存在しませんが、ボタンで使用できるプロパティです。
注: フォームページごとに、デフォルトボタンは1つしか作成できません。 - 透明ボタン: これらのボタンは、グラフィックオブジェクトの上部に配置されるように設計されています。透明ボタンは常に透明であり、クリックされても反転表示されません。別ページの表示など、クリックにより実行される動作により、そのボタンがクリックされたことがわかります。ユーザがテキストやグラフィックをクリックすると、そのボタンがアクティブになります。
- ハイライトボタン:
互換性に関する注意: ハイライトボタンフォームオブジェクトは、現代的なインターフェースの要件と合致しないため、4D v17 R3 以降廃止予定となります。これらは今後使用されるべきではありません。これらはダイナミックフォームではサポートされません。
これらのボタンは、グラフィックオブジェクトの上部に配置するために設計されています。ハイライトボタンは透明です。ハイライトボタンをクリックすると、そのボタンのグラフィックが反転表示されます。 - 3Dボタンとピクチャーボタン: 3Dボタンファミリー(3Dボタン、3Dチェックボックス、3Dラジオボタン)とピクチャボタンには、さまざまな固有のプロパティがあります。これらのボタンについては3Dボタン、3Dチェックボックス、3Dラジオボタンとピクチャーボタンを参照してください。
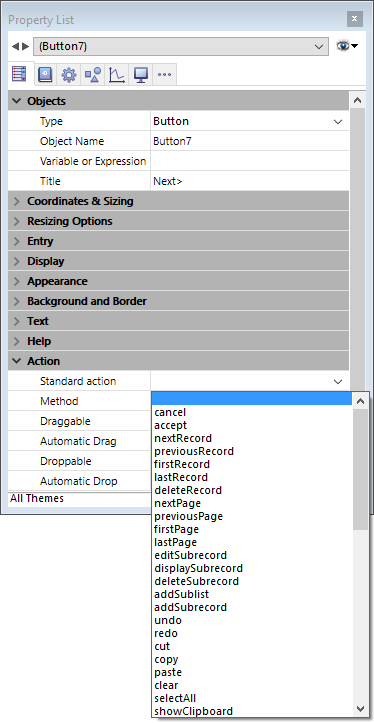
フォーム実行時、標準アクションが設定されたボタンは必要に応じてグレー表示されます。例えばあるテーブルの1番目のレコードが表示されると、先頭レコード標準アクションと前レコード標準アクションがついたボタンはグレー表示されます。タイプドロップダウンリストから目的のボタンタイプを選択して、ボタンを作成します。そのあと標準アクションリストから必要な標準ボタンアクションを選択するか書きます(詳細については標準アクション の章を参照してください):

標準アクションとして利用可能ではないアクションをボタンに実行させたい場合、標準アクションのフィールドは空欄にしたままで、ボタンのアクションを指定するオブジェクトメソッドを書きます(メソッドの編集 を参照してください)。
通常はイベントテーマでOn Clickedイベントを有効にして、ボタンのクリック時にのみメソッドを実行します。どのタイプのボタンにもメソッドを割り当てることができます。
ボタン(標準ボタン、ハイライトボタン、透明ボタン、ラジオボタン、ラジオピクチャ、チェックボックスなど)に関連付けられたすべての変数は、デザインモードやアプリケーションモードでフォームが初めて開かれるとき0に初期化されます。ボタンをクリックすると、変数は1 になります。
それぞれのアクションについては標準アクションを参照してください。
プロダクト: 4D
テーマ: アクティブオブジェクトを使用する
デザインリファレンス ( 4D v20 R7)

 アクティブオブジェクトとは
アクティブオブジェクトとは








