ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
 ポップアップメニュー、ドロップダウンリスト
ポップアップメニュー、ドロップダウンリスト
4D v19からの新機能: ポップアップメニュー/ドロップダウンリストに対して、式の型で「オブジェクト」を選択することで、オブジェクトに入れたコレクションを割り当てることができるようになりました。詳細についてはdeveloper.4d.com を参照して下さい。
ポップアップメニューやドロップダウンリストは、リストから選択を行えるようにするためのオブジェクトです。ポップアップメニューに表示される項目は、配列、選択リスト、標準アクションを用いて管理します。
“ポップアップメニュー”および“ドロップダウンリスト”という名前は、同じタイプのオブジェクトのことを意味します。“ポップアップメニュー”はMac の用語であり、“ドロップダウンリスト”はWindows の用語です。次の例に示すように、これらのオブジェクトの外観はプラットフォームによって若干異なります:
 Windows
Windows
 macOS
macOS
配列とは、メモリー内の値の一覧のことで、配列の名前によって参照されます(配列とフォームオブジェクト を参照して下さい)。ポップアップメニュー・プルダウンリストは、クリックするとその配列を値の一覧として表示します。
このオブジェクトを初期化するには、値のリストを配列にロードします。複数の方法で初期化を行うことができます:
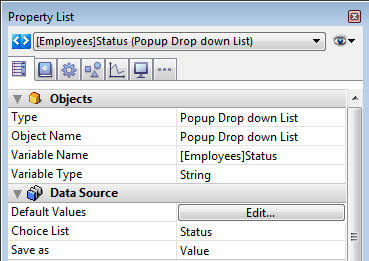
- プロパティリストでデフォルト値のリストを入力します。これを行うには、プロパティリストのデータソーステーマにおいて”デフォルト値”フィールドの編集...ボタンをクリックします。詳細についてはデフォルト値のリストを参照してください。このデフォルト値は、配列へ自動的にロードされます。オブジェクトに関連付けた変数名を使用して、この配列を参照することができます。
- オブジェクトが表示される前に、値を配列要素に代入するコードを実行します。例えば:
ARRAY TEXT(aCities;6)
aCities{1}:="Philadelphia"
aCities{2}:="Pittsburg"
aCities{3}:="Grand Blanc"
aCities{4}:="Bad Axe"
aCities{5}:="Frostbite Falls"
aCities{6}:="Green Bay"
この場合フォームのオブジェクトに関連付けた変数名はaCitiesでなければなりません。
このコードはフォームメソッド内に置かれ、On Loadフォームイベントが発生すると実行されます。 - オブジェクトが表示される前にLIST TO ARRAYコマンドを使用してリストの値を配列にロードします。例えば:
LIST TO ARRAY("Cities";aCities)
この場合フォームのオブジェクトに関連付けた変数名はaCitiesでなければなりません。
このコードは、前述した代入命令文の代わりに実行できます。
ユーザが行った選択内容をフィールドに保存する必要があれば、レコードの登録後に代入命令を実行します。これを行うには、オブジェクトメソッドに次のようなCase文を作成します:
Case of
:(Form event code=On Load)
LIST TO ARRAY("Cities";aCities)
If(Record number([People])<0) //新レコード
aCities:=3 //デフォルトの値を表示
Else //既存のレコード、保存された値を表示
aCities:=Find in array(aCities;City)
End if
:(Form event code=On Clicked) //ユーザーが修正したセレクション
City:=aCities{aCities} //フィールドの新しい値を代入
:(Form event code=On Validate)
City:=aCities{aCities}
:(Form event code=On Unload)
CLEAR VARIABLE(aCities)
End caseプロパティリストのイベントテーマにおいて、作成したCase 文の中でテストする各イベントを選択します。
配列には常に有限数の項目が納められます。項目リストは動的であり、メソッドを用いて変更可能です。配列の項目は変更したり、並び替えや追加を行うことができます。
配列の作成と使用に関する詳細は4Dランゲージリファレンスの配列を参照してください。
ポップアップメニュー/プルダウンリストを、列挙型のフィールドまたは変数の管理のために使用したい場合、フィールドまたは変数をオブジェクトのデータソースとして直接参照することができます。これにより列挙型のフィールドまたは変数を容易に管理できるようになります。
注: 階層リストの場合、第一階層の値のみが表示・選択できます。例えば、"White"、"Blue"、"Green"、"Red" という値のみを含む "Color" というフィールドがあった場合、これらの値を含むリストを作成し、それを "Color"フィールドを参照するポップアップメニューに関連付けることができます。こうすることによって、あとは自動的に4Dがカレントの値の入力や表示に関して管理してくれます。
ポップアップメニュー/ドロップダウンリストやコンボボックスをフィールドや変数と関連付けるには、オブジェクトの変数名のエリアにフィールドまたは変数の名前を直接入力するだけです:

フォームを実行すると、4D が自動的に入力と表示中のポップアップメニュー/コンボボックスの状態を管理してくれます。ユーザーが値を選択すると、その値はフィールドに保存され、このフィールドの値はフォームが表示されたときにポップアップメニューの中に表示されます:


注: この原理は、配列を用いてオブジェクトを初期化する方法と組み合わせることはできません。変数名のエリアにフィールド名を入力した場合は必ず選択リストを使用して下さい。
ポップアップメニュー/ドロップダウンリストを選択リストとフィールドに関連付けると、プロパティリスト内の「データソース」テーマ内にて関連付けのオプションを選択できるようになります。
このオプションにより、保存するデータのサイズを最適化できるようになります。詳細な情報に関しては、関連付け(値または参照番号)を参照して下さい。
ポップアップメニュー/ドロップダウンリストには、標準アクションを割り当てることができます(プロパティリストの"アクション"テーマ)。このオブジェクトでは、項目のサブリストを表示するアクションのみがサポートされます(ただしgoto page アクションは除く、以下参照)。例えば、"backgroundColor" 標準アクションを選択した場合、ランタイムにおいてはオブジェクトは背景色の自動リストを表示します。この自動リストは、各項目がカスタムの標準アクションに割り当てられた選択リストを割り当てることで上書きすることもできます。
詳細な情報については、標準アクション の章を参照してください。
プロダクト: 4D
テーマ: アクティブオブジェクトを使用する
変更: 4D v16 R4
デザインリファレンス ( 4D v20 R7)

 アクティブオブジェクトとは
アクティブオブジェクトとは








