ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
 タブコントロール
タブコントロール
v19での新機能! タブコントロールにはコレクションを格納したオブジェクトを割り当てることが可能になりました。詳細についてはdeveloper.4d.com を参照してください。
タブコントロールは、ユーザーが一組の仮想画面の中から選択することのできるオブジェクトを作成します。この画面はタブコントロールオブジェクトにより囲まれています。タブをクリックして各画面にアクセスします。
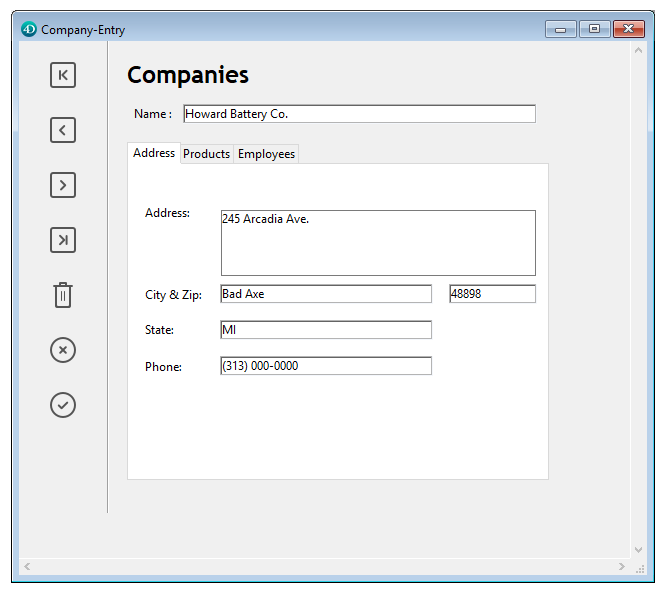
次の複数ページフォームではタブコントロールオブジェクトが使用されています。

各画面を移動するには目的のタブをクリックします。
この画面は、マルチページフォームの各ページを表わしたり、またはユーザがタブがクリックすると変わるオブジェクトを表わすこともできます。タブコントロールをページ移動ツールとして使用する場合、ユーザがタブをクリックするとFORM GOTO PAGEコマンドまたはページ指定標準アクションが使用されます。
タブコントロールの他の利用法は、サブフォームやリストボックスに表示されるデータを制御することです。例えば名刺帳はタブコントロールを用いて実現することができます。タブにはひらがなの各文字を表示し、タブコントロールの動作としてはユーザがクリックした文字と一致するデータをロードします。
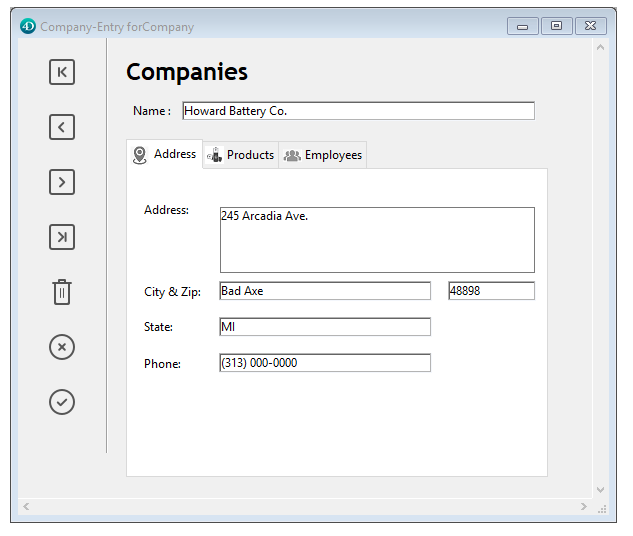
各タブにはラベルだけ、またはラベルと小さなアイコンを表示することができます。 ラベルにアイコンが含まれる場合、そのアイコンは各ラベルの左側に表示されます。次の図はアイコンを使用するタブコントロールの例です:

タブコントロールを作成すると、4Dがタブの間隔と配置を管理します。 開発者は配列形式でラベルを定義するか、または階層リスト形式でアイコンとラベルを定義する必要があるだけです。
タブコントロールが十分大きく、ラベルとアイコンの双方が設定されたタブをすべて表示できる場合は、その両方が表示されます。タブコントロールの大きさが足らず、ラベルとアイコンを両方とも表示できない場合、4Dはアイコンだけを表示します。すべてのアイコンが収まりきらない場合、表示される最後のタブの右側にスクロール矢印が置かれます。このスクロール矢印を使用し、アイコンを左右にスクロールできます。
Mac OSの場合、タブコントロールを標準位置 (上) の他、左、右、または下に配置することができます ("タブ位置の変更 (Mac OSのみ)"参照)。
タブコントロールにラベルを設定するには、いくつかの方法があります:
- タブコントロールをデフォルト値のリストに関連付けることができます。このリストには、プロパティリストの"データソース"テーマの"デフォルト値"プロパティの横にある"編集..."ボタンからアクセスできます。この件に関する詳細はデフォルト値のリストを参照してください。デフォルト値は自動でテキスト配列にロードされます。タブコントロールに関連付けた変数名を用いてこの配列を参照することができます。
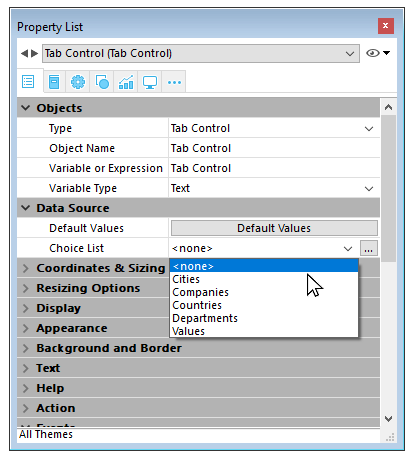
- リストエディターを使用してリストを作成し、下図に示すようにそのリストを選択リストとしてタブコントロールへ割り当てます:

必要な場合は、リストエディターを使用して各リスト項目に小さなアイコンを関連付けることもできます。この件に関する詳細は項目にアイコンを設定するを参照してください。 - フォームの各ページの名前を格納するテキスト配列を作成することができます。このコードはユーザにフォームを表示する前に実行しなければなりません。例えばこのコードをタブコントロールのオブジェクトメソッドに置いて、On Loadイベントが生じたときにこのメソッドを実行します。
ARRAY TEXT(arrPages;3)
arrPages{1}:="Name"
arrPages{2}:="Address"
arrPages{3}:="Notes"
注: ページの名前を階層リストに保存し、Load listコマンドを使用して値をロードすることも可能です。
タブコントロールのメソッドでFORM GOTO PAGEコマンドを使用できます:
FORM GOTO PAGE(arrPages)On Clickedイベントが発生すると、このコマンドが実行されます。この後On Unloadイベントの発生時にこの配列をクリアします。
オブジェクトメソッドの例を次に示します:
Case of
:(Form event code=On Load)
LIST TO ARRAY("Tab Labels";arrPages)
:(Form event code=On Clicked)
FORM GOTO PAGE(arrPages)
:(Form event code=On Unload)
CLEAR VARIABLE(arrPages)
End caseタブコントロールにページ指定アクションを割り当てることができます。このアクションを選択すると、4Dはクリックされたタブコントロールの番号に相当するフォームのページを自動的に表示します。
例えば、ユーザーが3番目のタブコントロールをクリックすると、4Dはカレントフォームの3ページ目(存在する場合)を表示します。タブコントロールをプログラムから管理したい場合は"動作なし"を選択します。
標準アクションについては標準アクションを参照してください。
フォーム上のタブコントロールの位置を指定することができます。このプロパティにはすべてのプラットフォームからアクセスできますが、プラットフォームインタフェースが"システム"が指定されている場合にMac OS上でのみ動作します。タブコントロールは上(標準)、または下に配置することができます。
タブコントロールの位置はプロパティリストの"アピアランス"テーマで指定します。
位置がカスタマイズされたタブコントロールをWindowsまたは"印刷"プラットフォームインタフェースを用いて表示すると、自動的に標準の位置(上)に戻されます。
プロダクト: 4D
テーマ: アクティブオブジェクトを使用する
デザインリファレンス ( 4D v20 R7)

 アクティブオブジェクトとは
アクティブオブジェクトとは








