This is the legacy 4D documentation web site. Documentations are progressively being moved to developer.4d.com
- 4D SVG Component
-
- Attributes
-
-
 SVG_ADD_NAMESPACE
SVG_ADD_NAMESPACE
-
 SVG_GET_ATTRIBUTES
SVG_GET_ATTRIBUTES
-
 SVG_Get_class
SVG_Get_class
-
 SVG_Get_fill_brush
SVG_Get_fill_brush
-
 SVG_Get_ID
SVG_Get_ID
-
 SVG_SET_ATTRIBUTES
SVG_SET_ATTRIBUTES
-
 SVG_SET_ATTRIBUTES_BY_ARRAYS
SVG_SET_ATTRIBUTES_BY_ARRAYS
-
 SVG_SET_CLASS
SVG_SET_CLASS
-
 SVG_SET_CLIP_PATH
SVG_SET_CLIP_PATH
-
 SVG_SET_DIMENSIONS
SVG_SET_DIMENSIONS
-
 SVG_SET_FILL_BRUSH
SVG_SET_FILL_BRUSH
-
 SVG_SET_FILL_RULE
SVG_SET_FILL_RULE
-
 SVG_SET_FILTER
SVG_SET_FILTER
-
 SVG_SET_ID
SVG_SET_ID
-
 SVG_SET_MARKER
SVG_SET_MARKER
-
 SVG_SET_OPACITY
SVG_SET_OPACITY
-
 SVG_SET_ROUNDING_RECT
SVG_SET_ROUNDING_RECT
-
 SVG_SET_SHAPE_RENDERING
SVG_SET_SHAPE_RENDERING
-
 SVG_SET_STROKE_BRUSH
SVG_SET_STROKE_BRUSH
-
 SVG_SET_STROKE_DASHARRAY
SVG_SET_STROKE_DASHARRAY
-
 SVG_SET_STROKE_LINECAP
SVG_SET_STROKE_LINECAP
-
 SVG_SET_STROKE_LINEJOIN
SVG_SET_STROKE_LINEJOIN
-
 SVG_SET_STROKE_MITERLIMIT
SVG_SET_STROKE_MITERLIMIT
-
 SVG_SET_STROKE_VECTOR_EFFECT
SVG_SET_STROKE_VECTOR_EFFECT
-
 SVG_SET_STROKE_WIDTH
SVG_SET_STROKE_WIDTH
-
 SVG_SET_TRANSFORM_FLIP
SVG_SET_TRANSFORM_FLIP
-
 SVG_SET_TRANSFORM_MATRIX
SVG_SET_TRANSFORM_MATRIX
-
 SVG_SET_TRANSFORM_ROTATE
SVG_SET_TRANSFORM_ROTATE
-
 SVG_SET_TRANSFORM_SCALE
SVG_SET_TRANSFORM_SCALE
-
 SVG_SET_TRANSFORM_SKEW
SVG_SET_TRANSFORM_SKEW
-
 SVG_SET_TRANSFORM_TRANSLATE
SVG_SET_TRANSFORM_TRANSLATE
-
 SVG_SET_VIEWBOX
SVG_SET_VIEWBOX
-
 SVG_SET_VIEWPORT_FILL
SVG_SET_VIEWPORT_FILL
-
 SVG_SET_VISIBILITY
SVG_SET_VISIBILITY
-
 SVG_SET_XY
SVG_SET_XY
-
 SVG_SET_STROKE_DASHARRAY
SVG_SET_STROKE_DASHARRAY
| SVG_SET_STROKE_DASHARRAY ( svgObject ; dash {; value}{; value2 ; ... ; valueN} ) | ||||||||
| Parameter | Type | Description | ||||||
| svgObject | SVG_Ref |

|
Reference of SVG element | |||||
| dash | Real |

|
Length of first dash | |||||
| value | Longint |

|
Length of spaces and dashes | |||||
The SVG_SET_STROKE_DASHARRAY command is used to set the pattern of dashes and gaps used to outline the path of the SVG object passed in svgObject. If svgObject is not a valid SVG reference, an error is generated.
The whole value of the dash parameter indicates the length of the first dash of the dotted pattern. If the value parameters are omitted, the dotted line will consists of a series of dashes and gaps of the same length.
The decimal value of the dash parameter, if it is not null, indicates the distance into the pattern from which the dashes will start.
If dash is 0, the dotted pattern is removed.
The value parameters alternately specify the lengths of the gaps and dashes that follow the first dash. If an odd number of values is given (including the first dash), the list of values is repeated until it produces an even number of values.
See Also: http://www.w3.org/TR/SVG/painting.html#StrokeProperties
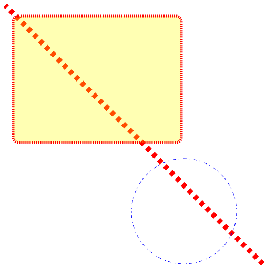
Illustrations of a dotted line path:
//Line
$Dom_line:=SVG_New_line($Dom_SVG;10;10;500;500)
SVG_SET_STROKE_WIDTH($Dom_line;10)
SVG_SET_STROKE_DASHARRAY($Dom_line;8,099)
SVG_SET_STROKE_BRUSH($Dom_line;"red")
//Rectangle
$Dom_rect:=SVG_New_rect($Dom_SVG;25;30;320;240;10;10;"red";"yellow:30")
SVG_SET_STROKE_WIDTH($Dom_rect;5)
SVG_SET_STROKE_DASHARRAY($Dom_rect;2)
//Circle
$Dom_circle:=SVG_New_circle($Dom_SVG;350;400;100;"blue";"none")
SVG_SET_STROKE_DASHARRAY($Dom_circle;2;4;6;8)
Product: 4D
Theme: Attributes
Number:
65897
Created: 4D v12
4D SVG Component ( 4D v20 R7)










