Este é o site histórico da documentação 4D. As documentações estão sendo movidas progressivamente para developer.4d.com
- 4D SVG
-
- Atributos
-
-
 SVG_ADD_NAMESPACE
SVG_ADD_NAMESPACE
-
 SVG_GET_ATTRIBUTES
SVG_GET_ATTRIBUTES
-
 SVG_Get_class
SVG_Get_class
-
 SVG_Get_fill_brush
SVG_Get_fill_brush
-
 SVG_Get_ID
SVG_Get_ID
-
 SVG_SET_ATTRIBUTES
SVG_SET_ATTRIBUTES
-
 SVG_SET_ATTRIBUTES_BY_ARRAYS
SVG_SET_ATTRIBUTES_BY_ARRAYS
-
 SVG_SET_CLASS
SVG_SET_CLASS
-
 SVG_SET_CLIP_PATH
SVG_SET_CLIP_PATH
-
 SVG_SET_DIMENSIONS
SVG_SET_DIMENSIONS
-
 SVG_SET_FILL_BRUSH
SVG_SET_FILL_BRUSH
-
 SVG_SET_FILL_RULE
SVG_SET_FILL_RULE
-
 SVG_SET_FILTER
SVG_SET_FILTER
-
 SVG_SET_ID
SVG_SET_ID
-
 SVG_SET_MARKER
SVG_SET_MARKER
-
 SVG_SET_OPACITY
SVG_SET_OPACITY
-
 SVG_SET_ROUNDING_RECT
SVG_SET_ROUNDING_RECT
-
 SVG_SET_SHAPE_RENDERING
SVG_SET_SHAPE_RENDERING
-
 SVG_SET_STROKE_BRUSH
SVG_SET_STROKE_BRUSH
-
 SVG_SET_STROKE_DASHARRAY
SVG_SET_STROKE_DASHARRAY
-
 SVG_SET_STROKE_LINECAP
SVG_SET_STROKE_LINECAP
-
 SVG_SET_STROKE_LINEJOIN
SVG_SET_STROKE_LINEJOIN
-
 SVG_SET_STROKE_MITERLIMIT
SVG_SET_STROKE_MITERLIMIT
-
 SVG_SET_STROKE_VECTOR_EFFECT
SVG_SET_STROKE_VECTOR_EFFECT
-
 SVG_SET_STROKE_WIDTH
SVG_SET_STROKE_WIDTH
-
 SVG_SET_TRANSFORM_FLIP
SVG_SET_TRANSFORM_FLIP
-
 SVG_SET_TRANSFORM_MATRIX
SVG_SET_TRANSFORM_MATRIX
-
 SVG_SET_TRANSFORM_ROTATE
SVG_SET_TRANSFORM_ROTATE
-
 SVG_SET_TRANSFORM_SCALE
SVG_SET_TRANSFORM_SCALE
-
 SVG_SET_TRANSFORM_SKEW
SVG_SET_TRANSFORM_SKEW
-
 SVG_SET_TRANSFORM_TRANSLATE
SVG_SET_TRANSFORM_TRANSLATE
-
 SVG_SET_VIEWBOX
SVG_SET_VIEWBOX
-
 SVG_SET_VIEWPORT_FILL
SVG_SET_VIEWPORT_FILL
-
 SVG_SET_VISIBILITY
SVG_SET_VISIBILITY
-
 SVG_SET_XY
SVG_SET_XY
-
 SVG_SET_STROKE_DASHARRAY
SVG_SET_STROKE_DASHARRAY
| SVG_SET_STROKE_DASHARRAY ( objetoSVG ; listra {; valor}{; valor2 ; ... ; valorN} ) | ||||||||
| Parâmetro | Tipo | Descrição | ||||||
| objetoSVG | Ref_SVG |

|
Referencia de um elemento SVG | |||||
| listra | Real |

|
Longitude da primeira listra | |||||
| valor | Inteiro longo |

|
Longitude de espaços e de listras | |||||
O comando SVG_SET_STROKE_DASHARRAY permite definir o patrão de roteiros e espaços utilizados para delinear o traço do objeto SVG designado por objetoSVG. Se svgObject não é uma referencia SVG válida, é gerado um erro.
O valor total do parâmetro listra indica a longitude da primeira listra do patrão de pontos. Se omitidos os parâmetros valor, a linha pontilhada consistirá em uma série de roteiros e espaços da mesma longitude.
O valor decimal do parâmetro listra, se não é nulo, indica a distância a partir da qual começar as listras.
Se listra vale 0, o patrão de pontos é eliminado.
Os parâmetros valor especificam alternativamente a longitude dos espaços e as listras que seguem a primeira listra. Se dado um número ímpar de valores (incluindo a primeira listra), a lista de valores se repete até que se produz um número par de valores.
Ver também: http://www.w3.org/TR/SVG/painting.html#StrokeProperties
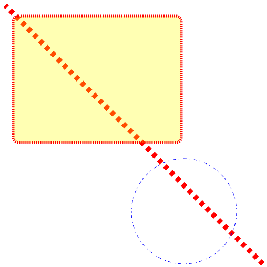
Ilustrações de uma linha pontilhada:
//Linha
$Dom_line:=SVG_New_line($Dom_SVG;10;10;500;500)
SVG_SET_STROKE_WIDTH($Dom_line;10)
SVG_SET_STROKE_DASHARRAY($Dom_line;8,099)
SVG_SET_STROKE_BRUSH($Dom_line;"red")
//Retângulo
$Dom_rect:=SVG_New_rect($Dom_SVG;25;30;320;240;10;10;"red";"yellow:30")
SVG_SET_STROKE_WIDTH($Dom_rect;5)
SVG_SET_STROKE_DASHARRAY($Dom_rect;2)
//Círculo
$Dom_circle:=SVG_New_circle($Dom_SVG;350;400;100;"blue";"none")
SVG_SET_STROKE_DASHARRAY($Dom_circle;2;4;6;8)
Produto: 4D
Tema: Atributos
Número
65897
Criado por: 4D v12
4D SVG ( 4D v20 R7)










