ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
- SVGコンポーネント
-
- 属性
-
-
 SVG_ADD_NAMESPACE
SVG_ADD_NAMESPACE
-
 SVG_GET_ATTRIBUTES
SVG_GET_ATTRIBUTES
-
 SVG_Get_class
SVG_Get_class
-
 SVG_Get_fill_brush
SVG_Get_fill_brush
-
 SVG_Get_ID
SVG_Get_ID
-
 SVG_SET_ATTRIBUTES
SVG_SET_ATTRIBUTES
-
 SVG_SET_ATTRIBUTES_BY_ARRAYS
SVG_SET_ATTRIBUTES_BY_ARRAYS
-
 SVG_SET_CLASS
SVG_SET_CLASS
-
 SVG_SET_CLIP_PATH
SVG_SET_CLIP_PATH
-
 SVG_SET_DIMENSIONS
SVG_SET_DIMENSIONS
-
 SVG_SET_FILL_BRUSH
SVG_SET_FILL_BRUSH
-
 SVG_SET_FILL_RULE
SVG_SET_FILL_RULE
-
 SVG_SET_FILTER
SVG_SET_FILTER
-
 SVG_SET_ID
SVG_SET_ID
-
 SVG_SET_MARKER
SVG_SET_MARKER
-
 SVG_SET_OPACITY
SVG_SET_OPACITY
-
 SVG_SET_ROUNDING_RECT
SVG_SET_ROUNDING_RECT
-
 SVG_SET_SHAPE_RENDERING
SVG_SET_SHAPE_RENDERING
-
 SVG_SET_STROKE_BRUSH
SVG_SET_STROKE_BRUSH
-
 SVG_SET_STROKE_DASHARRAY
SVG_SET_STROKE_DASHARRAY
-
 SVG_SET_STROKE_LINECAP
SVG_SET_STROKE_LINECAP
-
 SVG_SET_STROKE_LINEJOIN
SVG_SET_STROKE_LINEJOIN
-
 SVG_SET_STROKE_MITERLIMIT
SVG_SET_STROKE_MITERLIMIT
-
 SVG_SET_STROKE_VECTOR_EFFECT
SVG_SET_STROKE_VECTOR_EFFECT
-
 SVG_SET_STROKE_WIDTH
SVG_SET_STROKE_WIDTH
-
 SVG_SET_TRANSFORM_FLIP
SVG_SET_TRANSFORM_FLIP
-
 SVG_SET_TRANSFORM_MATRIX
SVG_SET_TRANSFORM_MATRIX
-
 SVG_SET_TRANSFORM_ROTATE
SVG_SET_TRANSFORM_ROTATE
-
 SVG_SET_TRANSFORM_SCALE
SVG_SET_TRANSFORM_SCALE
-
 SVG_SET_TRANSFORM_SKEW
SVG_SET_TRANSFORM_SKEW
-
 SVG_SET_TRANSFORM_TRANSLATE
SVG_SET_TRANSFORM_TRANSLATE
-
 SVG_SET_VIEWBOX
SVG_SET_VIEWBOX
-
 SVG_SET_VIEWPORT_FILL
SVG_SET_VIEWPORT_FILL
-
 SVG_SET_VISIBILITY
SVG_SET_VISIBILITY
-
 SVG_SET_XY
SVG_SET_XY
-
4D v20 R7
SVG_SET_STROKE_DASHARRAY
 SVG_SET_STROKE_DASHARRAY
SVG_SET_STROKE_DASHARRAY
| SVG_SET_STROKE_DASHARRAY ( svgObject ; dash {; value}{; value2 ; ... ; valueN} ) | ||||||||
| 引数 | 型 | 説明 | ||||||
| svgObject | SVG_Ref |

|
SVG要素の参照 | |||||
| dash | 実数 |

|
最初の点線の長さ | |||||
| value | 倍長整数 |

|
スペースと点線の長さ | |||||
SVG_SET_STROKE_DASHARRAYを使用して、svgObjectで指定したSVGオブジェクトの外枠を形作るパスの点線と間隔を設定するために使用します。svgObject が有効なSVG参照でない場合、エラーが生成されます。
dash 引数の値は点線パターンの最初の点の長さを示します。value 引数が省略されると、点線はこの値を点および間隔の長さに使用して描画されます。
dash 引数の小数値は、空でない場合、パターン内で点線が開始される距離を示します。
dash が 0 の場合、点線パターンは取り除かれます。
value 引数は先頭の点に続く間隔と点の長さを表します。(最初の点を含む) 奇数個の値が与えられると、値のリストはそれが偶数個の値を生成するまで繰り返されます。
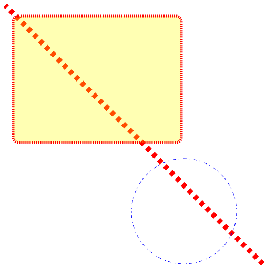
点線パス:
// 線
$Dom_line:=SVG_New_line($Dom_SVG;10;10;500;500)
SVG_SET_STROKE_WIDTH($Dom_line;10)
SVG_SET_STROKE_DASHARRAY($Dom_line;8,099)
SVG_SET_STROKE_BRUSH($Dom_line;"red")
// 四角
$Dom_rect:=SVG_New_rect($Dom_SVG;25;30;320;240;10;10;"red";"yellow:30")
SVG_SET_STROKE_WIDTH($Dom_rect;5)
SVG_SET_STROKE_DASHARRAY($Dom_rect;2)
// 円
$Dom_circle:=SVG_New_circle($Dom_SVG;350;400;100;"blue";"none")
SVG_SET_STROKE_DASHARRAY($Dom_circle;2;4;6;8)
プロパティ
プロダクト: 4D
テーマ: 属性
番号:
65897
ページの目次
履歴
初出: 4D v12
ARTICLE USAGE
SVGコンポーネント ( 4D v20 R7)










