ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
- SVGコンポーネント
-
- テキスト
-
-
 SVG_APPEND_TEXT_TO_TEXTAREA
SVG_APPEND_TEXT_TO_TEXTAREA
-
 SVG_Get_text
SVG_Get_text
-
 SVG_New_text
SVG_New_text
-
 SVG_New_textArea
SVG_New_textArea
-
 SVG_New_tspan
SVG_New_tspan
-
 SVG_New_vertical_text
SVG_New_vertical_text
-
 SVG_SET_FONT_COLOR
SVG_SET_FONT_COLOR
-
 SVG_SET_FONT_FAMILY
SVG_SET_FONT_FAMILY
-
 SVG_SET_FONT_SIZE
SVG_SET_FONT_SIZE
-
 SVG_SET_FONT_STYLE
SVG_SET_FONT_STYLE
-
 SVG_SET_TEXT_ANCHOR
SVG_SET_TEXT_ANCHOR
-
 SVG_SET_TEXT_KERNING
SVG_SET_TEXT_KERNING
-
 SVG_SET_TEXT_LETTER_SPACING
SVG_SET_TEXT_LETTER_SPACING
-
 SVG_SET_TEXT_RENDERING
SVG_SET_TEXT_RENDERING
-
 SVG_SET_TEXT_WRITING_MODE
SVG_SET_TEXT_WRITING_MODE
-
 SVG_SET_TEXTAREA_TEXT
SVG_SET_TEXTAREA_TEXT
-
4D v20 R7
SVG_SET_TEXT_KERNING
 SVG_SET_TEXT_KERNING
SVG_SET_TEXT_KERNING
| SVG_SET_TEXT_KERNING ( svgObject ; kerning {; unit} ) | ||||||||
| 引数 | 型 | 説明 | ||||||
| svgObject | SVG_Ref |

|
テキスト要素の参照 | |||||
| kerning | 実数 |

|
カーニング幅 | |||||
| unit | テキスト |

|
値の単位 | |||||
SVG_SET_TEXT_KERNINGコマンドを使用して、svgObjectで指定したテキストオブジェクトのカーニングを変更できます。svgObjectがSVGテキストオブジェクトでない場合、エラーが生成されます。
オプションのunit引数を使用してカーニング値の単位を指定できます。デフォルトの単位は"%"です。
kerning に -1 を渡すと'auto'が設定されます。
注: Windowsでは実装が左から右、上から下のテキスト、および'text'と'tspan'に限定されます (右から左に書くテキストでは無効です)。Mac OSではサポートに制限はありません。
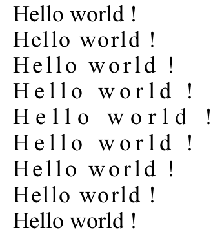
様々なカーニングの例題です:
//Reference
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;40;"";36)
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;80;"";36)
SVG_SET_TEXT_KERNING($Dom_text;0,5)
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;120;"";36)
SVG_SET_TEXT_KERNING($Dom_text;1)
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;160;"";36)
SVG_SET_TEXT_KERNING($Dom_text;1,5)
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;200;"";36)
SVG_SET_TEXT_KERNING($Dom_text;2)
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;240;"";36)
SVG_SET_TEXT_KERNING($Dom_text;1,5)
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;280;"";36)
SVG_SET_TEXT_KERNING($Dom_text;1)
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;320;"";36)
SVG_SET_TEXT_KERNING($Dom_text;0,5)
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;360;"";36)
SVG_SET_TEXT_KERNING($Dom_text;0)
参照
プロパティ
プロダクト: 4D
テーマ: テキスト
番号:
65881
ページの目次
履歴
初出: 4D v12
ARTICLE USAGE
SVGコンポーネント ( 4D v20 R7)










