ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
- SVGコンポーネント
-
- テキスト
-
-
 SVG_APPEND_TEXT_TO_TEXTAREA
SVG_APPEND_TEXT_TO_TEXTAREA
-
 SVG_Get_text
SVG_Get_text
-
 SVG_New_text
SVG_New_text
-
 SVG_New_textArea
SVG_New_textArea
-
 SVG_New_tspan
SVG_New_tspan
-
 SVG_New_vertical_text
SVG_New_vertical_text
-
 SVG_SET_FONT_COLOR
SVG_SET_FONT_COLOR
-
 SVG_SET_FONT_FAMILY
SVG_SET_FONT_FAMILY
-
 SVG_SET_FONT_SIZE
SVG_SET_FONT_SIZE
-
 SVG_SET_FONT_STYLE
SVG_SET_FONT_STYLE
-
 SVG_SET_TEXT_ANCHOR
SVG_SET_TEXT_ANCHOR
-
 SVG_SET_TEXT_KERNING
SVG_SET_TEXT_KERNING
-
 SVG_SET_TEXT_LETTER_SPACING
SVG_SET_TEXT_LETTER_SPACING
-
 SVG_SET_TEXT_RENDERING
SVG_SET_TEXT_RENDERING
-
 SVG_SET_TEXT_WRITING_MODE
SVG_SET_TEXT_WRITING_MODE
-
 SVG_SET_TEXTAREA_TEXT
SVG_SET_TEXTAREA_TEXT
-
4D v20 R7
SVG_SET_TEXT_LETTER_SPACING
 SVG_SET_TEXT_LETTER_SPACING
SVG_SET_TEXT_LETTER_SPACING
| SVG_SET_TEXT_LETTER_SPACING ( svgObject ; spacing {; unit} ) | ||||||||
| 引数 | 型 | 説明 | ||||||
| svgObject | SVG_Ref |

|
テキスト要素の参照 | |||||
| spacing | 実数 |

|
文字間隔 | |||||
| unit | テキスト |

|
値の単位 | |||||
SVG_SET_TEXT_LETTER_SPACINGを使用して、svgObject で指定したテキストオブジェクトの文字間隔を変更できます (カーニングプロパティとは異なります)。svgObjectがSVGテキストオブジェクトでない場合、エラーが生成されます。
オプションのunit引数を使用して文字間隔の値の単位を指定できます。デフォルトは"%"です。
spacing に -1 を指定すると'normal'が設定されます。
参照: http://www.w3.org/TR/SVG/text.html#LetterSpacingProperty
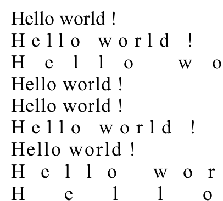
様々な文字間隔の例題です:
//Reference
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;40;"";36)
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;80;"";36)
SVG_SET_TEXT_LETTER_SPACING($Dom_text;1)
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;120;"";36)
SVG_SET_TEXT_LETTER_SPACING($Dom_text;1;"em")
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;160;"";36)
SVG_SET_TEXT_LETTER_SPACING($Dom_text;1;"px")
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;200;"";36)
SVG_SET_TEXT_LETTER_SPACING($Dom_text;1;"pt")
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;240;"";36)
SVG_SET_TEXT_LETTER_SPACING($Dom_text;1;"pc")
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;280;"";36)
SVG_SET_TEXT_LETTER_SPACING($Dom_text;1;"mm")
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;320;"";36)
SVG_SET_TEXT_LETTER_SPACING($Dom_text;1;"cm")
$Dom_text:=SVG_New_text($Dom_SVG;"Hello world !";20;360;"";36)
SVG_SET_TEXT_LETTER_SPACING($Dom_text;1;"in")
参照
プロパティ
プロダクト: 4D
テーマ: テキスト
番号:
65880
ページの目次
履歴
初出: 4D v12
ARTICLE USAGE
SVGコンポーネント ( 4D v20 R7)










