ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
- SVGコンポーネント
-
- 描画
-
-
 SVG_Add_object
SVG_Add_object
-
 SVG_ADD_POINT
SVG_ADD_POINT
-
 SVG_New_arc
SVG_New_arc
-
 SVG_New_circle
SVG_New_circle
-
 SVG_New_ellipse
SVG_New_ellipse
-
 SVG_New_ellipse_bounded
SVG_New_ellipse_bounded
-
 SVG_New_embedded_image
SVG_New_embedded_image
-
 SVG_New_image
SVG_New_image
-
 SVG_New_line
SVG_New_line
-
 SVG_New_path
SVG_New_path
-
 SVG_New_polygon
SVG_New_polygon
-
 SVG_New_polygon_by_arrays
SVG_New_polygon_by_arrays
-
 SVG_New_polyline
SVG_New_polyline
-
 SVG_New_polyline_by_arrays
SVG_New_polyline_by_arrays
-
 SVG_New_rect
SVG_New_rect
-
 SVG_New_regular_polygon
SVG_New_regular_polygon
-
 SVG_PATH_ARC
SVG_PATH_ARC
-
 SVG_PATH_CLOSE
SVG_PATH_CLOSE
-
 SVG_PATH_CURVE
SVG_PATH_CURVE
-
 SVG_PATH_LINE_TO
SVG_PATH_LINE_TO
-
 SVG_PATH_MOVE_TO
SVG_PATH_MOVE_TO
-
 SVG_PATH_QCURVE
SVG_PATH_QCURVE
-
 SVG_Use
SVG_Use
-
 SVG_New_path
SVG_New_path
| SVG_New_path ( parentSVGObject ; x ; y {; foregroundColor {; backgroundColor {; strokeWidth}}} ) -> 戻り値 | ||||||||
| 引数 | 型 | 説明 | ||||||
| parentSVGObject | SVG_Ref |

|
親要素の参照 | |||||
| x | 倍長整数 |

|
パスの開始地点のX軸の座標 | |||||
| y | 倍長整数 |

|
パスの開始地点のY軸の座標 | |||||
| foregroundColor | 文字 |

|
線のカラー名またはグラデーション名 | |||||
| backgroundColor | 文字 |

|
背景のカラー名またはグラデーション名 | |||||
| strokeWidth | 実数 |

|
線の太さ | |||||
| 戻り値 | SVG_Ref |

|
SVGオブジェクト参照 | |||||
SVG_New_path コマンドはparentSVGObject 引数で指定したSVGコンテナ内に新しいパスを作成し、その参照を返します。parentSVGObject 引数がSVGドキュメントではない場合、エラーが生成されます。
パスは、形状のアウトラインを表します。パスはカレントポイントという概念を呼び出すことによって描画されます。紙と鉛筆に例えて言うなら、カレントポイントとはペンの位置に相当するものです。このポイントが移動することにより、ペンが直線または曲線をなぞるように、形状の(開いた、または閉じた)アウトラインをトレースすることができます。
パスは、オブジェクトのアウトラインの形状を表し、その形状は以下の要素の宣言によって定義されます: SVG_PATH_MOVE_TO (新規にカレントポイントを設置)、SVG_PATH_LINE_TO (直線を描画)、SVG_PATH_CURVE (3次ベジェ曲線を使用した曲線を描画)、SVG_PATH_ARC (円または楕円の弧を描画)、 そして SVG_PATH_CLOSE (最後のパスの開始点まで線を描画することによってカレントの形状を閉じる)。複合パス(別の言い方をすれば、複数のサブパスを持つパス)を使用することは可能です。これを使用することにより、オブジェクトに「ドーナッツホール」のようなエフェクトを加えることも可能です。
x と y 引数を使用することによってSVGコンテナ内でのパスの開始位置を指定することができます。
任意のforegroundColor と backgroundColor 引数には、それぞれ線のカラー名と背景のカラー名を渡します(カラーの詳細については、 テーマのコマンドを参照して下さい)。
任意のstrokeWidth 引数には、ペンのサイズ(線の太さ)の値を渡します(単位:ピクセル)。デフォルトの値は1です。
閉じられた折れ線を描画する場合を考えます:
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;20;20;"red";"none";5)
SVG_PATH_LINE_TO(objectRef;40)
SVG_PATH_LINE_TO(objectRef;40;40)
SVG_PATH_LINE_TO(objectRef;80;40;80;20;100;20;100;100;80;100;80;80;40;80;40;100;20;100)
SVG_PATH_CLOSE(objectRef)ベジェ曲線を描画する場合を考えます:
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;100;200;"aquamarine";"none";10)
SVG_PATH_CURVE(objectRef;250;200;100;100;250;100)
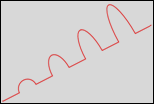
SVG_PATH_CURVE(objectRef;400;200;400;300)パスデータ内に弧を描画する場合を考えます:
svgRef:=SVG_New
objectRef:=SVG_New_path(svgRef;20;300;"red";"none";2)
SVG_SET_OPTIONS(SVG_Get_options?-4)   `相対座標に変化
SVG_PATH_LINE_TO(objectRef;50;-25)
For($Lon_i;1;4;1)
SVG_PATH_ARC(objectRef;25;25*$Lon_i;50;-25;-30)
SVG_PATH_LINE_TO(objectRef;50;-25)
End for複合パス(3次ベジエ曲線)を描画する場合を考えます:
`新規SVGツリーを作成
$Txt_svg:=SVG_New(174,96;125,04;"4D Logo";"";True)
`新規パスを作成
$Txt_path:=SVG_New_path($Txt_svg;150,665;13,021)
`Set colors
SVG_SET_STROKE_BRUSH($Txt_path;"#212a6f")
SVG_SET_FILL_BRUSH($Txt_path;"#212a6f")
...
SVG_PATH_CURVE($Txt_path;-9,683;-6,54;-20,842;-8,888;-33,06;-10,462)
SVG_PATH_CURVE($Txt_path;-7,042;-0,915;-14,587;-0,877;-22,087;-0,877)
SVG_PATH_CURVE($Txt_path;-1,725;0;-4,312;-0,405;-5,761;0,24)
SVG_PATH_CURVE($Txt_path;-1,762;0;-5,092;-0,382;-6,479;0,24)
...
SVG_PATH_CURVE($Txt_path;181,489;70,216;177,236;30,976;150,665;13,021)
SVG_PATH_MOVE_TO($Txt_path;146,03;98,078)
...
SVG_PATH_CURVE($Txt_path;153,11;78,668;151,407;89,558;146,03;98,078)2次ベジエ曲線を描画する場合を考えます:
`新規SVGツリーを作成
$svg:=SVG_New
`線のカラーをblackに設定し、塗りカラーを無しに設定します
SVG_SET_DEFAULT_BRUSHES("";"none")
`赤い2次ベジエ曲線を描画します
$qCurve:=SVG_New_path($svg;200;300)
SVG_SET_STROKE_BRUSH($qCurve;"red")
SVG_SET_STROKE_WIDTH($qCurve;5)
SVG_PATH_QCURVE($qCurve;400;50;600;300)
SVG_PATH_QCURVE($qCurve;1000;300)
`終着点をblackで描画します
$g:=SVG_New_group($svg)
SVG_Set_description($g;"End points")
SVG_SET_DEFAULT_BRUSHES("black";"black")
SVG_New_circle($g;200;300;10)
SVG_New_circle($g;600;300;10)
SVG_New_circle($g;1000;300;10)
`コントロールポイントと、コントロールポイント間の線をgrayで描画します
$g:=SVG_New_group($svg)
SVG_Set_description($g;"Control points and lines from end points to control points")
SVG_SET_DEFAULT_BRUSHES(SVG_Color_grey(50);"none")
$path:=SVG_New_path($svg;200;300)
SVG_SET_STROKE_WIDTH($path;2)
SVG_PATH_LINE_TO($path;400;50;600;300;800;550;1000;300)
$gray:=SVG_Color_grey(50) `grey 50%
SVG_SET_DEFAULT_BRUSHES($gray;$gray)
SVG_New_circle($g;400;50;10)
SVG_New_circle($g;800;550;10)
プロダクト: 4D
テーマ: 描画
番号:
65967
変更: Composant 4D SVG v11.4
SVGコンポーネント ( 4D v19)