Dies ist die alte 4D Dokumentations-Website. Die neue und aktualisierte Dokumentation finden Sie unter developer.4d.com
 Widgets
Widgets

Fügt einen Kalender hinzu, der mit einem zuweisbaren Ausdruck verbunden ist, z.B. einer Datumsvariablen oder einer Eigenschaft (Form.myDate). Der Kalender kann konfiguriert werden, um Feiertage, eine Zeitbereiche und so weiter anzugeben.

Ein Beispielcode ist in der Objektmethode enthalten. Sie können es mit den Befehlen konfigurieren, die für das Datumsauswahl-Widget bereitgestellt werden.

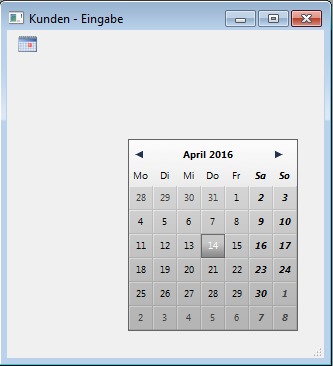
Im Formular sieht der Kalender so aus:

Weitere Informationen dazu finden Sie im Abschnitt DatePicker.
Hinweis: Date Picker, Pop-Up Datum und Datums-Eingabebereiche nutzen standardmäßig dieselbe Datenquelle und zeigen übereinstimmende Daten an, wenn sie im selben Formular verwendet werden.

Fügt einen Pop-Up Bereich mit Objektmethode hinzu, der einen Kalender zum Auswählen eines Datums anzeigt. Ausgewählte Datumsangaben werden direkt dem mit diesem Bereich verknüpften Ausdruck Datum zugewiesen.

Ein Beispielcode ist in der Objektmethode enthalten. Sie können es mit den Befehlen konfigurieren, die für das Datumsauswahl-Widget bereitgestellt werden.

Im Formular sieht der Kalender so aus:

Weitere Informationen dazu finden Sie im Abschnitt DatePicker.
Hinweis: Date Picker, Pop-Up Datum und Datums-Eingabebereiche nutzen standardmäßig dieselbe Datenquelle und zeigen übereinstimmende Daten an, wenn sie im selben Formular verwendet werden..

Fügt einen Datumseingabebereich mit drei getrennten Feldern für Tag, Monat und Jahr und mit Objektmethode hinzu. Sie können auch definieren, dass nur ein bestimmter Datumsbereich eingebbar ist.

Sie können den Beispielcode in der Objektmethode über die Befehle für das Widget Date Picker verändern.

Im Formular erscheint der Datums-Eingabebereich so:

Weitere Informationen dazu finden Sie im Abschnitt DatePicker.
Hinweis: Date Picker, Pop-Up Datum und Datums-Eingabebereiche nutzen zu Beginn alle dieselbe Datumsvariable und zeigen bei Verwenden im gleichen Formular das jeweils zutreffende Datum.




Fügt ein Pop-Up Bereich für Zeiteingabe hinzu. Sie können Mindest- und Maximumwerte sowie Zeitintervalle definieren.

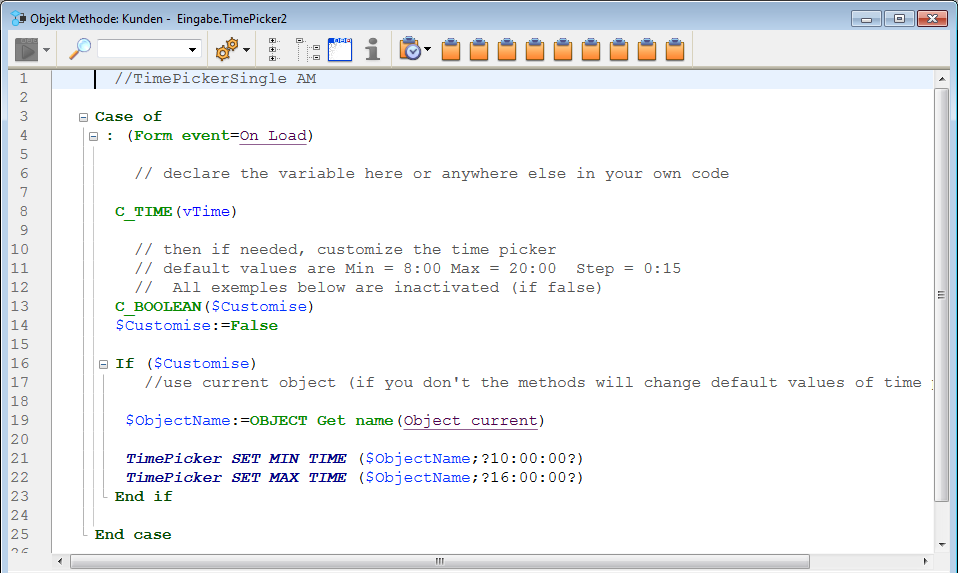
Die Objektmethode enthält Beispielcode, den Sie über die Befehle für das Widget Time Picker verändern können.

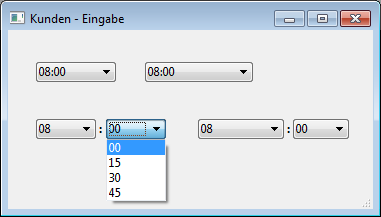
Im Formular erscheinen die verschiedenen Zeitbereiche so:

Weitere Informationen dazu finden Sie im Abschnitt TimePicker.


Fügt einen Zeiteingabebereich mit drei getrennten Feldern für Stunde, Minute und Sekunde ein. Sie können auch definieren, dass nur eine bestimmte Zeitspanne eingebbar ist.

Die Objektmethode enthält Beispielcode, den Sie über die Befehle für das Widget Time Picker verändern können.

Im Formular erscheinen die Zeiteingabebereiche so:

Weitere Informationen dazu finden Sie im Abschnitt TimePicker.


Fügt einen Zeitanzeigebereich (Uhr oder LCD) als statische Zeitanzeige oder laufende Uhr hinzu, je nach Art der zugewiesenen Variablen oder des Ausdrucks.


Die jeweiligen Objektmethoden enthalten Beispielcode, um verschiedene Anzeigeoptionen zu demonstrieren. Sie können es auch mit den Befehlen konfigurieren, die für das Time Picker Widget bereitgestellt werden.


Statische Uhr
Um ein statisches Objekt anzuzeigen, das einen bestimmten Zeitpunkt angibt, wählen Sie den entsprechenden Typ für die gebundene Variable oder den Ausdruck aus und geben ihm in der Objektmethode einen Wert:
- für eine Variable, wählen Sie den Typ Zeit oder Text und weisen Sie ihr in der Objektmethode einen Zeit- oder Textwert zu. Beispiel: vTime:= ?10:15:30? oder vTime:= "10:15:30"
- Wählen Sie für einen Ausdruck wie "Form.myTime" den Typ Text und weisen Sie ihm in der Objektmethode einen Textwert zu. Beispiel: Form.myTime := "13:20:30"
Dynamische Uhr
Um eine dynamische Zeit anzuzeigen:
- für eine Variable, deklarieren Sie die Variable als Longint. Wenn Sie sie auf 0 setzen (z.B.: vTime:=0), zeigt die Uhr oder das LCD die aktuelle Zeit an.
- für einen Ausdruck: Weisen Sie dem Ausdruck einen Longint- oder Time zu. Wenn Sie ihn auf 0 setzen (z.B.: Form.myTime:=0 oder Form.myTime:=?00:00:00?), zeigt die Uhr oder das LCD die aktuelle Zeit an.

Sie können auch andere Werte (positiv oder negativ) setzen, um einen Zeitversatz darzustellen. Die Berechnung erfolgt in Sekunden. Geben Sie beispielsweise “3600” an, wird die Anzeige eine Stunde vorgestellt, bei “-1800” eine halbe Stunde zurück.
Weitere Informationen dazu finden Sie im Abschnitt TimePicker.
Produkt: 4D
Thema: Objekte der Bibliothek
4D Designmodus ( 4D v20)
4D Designmodus ( 4D v20.1)
4D Designmodus ( 4D v20.2)

 Überblick
Überblick








