ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
 サポートされているタグ
サポートされているタグ
4D のマルチスタイルテキストエリアでは以下のタグを使用することができます。
<span style="-d4-ref:'expression'"> </span>
このタグは、テキストに4D式 (式、メソッド、フィールド、変数、コマンド、等) を挿入します。これらの式は以下のタイミングで評価されます:
- 式が挿入されたとき
- オブジェクトがロードされたとき
- インターフェースオブジェクト、または INVOKE ACTION コマンドによって computeExpressions 標準アクションが呼び出されたとき
- ST COMPUTE EXPRESSIONS コマンドが実行されたとき
- ST FREEZE EXPRESSIONS コマンドに第二引数 * が渡された状態で実行されたとき
式の評価された値は <span> タグに保存されません。参照のみが保存されます。
注: 4Dのランゲージやバージョンに関係なく、式の正常な評価を確実にするには、異なるバージョン間において名前が変化しそうな要素 (コマンド、テーブル、フィールド、定数) に対してはトークンシンタックスを使用することが推奨されます。例えば、Current time コマンドを挿入するには、'Current time:C178' と記載して下さい。この点についての詳細は フォーミュラ内でのトークンの使用 を参照ください。
<span><a href="url">Visible label</a></span>
このタグはテキストにURLを挿入します。
例:
<span><a href="http://www.4d.com/">4D Web Site</a></span><span style="-d4-ref-user:'myUserLink'">Click here</span>
"ユーザーリンク" は見た目が URL と同じですが、クリックしてもソースは自動的に開きません。どのような文字列でも参照として渡すことができますが、クリックされたときに起こるアクションはデベロッパーによってプログラムされた内容によります。
つまり、タグがクリックされたときに、URL の代わりに、ファイルや 4Dメソッド等を開いたり実行したりすることができます。 ST Get content type コマンドによって、ユーザーリンクがクリックされたかどうかを検知することもできます。
ユーザーリンクは ST SET TEXT コマンドによって定義します:
ST SET TEXT(txtVar;"This is a user link: <span style=\"-d4-ref-user:'UserLink'\">User Label</span>";$start;$end)スタイル付テキストには任意のタグを挿入することができます。例として、<img src="http://doc.4d.com/pictures/ja.png"> のようなタグも可能です。タグは標準テキストのコードに保存されますが、解釈されたり表示されたりすることはありません。これは例えば、HTML形式のメールに画像を挿入するような場合に便利です。
ここでは <SPAN> タグの属性としてサポートされる4Dのリッチテキストエリアのスタイルを説明します。これらの属性を使用してカスタムスタイルを指定することも可能です。ここで説明されている属性のみを4Dはサポートします。
<SPAN STYLE="font-family: フォントファミリー"> ... </SPAN>
<SPAN STYLE="font-size: 20pt"> ... </SPAN>
- ボールド
<SPAN STYLE="font-weight: bold"> ... </SPAN>
- イタリックまたは普通
<SPAN STYLE="font-style: italic"> ... </SPAN>
<SPAN STYLE="font-style: normal"> ... </SPAN>
- 下線
<SPAN STYLE="text-decoration: underline"> ... </SPAN>
- 取り消し線
<SPAN STYLE="text-decoration:line-through">...</SPAN>
注 : Mac OS では取り消し線がサポートされていません。指定しても表示されませんが、プログラムで管理することはできます。
<SPAN STYLE="color:green"> ... </SPAN>
または
<SPAN STYLE="color:#006CCC">...</SPAN>
<SPAN STYLE="background-color:green"> ... </SPAN>
または
<SPAN STYLE="background-color:#006CCC">...</SPAN>
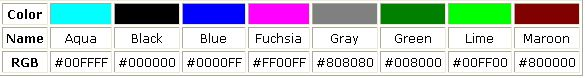
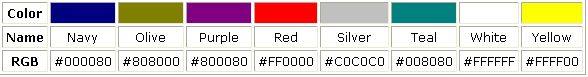
フォントカラーと背景色属性では、カラー値としてRGBの16進およびW3Cによって標準CSSのために定義された16のHTMLカラー名を指定できます。:


プロダクト: 4D
テーマ: スタイル付きテキスト
ランゲージリファレンス ( 4D v20 R7)

 ST COMPUTE EXPRESSIONS
ST COMPUTE EXPRESSIONS








