Dies ist die alte 4D Dokumentations-Website. Die neue und aktualisierte Dokumentation finden Sie unter developer.4d.com
 Unterstützte Tags
Unterstützte Tags
In 4D können Sie folgende Tags in formatierten Textbereichen (Mehrfachstil) verwenden:
<span style="-d4-ref:'expression'"> </span>
Fügt einen 4D Ausdruck in den Text ein, wie Ausdruck, Methode, Feld, Variable, Befehl, etc. Der Ausdruck wird tokenized und bewertet:
- Beim Einfügen des Ausdrucks
- Beim Laden des Objekts
- Beim Aufrufen der Standardaktion computeExpressions über ein Objekt der Oberfläche oder über den Befehl INVOKE ACTION
- Beim Ausführen des Befehls ST COMPUTE EXPRESSIONS
- Beim Ausführen des Befehls ST FREEZE EXPRESSIONS, wenn der zweite Parameter * übergeben wird
Im Tag <span> wird nicht der bewertete Wert des Ausdrucks gesichert, sondern nur seine Referenz.
Hinweis: Um einen 4D Befehl unabhängig von der Version der 4D Programmiersprache einzufügen, verwenden Sie einen Ausdruck vom Typ '<command_name>:C<command_number>'. Beispiel: Um den Befehl Current time einzufügen, schreiben Sie 'Current time:C178'. Weitere Informationen dazu finden Sie im Abschnitt Tokens in Formeln verwenden.
<span><a href="url">Visible label</a></span>
fügt eine URL in den Text ein. Beispiel:
<span><a href="http://www.4d.com/">4D Web Site</a></span><span style="-d4-ref-user:'myUserLink'">Click here</span>
"Benutzerlinks" sehen genauso aus wie URLs, öffnen jedoch beim Anklicken nicht automatisch die Quelle. Sie können als Referenz einen beliebigen String übergeben. Der Entwickler kann selbst eigene Aktionen programmieren, die beim Anklicken passieren.
Sie können also Links erstellen, die keine URLs sind, sondern Referenzen auf Dateien, 4D Methoden, o.ä. die Sie bei Anklicken öffnen oder ausführen können. Der Befehl ST Get content type findet heraus, ob ein Benutzerlink angeklickt wurde.
Benutzerlinks werden mit dem Befehl ST SET TEXT definiert. Zum Beispiel:
ST SET TEXT(txtVar;"This is a user link: <span style=\"-d4-ref-user:'UserLink'\">User Label</span>";$start;$end)Sie können in Plain Text beliebige Tags einfügen, z.B. <img src="http://doc.4d.com/pictures/ja.png">. Dies wird im Code des Plain Textes gespeichert, aber weder interpretiert noch angezeigt. Das ist z.B. hilfreich bei E-Mails im HTML Format oder zum Einfügen von Bildern.
4D unterstützt in Rich Text Bereichen verschiedene Attribute für <SPAN> Tags. Sie können diese Tags zum Verwalten eigener Stilelemente verwenden. 4D unterstützt nur die nachfolgend aufgelisteten Tags für Stilvariationen.
<SPAN STYLE="font-family: DESDEMONA"> ... </SPAN>
<SPAN STYLE="font-size: 20pt"> ... </SPAN>
- Fett
<SPAN STYLE="font-weight: bold"> ... </SPAN>
- Kursiv oder Normal
<SPAN STYLE="font-style: italic"> ... </SPAN>
<SPAN STYLE="font-style: normal"> ... </SPAN>
- Unterstrichen
<SPAN STYLE="text-decoration: underline"> ... </SPAN>
- Durchgestrichen
<SPAN STYLE="text-decoration:line-through">...</SPAN>
Hinweis: Auf macOS wird dieser Stil nicht unterstützt, das Tag lässt sich aber weiter per Programmierung verwalten.
<SPAN STYLE="color:green"> ... </SPAN>
oder
<SPAN STYLE="color:#006CCC">...</SPAN>
<SPAN STYLE="background-color:green"> ... </SPAN>
oder
<SPAN STYLE="background-color:#006CCC">...</SPAN>
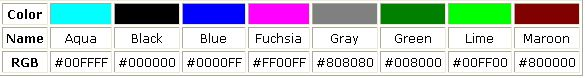
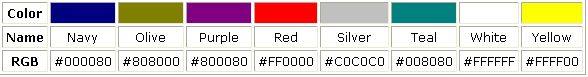
Für Attribute zu Schrift- und Hintergrundfarben kann der Farbwert entweder hexadezimal Code für eine RGB Farbe oder der Name einer der 16 HTML Farben sein, der für standardmäßige CSS über W3C definiert wird:


Produkt: 4D
Thema: Mehrfachstil Text
4D Programmiersprache ( 4D v20 R7)

 ST COMPUTE EXPRESSIONS
ST COMPUTE EXPRESSIONS








