This is the legacy 4D documentation web site. Documentations are progressively being moved to developer.4d.com
- 4D Widgets
-
- TimePicker
-
-
 TimePicker and TimeEntry
TimePicker and TimeEntry
-
 TimePicker APPLY DEFAULT VALUES
TimePicker APPLY DEFAULT VALUES
-
 TimePicker DISPLAY SECOND HAND
TimePicker DISPLAY SECOND HAND
-
 TimePicker LCD DISPLAY AMPM
TimePicker LCD DISPLAY AMPM
-
 TimePicker LCD DISPLAY SECONDS
TimePicker LCD DISPLAY SECONDS
-
 TimePicker LCD SET COLOR
TimePicker LCD SET COLOR
-
 TimePicker LCD SET MODE
TimePicker LCD SET MODE
-
 TimePicker RESET DEFAULT VALUES
TimePicker RESET DEFAULT VALUES
-
 TimePicker SET DEFAULT LABEL AM
TimePicker SET DEFAULT LABEL AM
-
 TimePicker SET DEFAULT LABEL PM
TimePicker SET DEFAULT LABEL PM
-
 TimePicker SET DEFAULT MAX TIME
TimePicker SET DEFAULT MAX TIME
-
 TimePicker SET DEFAULT MIN TIME
TimePicker SET DEFAULT MIN TIME
-
 TimePicker SET DEFAULT STEP
TimePicker SET DEFAULT STEP
-
 TimePicker SET LABEL AM
TimePicker SET LABEL AM
-
 TimePicker SET LABEL PM
TimePicker SET LABEL PM
-
 TimePicker SET MAX TIME
TimePicker SET MAX TIME
-
 TimePicker SET MIN TIME
TimePicker SET MIN TIME
-
 TimePicker SET STEP
TimePicker SET STEP
-
 TimePicker and TimeEntry
TimePicker and TimeEntry
The TimePicker widget provides easy-to-use objects that you can use to make the most of any fields that require times to be entered or displayed. It can be used in the following forms:
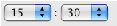
- Single or double pop up menus:


- Time entry areas in the "hh:mm:ss" format associated with a numeric stepper that can be used to increase or decrease the value of the hours, minutes or seconds:

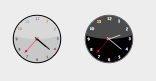
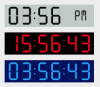
- Clocks (TimeDisplay) or digital clocks (TimeDisplayLCD):


In addition, each type of TimePicker can display the time in 12-hour (AM-PM) or 24-hour format.
TimePicker object can be used without programming thanks to the mechanisms provided by the bound variable. However, if you want to customize the functioning of TimePicker objects, you can use the set of component methods that is provided.
You can insert a TimePicker area into a form in two ways:
- By inserting a "TimePicker" or "TimeEntry" object from the preconfigured object library of 4D.
- By creating a subform area and assigning the TimePicker or TimeEntry detail form of your choice to it.
Then specify the name of the variable bound to the subform ("Variable Name" property in the Property List). When the form is executed, this variable will automatically contain the time specified by the user. Conversely, if you modify the value of this variable by programming, it will automatically be shown in the subform. You can also choose not to name the variable in order to benefit from the dynamic variable mechanism.
Clock widgets are drawn in SVG, and therefore have a vector path allowing deformations in Application mode (in Design mode, their size is fixed):

Note that:
- For a standard clock, the second hand can be displayed or hidden using the TimePicker DISPLAY SECOND HAND method.
- A standard clock automatically changes to "day mode" or "night mode" depending on the time:

The time ranges are 8:00:00 -> 19:59:59 = Day, 20:00 -> 07:59:59 = Night. - The "digital clock" widget is transparent and has no background, so it can be placed on top of colored objects in order to vary its appearance:

There are several display options for this widget that are available through component methods, which are prefixed by "TimePicker LCD".
Note: Developers can displace this clock drawing and substitute their own creations by replacing the "clock.svg" file found at the first level of the "Resources" folder.
Clocks can either display the current time dynamically, or show a static time.
- To display the current time and operates like a clock:
- When using a variable as datasource, associate an Integer variable to the subform object of the widget (default)
- When using an object property as datasource (e.g. Form.myTime), associate an Integer or Time value to the subform object of the widget.
Note: You can apply an offset to the displayed time: the value of the number variable indicates the offset in seconds. For example, 3600 = advancing the clock one hour, -1800 = turning the clock back 30 minutes, etc.
- To display a static time:
- When using a variable as datasource, associate a Time or Text variable to the subform object of the widget (using the language or the Property List).
- When using an object property as datasource (e.g. Form.myTime), associate a Text value to the subform object of the widget.
For example, we want the clock to show 10:10:30:
- with a variable as datasource
C_TIME(myTime) // myTime is the widget datasource
myTime:=?10:10:30?
// equivalent to:
C_TEXT(myOtherTime) // myOtherTime is the widget datasource
myOtherTime:="10:10:30"- with an object property as datasource:
Form.myTime:="10:10:30" // Form.myTime is the widget datasource

Product: 4D
Theme: TimePicker
4D Widgets ( 4D v20 R7)









