Este es el sitio web histórico de la documentación de 4D. La documentación se está trasladando progresivamente a developer.4d.com
- 4D Widgets
-
- TimePicker
-
-
 TimePicker y TimeEntry
TimePicker y TimeEntry
-
 TimePicker APPLY DEFAULT VALUES
TimePicker APPLY DEFAULT VALUES
-
 TimePicker DISPLAY SECOND HAND
TimePicker DISPLAY SECOND HAND
-
 TimePicker LCD DISPLAY AMPM
TimePicker LCD DISPLAY AMPM
-
 TimePicker LCD DISPLAY SECONDS
TimePicker LCD DISPLAY SECONDS
-
 TimePicker LCD SET COLOR
TimePicker LCD SET COLOR
-
 TimePicker LCD SET MODE
TimePicker LCD SET MODE
-
 TimePicker RESET DEFAULT VALUES
TimePicker RESET DEFAULT VALUES
-
 TimePicker SET DEFAULT LABEL AM
TimePicker SET DEFAULT LABEL AM
-
 TimePicker SET DEFAULT LABEL PM
TimePicker SET DEFAULT LABEL PM
-
 TimePicker SET DEFAULT MAX TIME
TimePicker SET DEFAULT MAX TIME
-
 TimePicker SET DEFAULT MIN TIME
TimePicker SET DEFAULT MIN TIME
-
 TimePicker SET DEFAULT STEP
TimePicker SET DEFAULT STEP
-
 TimePicker SET LABEL AM
TimePicker SET LABEL AM
-
 TimePicker SET LABEL PM
TimePicker SET LABEL PM
-
 TimePicker SET MAX TIME
TimePicker SET MAX TIME
-
 TimePicker SET MIN TIME
TimePicker SET MIN TIME
-
 TimePicker SET STEP
TimePicker SET STEP
-
 TimePicker y TimeEntry
TimePicker y TimeEntry
El widget TimePicker ofrece objetos fáciles de usar que puede utilizar para aprovechar los campos que requieren introducir o mostrar horas. Se puede utilizar en las siguientes formas:
- Pop-up simple o doble:


- Área de entrada de hora: en formato "hh:mm:ss" asociado con un paso a paso numérico que se puede utilizar para aumentar o disminuir el valor de las horas, los minutos o los segundos:

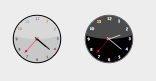
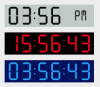
- Relojes (TimeDisplay) o relojes digitales (TimeDisplayLCD):


Además, cada tipo de TimePicker puede mostrar la hora en formato de 12 horas (AM-PM) o 24 horas.
Un objeto TimePicker puede utilizarse sin programación gracias al mecanismo previsto por la variable asociada. Sin embargo, si desea personalizar el funcionamiento de los objetos TimePicker, puede utilizar el conjunto de métodos componente que se ofrece.
Puede insertar un área TimePicker en un formulario de dos maneras:
- Mediante la inserción de un objeto "TimePicker" o "TimeEntry" de la librería de objetos preconfigurados de 4D.
- Con la creación de un área de subformulario y asignándola al formulario detallado TimePicker, TimeEntry o TimeDisplayLCD de su elección.
A continuación, especifique el nombre de la variable asociada al subformulario (propiedad "Nombre de variable" en la Lista de propiedades). Cuando el formulario se ejecuta, esta variable contendrá automáticamente la hora definida por el usuario. Por el contrario, si modifica el valor de esta variable por la programación, automáticamente se mostrarán en el subformulario. También puede optar por no nombrar la variable con el fin de beneficiarse del mecanismo de las variables dinámicas.
Los widgets de reloj se dibujan en SVG, y por consiguiente tienen un patrón en vectores permitiendo así deformaciones en modo Aplicación (en modo Diseño, su tamaño se ajusta):

Note que:
- Para un reloj estándar, la segunda manecilla se puede mostrar u ocultar usando el método TimePicker DISPLAY SECOND HAND.
- Un reloj estándar cambia automáticamente a "modo día" o "modo noche" dependiendo de la hora:

Los rangos horarios son 8:00:00 -> 19:59:59 = Día, 20:00 -> 07:59:59 = Noche. - El widget "reloj digital" es transparente y no tiene color de fondo, así que se puede ubicar sobre objetos de color para modificar su apariencia:

Hay muchas opciones para este widget disponibles a través de los métodos de componente los cuales están prefijados por "TimePicker LCD".
Nota: Los desarrolladores pueden desplazar este reloj y sustituirlo con sus propias creaciones, reemplazando el archivo "clock.svg" que se encuentra en el primer nivel de la carpeta "Recursos".
Los relojes pueden mostrar la hora actual dinámicamente o mostrar una hora estática.
- Para mostrar la hora actual y funcionar como un reloj:
- Cuando se utiliza una variable comodatasource, asociar una variable Integer al objeto subformulario del widget (por defecto)
- Al utilizar una propiedad objeto como fuente de datos (por ejemplo Form.myTime), asocie un valor Integer o Time al objeto subformulario del widget.
Nota: puede aplicar un desfase a la hora mostrada: el valor de la variable numérica indica el desfase en segundos. Por ejemplo, 3600 = adelantar el reloj una hora, -1800 = atrasar el reloj 30 minutos, etc.
- Para mostrar una hora estática:
- Cuando utilice una variable como datasource, asocie una variable Time o Text al objeto subformulario del widget (utilizando el lenguaje o la Lista de propiedades).
- Cuando utilice una propiedad objeto como datasource (por ejemplo Form.myTime), asocie un valor de Text al objeto subformulario del widget.
Por ejemplo, queremos que el reloj muestre 10:10:30:
- con una variable como datasource
C_TIME(myTime) // myTime es el datasource del widget
myTime:=?10:10:30?
// equivalente a:
C_TEXT(myOtherTime) // myOtherTime es el datasource del widget
myOtherTime:="10:10:30"- con una propiedad objeto como datasource:
Form.myTime:="10:10:30" // Form.myTime es el datasource del widget

Producto: 4D
Tema: TimePicker
4D Widgets ( 4D v20 R7)









