Dies ist die alte 4D Dokumentations-Website. Die neue und aktualisierte Dokumentation finden Sie unter developer.4d.com
- 4D Widgets
-
- TimePicker
-
-
 TimePicker und TimeEntry
TimePicker und TimeEntry
-
 TimePicker APPLY DEFAULT VALUES
TimePicker APPLY DEFAULT VALUES
-
 TimePicker DISPLAY SECOND HAND
TimePicker DISPLAY SECOND HAND
-
 TimePicker LCD DISPLAY AMPM
TimePicker LCD DISPLAY AMPM
-
 TimePicker LCD DISPLAY SECONDS
TimePicker LCD DISPLAY SECONDS
-
 TimePicker LCD SET COLOR
TimePicker LCD SET COLOR
-
 TimePicker LCD SET MODE
TimePicker LCD SET MODE
-
 TimePicker RESET DEFAULT VALUES
TimePicker RESET DEFAULT VALUES
-
 TimePicker SET DEFAULT LABEL AM
TimePicker SET DEFAULT LABEL AM
-
 TimePicker SET DEFAULT LABEL PM
TimePicker SET DEFAULT LABEL PM
-
 TimePicker SET DEFAULT MAX TIME
TimePicker SET DEFAULT MAX TIME
-
 TimePicker SET DEFAULT MIN TIME
TimePicker SET DEFAULT MIN TIME
-
 TimePicker SET DEFAULT STEP
TimePicker SET DEFAULT STEP
-
 TimePicker SET LABEL AM
TimePicker SET LABEL AM
-
 TimePicker SET LABEL PM
TimePicker SET LABEL PM
-
 TimePicker SET MAX TIME
TimePicker SET MAX TIME
-
 TimePicker SET MIN TIME
TimePicker SET MIN TIME
-
 TimePicker SET STEP
TimePicker SET STEP
-
 TimePicker und TimeEntry
TimePicker und TimeEntry
Das Widget TimePicker ist ein leicht zu handhabendes Objekt, über das Sie Felder mit Zeitangabe attraktiver darstellen können. Es gibt Formen:
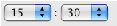
- Einfaches oder doppeltes Popup-Menü:


- Bereiche für Zeiteingabe im Format "hh:mm:ss" mit Zähler, um Stunden, Minuten oder Sekunden vor- oder zurückzuzählen:

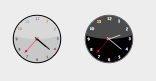
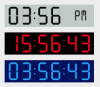
- Uhr (TimeDisplay) oder digitale Uhr (TimeDisplayLCD):


Darüberhinaus kann jede Art von TimePicker die Zeit im 12-Stunden (AM-PM) oder 24-Stundenformat anzeigen.
Das Objekt TimePicker ist ohne Programmierung verwendbar, da seine Funktionsweise über die gebundene (bound) Variable gesteuert wird. Wollen Sie dagegen diese Funktionsweise anpassen, können Sie den Satz mitgelieferter Komponentenmethoden verwenden.
Sie können einen Bereich TimePicker auf zwei Arten in ein Formular einfügen:
- Durch Einfügen eines Objekts "TimePicker" oder "TimeEntry" aus der vorkonfigurierten Objektbibliothek von 4D.
- Durch Erstellen eines Bereichs Unterformular und Zuweisen des Detail Formulars TimePicker oder TimeEntry.
Das Widget "Clock" ist in SVG gezeichnet, und ist ein Vektorbild, das Ändern von Größe- und Proportionen im Anwendungmodus zulässt (im Designmodus ist die Größe fest):

Beachte das:
- Für die Anzeige als Uhr lässt sich mit der Methode TimePicker LCD DISPLAY SECONDS der Sekundenzeiger ein- oder ausblenden TimePicker DISPLAY SECOND HAND.
- Die Uhr wechselt, je nach Zeit, automatisch in den Tag- oder Nacht-Modus:

Die Zeiteinteilung ist 8:00:00 -> 19:59:59 = Tag, 20:00 -> 07:59:59 = Nacht. - Das Wiget "digital clock" ist transparent und ohne Hintergrund, so lässt es sich auch auf farbige Objekte setzen. Die Anzeige lässt sich z.B. wie folgt variieren:

Für dieses Wigdet gibt es verschiedene Anzeigeoptionen, die über Komponentenmethoden mit der Vorsilbe "TimePicker LCD" verfügbar sind.
Hinweis: Entwickler können diese Uhrdarstellung durch eigene Kreationen ersetzen. Dazu ersetzen sie einfach die Datei "clock.svg", die im Ordner "Resources" auf der ersten Ebene liegt.
Uhren können entweder die aktuelle Zeit dynamisch anzeigen oder eine statische Zeit anzeigen.
- Zur Anzeige der aktuellen Zeit und funktioniert wie eine Uhr::
- Wenn Sie eine Variable als Datenquelle verwenden, verknüpfen Sie eine Ganzzahl-Variable mit dem Unterformularobjekt des Widgets (Standard).
- Wenn Sie eine Objekteigenschaft als Datenquelle verwenden (z.B. Form.myTime), verknüpfen Sie einen Ganzzahl- oder Zeitwert mit dem Unterformularobjekt des Widgets.
Hinweis: Sie können einen Offset auf die angezeigte Zeit anwenden: Der Wert der Zahlenvariablen gibt den Offset in Sekunden an. Beispiel: 3600 = Vorstellen der Uhr um eine Stunde, -1800 = Zurückstellen der Uhr um 30 Minuten, usw.
- Zur Anzeige einer statischen Zeit:
-
- Wenn Sie eine Variable als Datenquelle verwenden, verknüpfen Sie eine Zeit- oder Textvariable mit dem Unterformularobjekt des Widgets (über die Sprache oder die Eigenschaftsliste).
- Wenn Sie eine Objekteigenschaft als Datenquelle verwenden (z.B. Form.myTime), verknüpfen Sie einen Textwert mit dem Unterformularobjekt des Widgets.
Wir möchten zum Beispiel, dass die Uhr 10:10:30 anzeigt:
- mit einer Variablen als Datenquelle
C_TIME(myTime) // myTime ist die Datenquelle des Widgets
myTime:=?10:10:30?
// equivalent to:
C_TEXT(myOtherTime) // myOtherTime ist die Datenquelle des Widgets
myOtherTime:="10:10:30"- mit einer Objekteigenschaft als Datenquelle:
Form.myTime:="10:10:30" // Form.myTime ist die Datenquelle für das Widget
Produkt: 4D
Thema: TimePicker
4D Widgets ( 4D v20 R7)









