ここは旧式の4DドキュメントWebサイトです。最新のアップデートされたドキュメントを読むには新サイトをご利用下さい→ developer.4d.com
- 4D Widgets(ウィジェット)
-
- TimePicker
-
-
 TimePicker と TimeEntry
TimePicker と TimeEntry
-
 TimePicker APPLY DEFAULT VALUES
TimePicker APPLY DEFAULT VALUES
-
 TimePicker DISPLAY SECOND HAND
TimePicker DISPLAY SECOND HAND
-
 TimePicker LCD DISPLAY AMPM
TimePicker LCD DISPLAY AMPM
-
 TimePicker LCD DISPLAY SECONDS
TimePicker LCD DISPLAY SECONDS
-
 TimePicker LCD SET COLOR
TimePicker LCD SET COLOR
-
 TimePicker LCD SET MODE
TimePicker LCD SET MODE
-
 TimePicker RESET DEFAULT VALUES
TimePicker RESET DEFAULT VALUES
-
 TimePicker SET DEFAULT LABEL AM
TimePicker SET DEFAULT LABEL AM
-
 TimePicker SET DEFAULT LABEL PM
TimePicker SET DEFAULT LABEL PM
-
 TimePicker SET DEFAULT MAX TIME
TimePicker SET DEFAULT MAX TIME
-
 TimePicker SET DEFAULT MIN TIME
TimePicker SET DEFAULT MIN TIME
-
 TimePicker SET DEFAULT STEP
TimePicker SET DEFAULT STEP
-
 TimePicker SET LABEL AM
TimePicker SET LABEL AM
-
 TimePicker SET LABEL PM
TimePicker SET LABEL PM
-
 TimePicker SET MAX TIME
TimePicker SET MAX TIME
-
 TimePicker SET MIN TIME
TimePicker SET MIN TIME
-
 TimePicker SET STEP
TimePicker SET STEP
-
 TimePicker と TimeEntry
TimePicker と TimeEntry
TimePickerウィジェットは時間の入力や表示をさらにアトラクティブに行えるフィールドを作成するための簡単に使用できるオブジェクトを提供します。以下の形にて使用することができます:
- 1つ、または2つのポップアップ:


- 数値ステッパーに関連付けられた "hh:mm:ss" フォーマットの時間入力エリア(数値ステッパーは時間、分、秒をそれぞれ増減させるのに使用します):

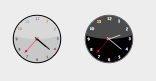
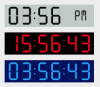
- 時計(TimeDisplay)またはデジタル時計(TimeDisplayLCD):


さらにそれぞれのタイプのTimePickerは12時間 (AM-PM) または24時間形式で時間を表示できます。
TimePickerオブジェクトは、 バインド変数により提供されるメカニズムのおかげで、プログラムなしで使用できます。しかしTimePickerオブジェクトの動作をカスタマイズしたい場合は、提供されるコンポーネントメソッドを使用しなければなりません。
TimePickerエリアをフォームに挿入する方法は2つあります:
- 4Dの定義済みオブジェクトライブラリから"TimePicker"または"TimeEntry"を挿入する。
- サブフォームエリアを作成し、TimePickerまたはTimeEntry詳細フォームを割り当てる。
そのうえで、サブフォームにバインドする変数の名前を指定します (プロパティリストの"変数名"プロパティ)。フォームが実行されると、この変数は自動でユーザーが指定した時間が代入されます。逆にこの変数の値をプログラムで更新すると、自動でサブフォームに反映されます。変数に名前を与えないことにより、フォームローカル変数の利点を生かすこともできます。
Clock ウィジェットはSVGで描画されているので、ヴェクターパスをもち、それ故にアプリケーションモードでは自在に変形することが出来ます(デザインモードではサイズは固定です):

更に、以下の様な機能もあります:
- 時計の秒針は、 TimePicker DISPLAY SECOND HAND メソッドを使用することにより表示したり隠したりすることが出来ます。
- 時計は、時刻に応じて"昼間モード"と"夜間モード"を切り替えます:

昼間と夜間の時刻の範囲はそれぞれ、
8:00:00 -> 19:59:59 = 昼間
20:00 -> 07:59:59 = 夜間
となっています。 - "デジタル時計"のウィジェットは透明なので色のあるオブジェクトに重ねて色を変えることも出来ます:

コンポーネントメソッドには表示のオプションに関する様々なメソッドが用意されています。これらのメソッドには"TimePicker LCD" の接頭辞がついています。
注: この時計は"Resources"フォルダーの第一レベルにある"clock.svg" を置き換えることにより削除したりデベロッパ自身の作成したオブジェクトで置き換えたりすることができます。
時計にはカレントの時刻を動的に表示させるか、または静的な時間を表示させることができます。
- カレントの時刻を表示させ、時計のように動作させるためには:
- 変数をデータソースとして使用する場合、ウィジェットのサブフォームオブジェクトに整数型の変数を割り当てます(デフォルト)。
- オブジェクトプロパティをデータソースとして使用する場合(例 Form.myTime)、ウィジェットのサブフォームオブジェクトに整数型もしくは時間型の値を割り当てます。
注意: 表示される時刻にオフセットを適用することができます: 数値変数の値は秒単位でのオフセットを表します。例えば、3600 = 時計を1時間進める、-1800 = 時計を30分戻す、となります。
- 静的な時刻を表示したい場合:
- 変数をデータソースとして使用する場合、ウィジェットのサブフォームオブジェクトに(ランゲージまたはプロパティリストを使用して)時間型もしくはテキスト型の値を割り当てます。
- オブジェクトプロパティをデータソースとして使用する場合(例 Form.myTime)、ウィジェットのサブフォームオブジェクトにテキスト型の値を割り当てます。
例えば、時計に10:10:30 を表示させたい場合:
- 変数がデータソースの場合:
C_TIME(myTime) // myTime がウィジェットのデータソース
myTime:=?10:10:30?
// 以下と同等:
C_TEXT(myOtherTime) // myOtherTime がウィジェットのデータソース
myOtherTime:="10:10:30"- オブジェクトプロパティがデータソースの場合:
Form.myTime:="10:10:30" // Form.myTime がウィジェットのデータソース

プロダクト: 4D
テーマ: TimePicker
4D Widgets(ウィジェット) ( 4D v20 R7)









